カンタンなJavaScriptで縦型HTMLとCSSアコーディオンメニューを作る方法を集めました。
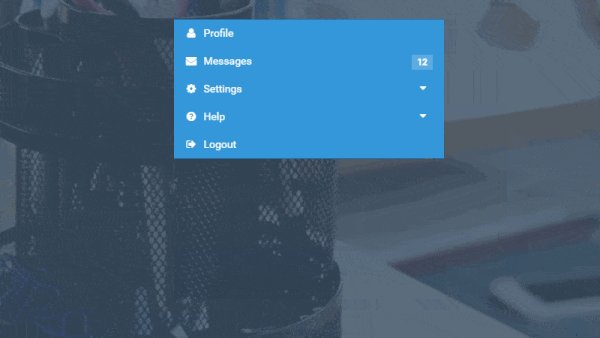
おしゃれなピュアCSSドロップダウンメニュー▲
ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。
Jamie Coulter作
2016年4月12日
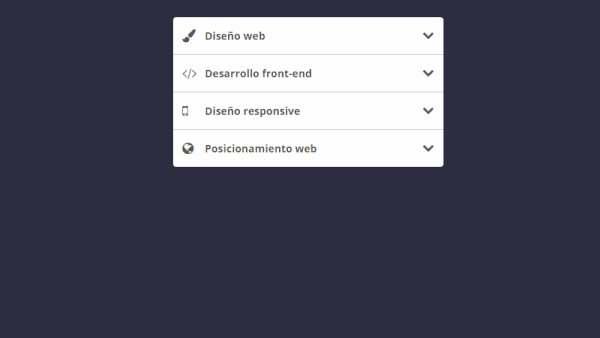
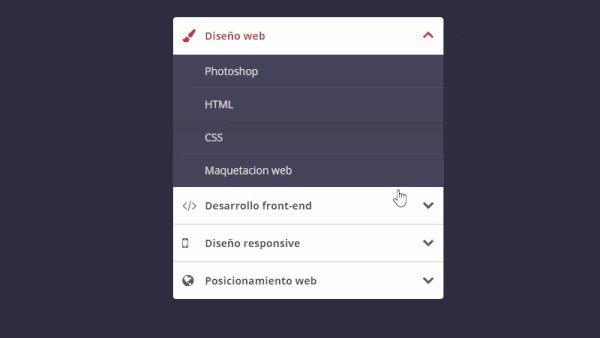
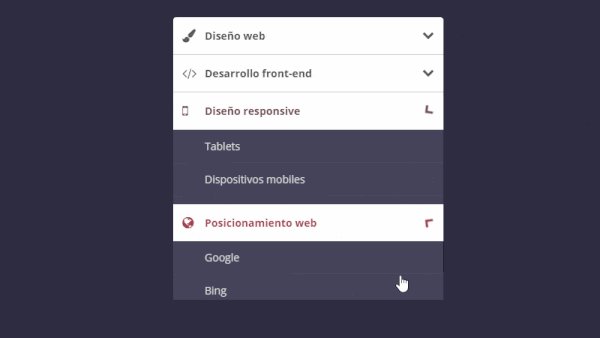
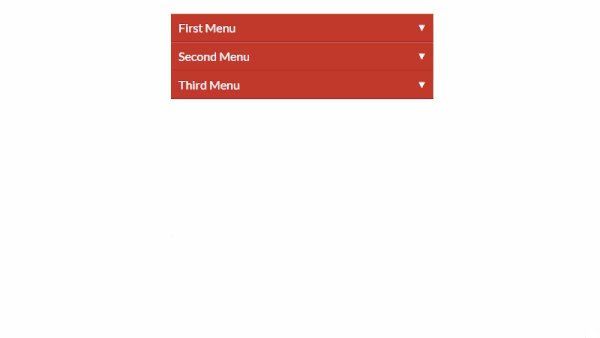
シンプルイズベストなアコーディオンメニュー▲
