今回はWindowsでAdobe Photoshopを使っていたUXデザイナーがWindowsのままSketchに乗り換えたという記事をご紹介します。
なぜ彼はSketchに乗り越えたのか、Sketchが気になっているデザイナーの方はぜひチェックしてみてください。
以下、翻訳記事になります。
私のいるデザイナーチームは全員がWindowsユーザーで、Adobe Photoshop CCを使用して仕事をしていました。しかし、次から次へとSketchのリソースやプラグイン、ツールなどが発展していくなかで、私たちデザイナーはどんどんSketchに心が惹かれていき、Invision機能が決め手となり、これまで親しんできた仕事ツールを一変することになります。
ところで、SketchはMacでのみ使用されるアプリです。
私たちはWindows上にバーチャルでEl Capitan(MacのOS)を設計し、そこにSketchをインストールすることでデザインの仕事を始めました。今では全員がSketchを使って仕事をしています。
では私たちがなぜPhotoshopではなくSketchを選んだのか。
その4つの理由をこれからご説明します。
1. 圧倒的に使いやすいSketchのシンボルやオーバーライド
Photoshopにはリンクドオブジェクトと呼ばれる機能があり、任意の画像を選択するとPhotoshop内のすべてのコンテンツで共有できるようになります。
しかしリンクドオブジェクトを使用するにはいくつかの問題点があります。
① とてつもなく大容量の.psbファイルになってしまう
② ベースコントロールを編集しても一番親にあたる部分しかアップデートされないため、リンクドオブジェクトの中にリンクドオブジェクトを入れ込むといった複雑な構造を組んでしまうとまるで地獄のようになる
③ リンクドオブジェクトの「インスタンス」上では何一つ編集することができない
Sketchにもシンボルという同様の機能が備わっているのですが、その方法はとても簡単にできるよう仕上がっています。
① シンボルを配置することや別々のページで可視化することが可能
② 同期機能に長けており、シンボル上で何でも配置でき、すべてのコンテンツがアップデートに対して即座に対応
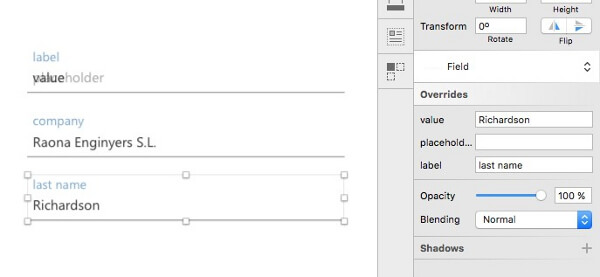
③ シンボルのインスタンスに入ったテキストやイメージ、アイコンなどををオーバーライドすることが可能

2. グループ化したコンテンツやシンボルのリサイズができる
Photoshopでリンクドオブジェクトを作って一息ついていたところ、別の画面では同じオブジェクトでも幅をより広くしたものを使いたくなったとします。
ですがリンクドオブジェクトは編集ができないため、手作業でまた製作する羽目になります。
その点、Sketchであればグループやシンボルの中に入ったあらゆる要素をリサイズすることが可能です。
他にも、閉じるボタンをコーナーへ寄せたりテキストのリサイズをすることもできますし、シンボルのインスタンスを好きなようにリサイズできます。
3. Craftを使ったデータやイメージの埋め込みができる
これはSketch自体に備わった機能ではなく、SketchのプラグインInvision Craft pluginの話ですが、とても使える機能なのでご紹介します。
① 豊富なプリセットデータが備わっており、自分にあわせたプリセットのカスタマイズが可能
② UnsplashやDropbox、その他あらゆるインターネット上のイメージを利用できる
③ JSONファイルをインポートでき、ファイルデータをデザインに利用することが可能
Lorem ipsumsを用いたダミーテキストでデザインを埋め込むこともできますが、本物のデータを使った埋め込みを使えば顧客の反応が明らかに違うことがわかるでしょう。
4. テキストスタイルの自動アップデート
私たちはこれまでCreative Cloud librariesを使ってプロジェクトのスタイルやデザインなどを保存してきました。
ですがCC Librariesはテキストスタイルのアップデートができずに困っていたのです。
Sketchを使えば、テキストスタイルの定義に変更を加えることで、まるでCSSを使っているかのように自動的に任意のスタイル内のテキストがアップデートされます。
さいごに
私たちにとってSketchを使って仕事をすることは、それまで培ってきたPhotoshopの経験や知識をすべて捨て、ゼロからのスタートを意味しました。
ですがすべてを捨ててまでも切り替える価値がSketchにはあります。
今ではすっかりSketchを使って仕事に取り組む私たちですが、もうどんなことがあってもPhotoshopには戻れません。
この記事は「Three reasons why my (Windows+Adobe) team moved from Adobe to Sketch」を翻訳・参考にしています。

























