この記事では、HTMLとCSS3、そして少しのjQueryでフルスクリーンのナビゲーションメニューを作ってみます。ここではGoogleフォント、特にMontserratを使用しますので、忘れないようにしてください。
HTML
いつも通りにHTML構造を作ります。ここでは以下のものが必要になります。
- ・ナビゲーションバー。左端にロゴを、右端にボタンを2つ配置します。ボタンはサインインとフルスクリーンのオーバーレイを起動するために使います。
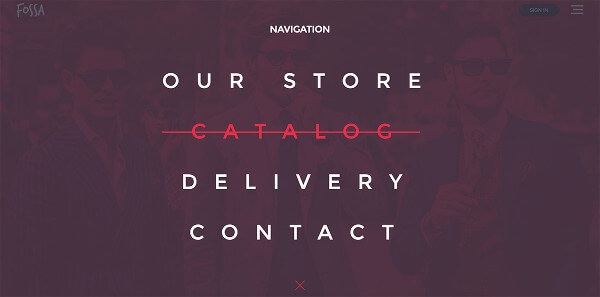
- ・メニューと閉じるボタンを配置するフルスクリーンオーバーレイメニュー。
これでHTML部分は完成です。次はCSSで見た目をデザインしましょう。
CSS
まずはbody部分とナビゲーションバーのスタイルを作りましょう。bodyはベーシックな見た目を基本に、クールな背景画像を加えます。
次はナビゲーションバーです。高さ90px、幅100%とし、displayにはflexを、justify-contentプロパティはspace-betweenとします。こうすることで2つのエレメントのひとつが左側、もうひとつが右側に配置されます。サインインのボタンも忘れてはいけません。
さあ、ここは少し大変です。オーバーレイメニューを作っていきます。
overflowはhiddenに、positionをfixedにします。後からトランジションを追加すれば、オーバーレイが格好いいエフェクトで表示されますよ。
では次にナビゲーションのタイトルとメニュー項目をスタイリングしましょう。
メニュー項目とボタンにはホバー時のエフェクトも加えましょう。疑似要素のパワーがここで発揮されますよ。
また.openクラスが適用された場合にフェードイン効果が加わるようにしましょう。
これでいい感じに動きます!他のボタンもホバー時にアニメーションするようにしていきましょう。
ナビゲーションバーと閉じるボタンはホバー時に少しスケールするようにしておきましょう。
jQuery
CSSまで完成したので、あとはクリックイベントでメニューが開くようにします。こうした動作にはjQueryが最適です。
これで完成です!いかがでしたか?これをベースにお好きに改造して、ぜひいろんなメニューを作ってみてください。
本稿は「Create a Full-Screen Navigation Menu in CSS3 & jQuery」を翻訳・再編集したものです。