HTML、CSS、JavaScriptのアコーディオンメニュー。
Julia Rietveld作
2016年6月8日
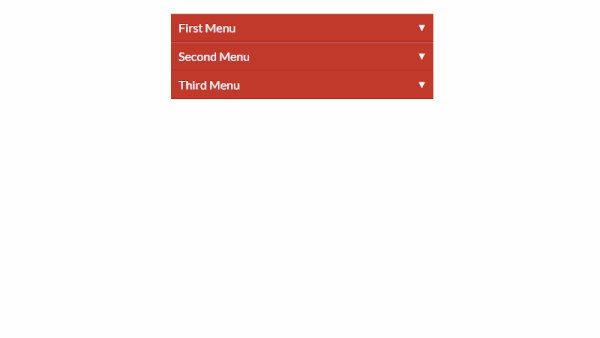
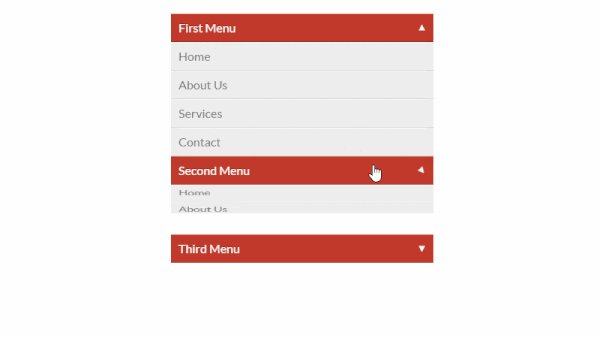
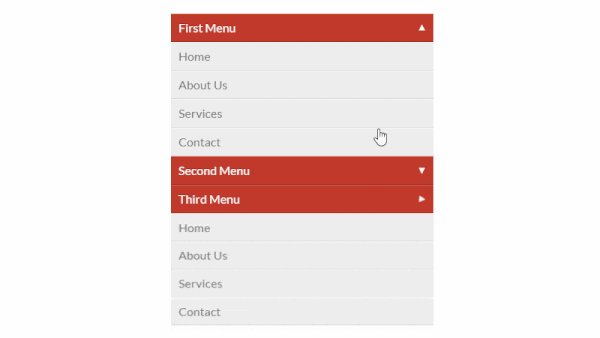
jQuery不使用アコーディオンドロップダウンメニュー▲
HTMLとCSSのアコーディオンメニューです。プラグインなしです。
Agustin Ortiz作
2014年11月18日
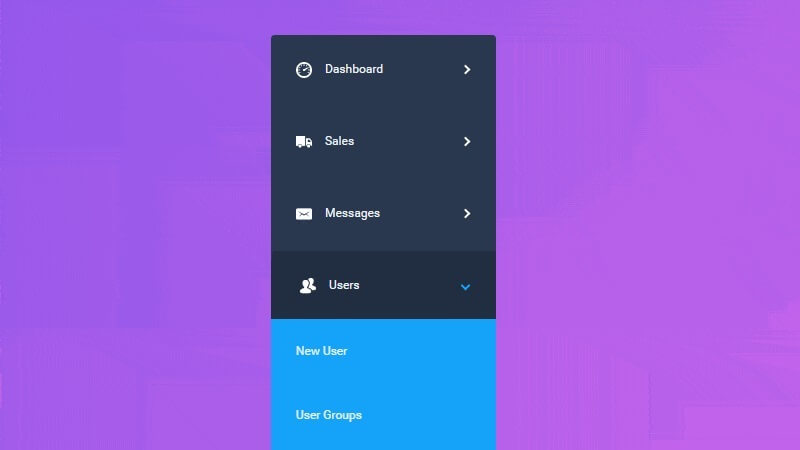
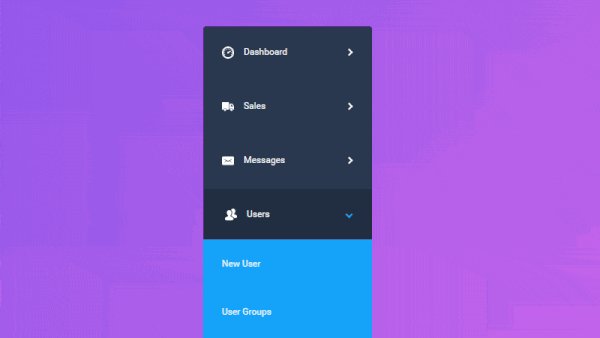
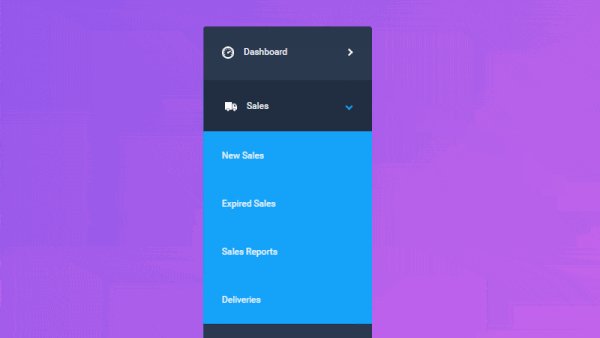
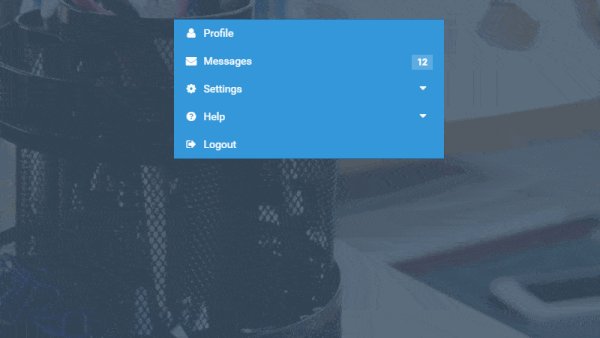
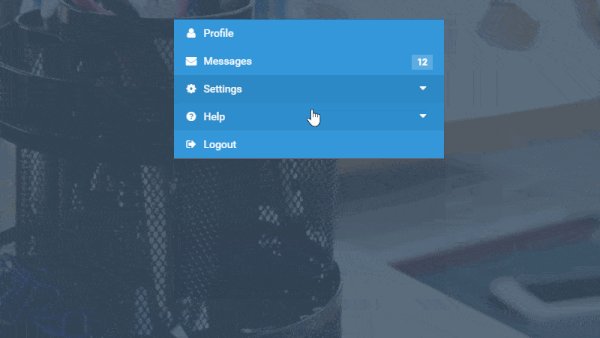
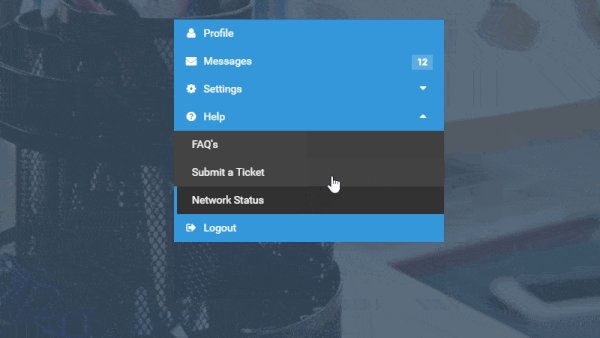
サイドアコーディオンメニュー▲
HTML、CSS、jQueryのサイドバーアコーディオンメニュー。
Benjamin作
2014年4月18日
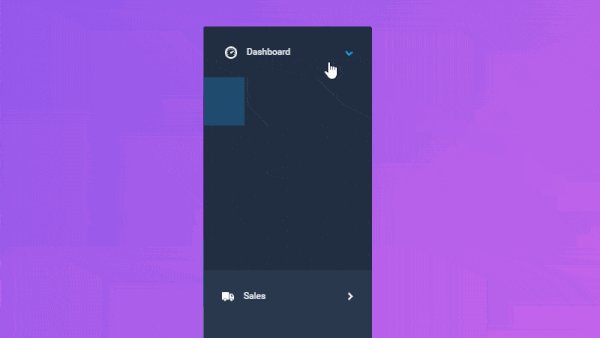
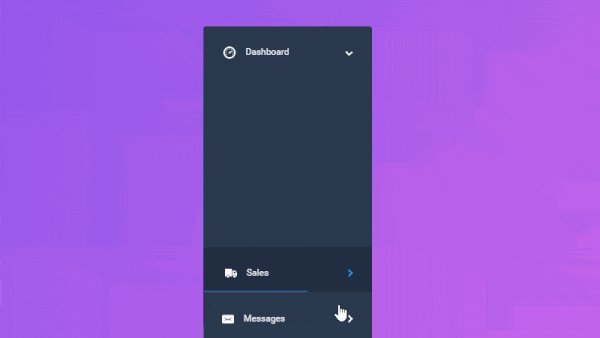
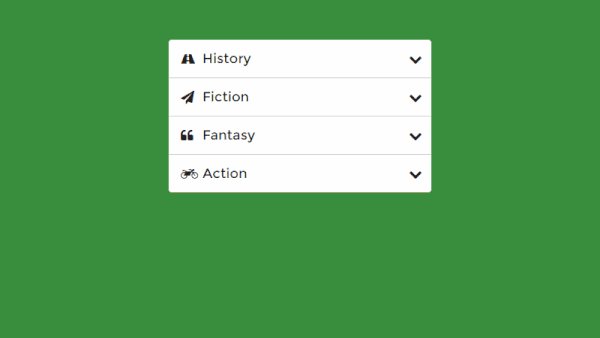
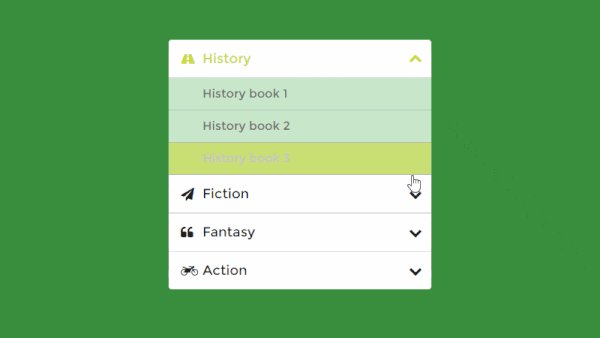
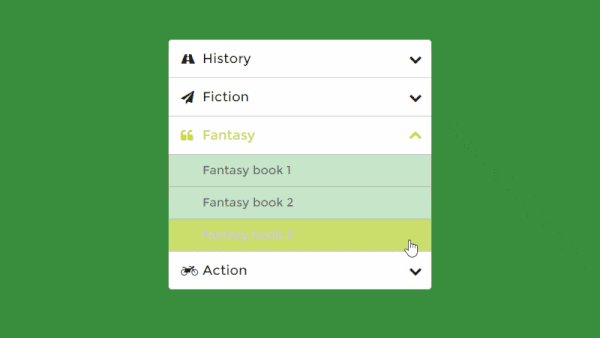
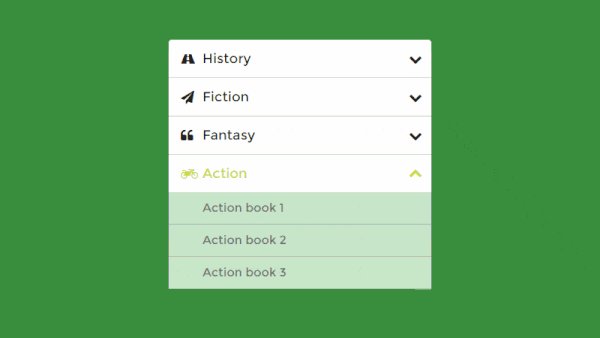
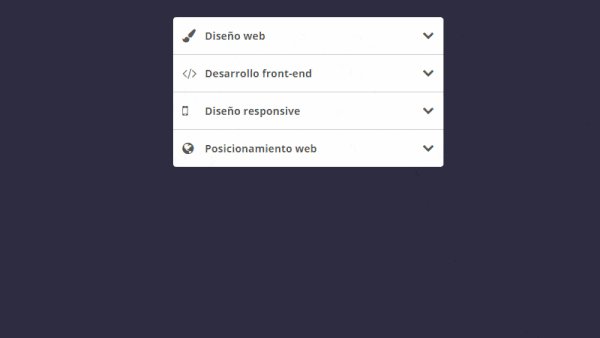
縦型アコーディオンメニュー▲
スマートな縦型のアコーディオンメニュー。見出しにFont Awesomeのアイコンフォントを使用。デモにはCSS3でグラデーション・トランジション・影を導入。jQueryの使用は必要最低限。
thecodeplayer作
CSS3だけで作ったドロップダウンメニュー▲
バイブレーションエフェクトのついたCSS3のドロップダウンメニュー。
Pedro Nauck作
2013年9月1日
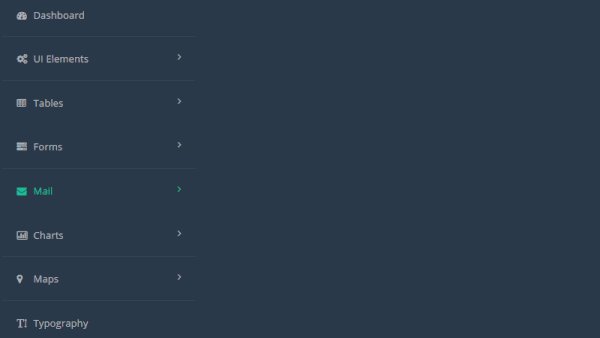
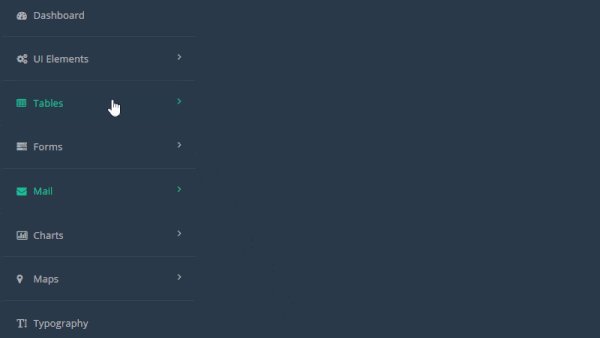
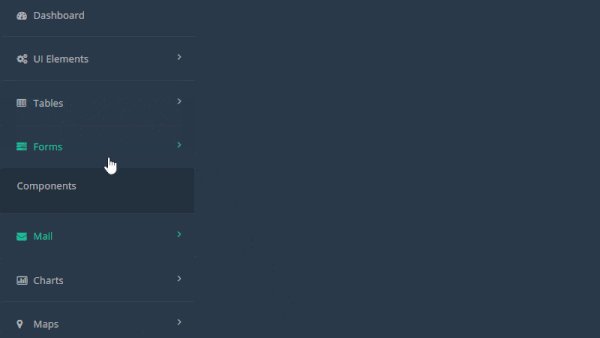
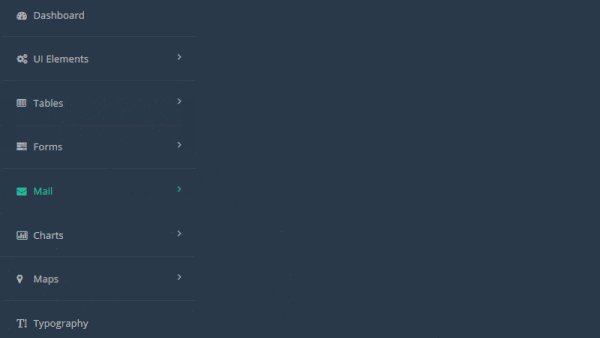
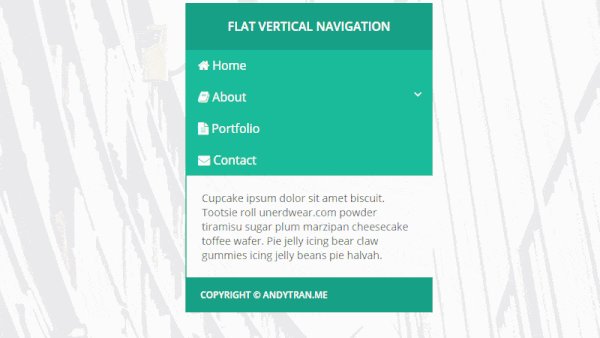
縦型フラットナビゲーション▲
アニメーションのドロップダウンメニュー付き。Font AwesomeやAnimate.cssも使用。
Andy Tran作
2014年11月18日
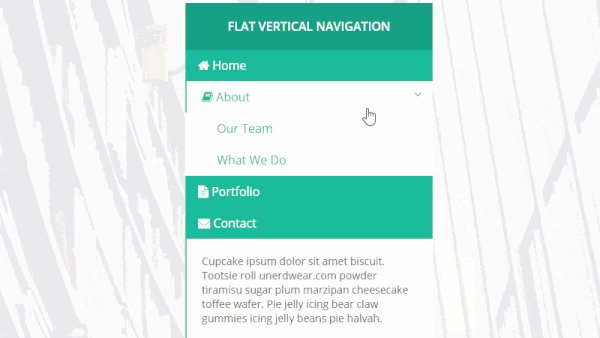
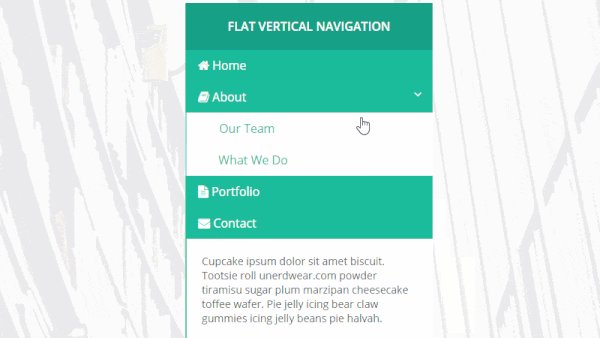
縦型フラットナビゲーション▲
シンプルで、ドロップダウンメニューが付いています。
Andy Tran作
2014年9月1日
本稿はCSS Accordion Menuを翻訳・再編集したものです。ダウンロード・デモ/コードも確認できます。