モバイルデータを活用するUberのような、データ重視のアプリケーションが今までになく注目を集めています。
しかしながら、開発者やデザイナーにとっては簡単な話ではありません。
どのようにユーザービリティを考慮しつつ巨大なデータを使えばいいのでしょうか。
このような場合に、データ・プロトタイピングが役立ちます。
JustinmindでUXデータを視覚化
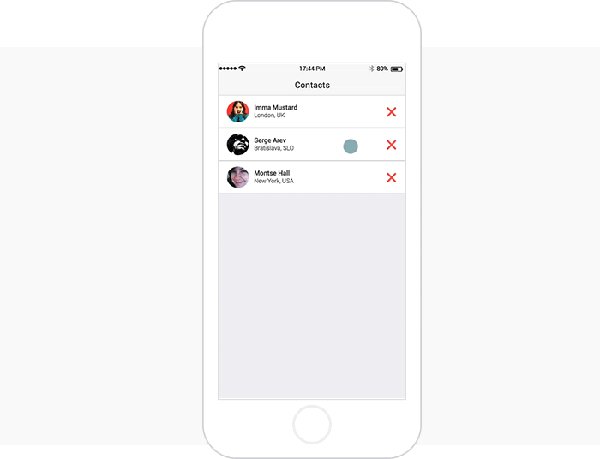
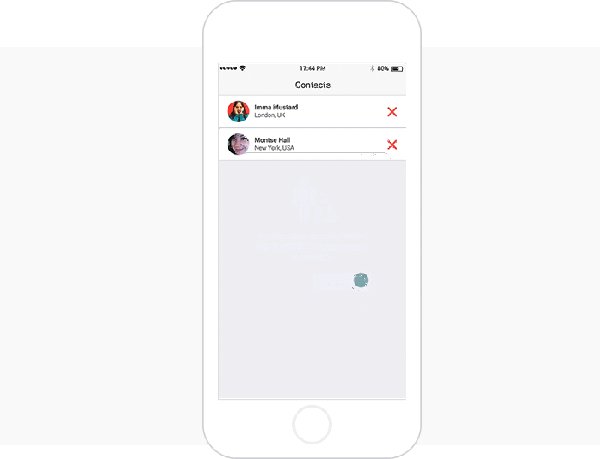
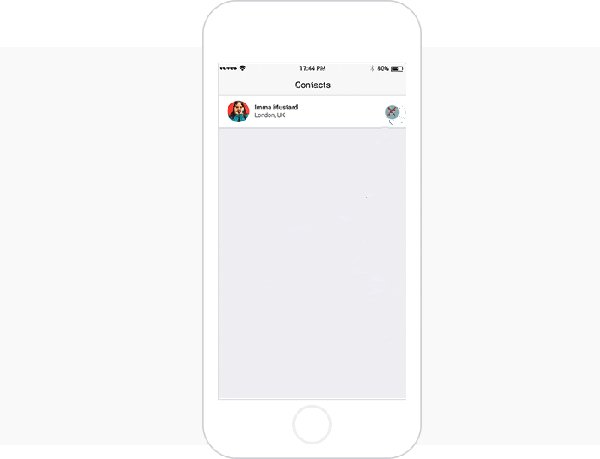
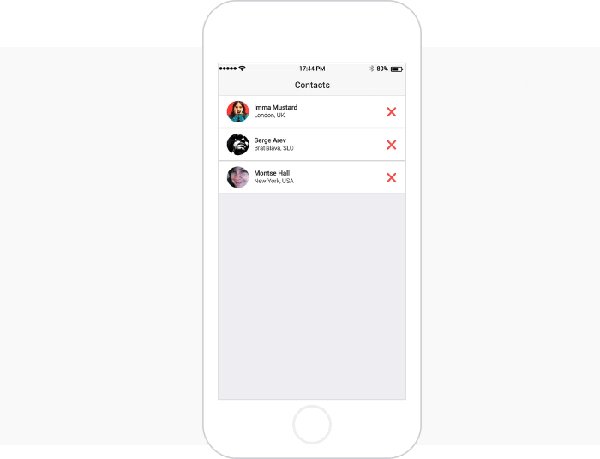
Justinmindプロトタイピング・ツールでは、実際のデータをプロトタイプやワイヤーフレームをインポートできるだけでなく、コーディングを行う前に、まるでアプリケーションが完成しているかのようにデータを含めた動きを確認することができます。
- ・プロトタイプに実際のデータのインポート、又は直接入力
- ・データのリストやグリッドでの視覚化
- ・ドラッグ、ドロップにて変数、条件付きナビゲーションの作成
- ・データの検索やフィルター
- ・完成後のような動作をするフォームの作成
- ・データ視覚化の要素のカスタマイズ
Justinmindのダウンロード
Data Masterへの保存でカスタマイズがより便利に

まずJustinmindをダウンロードしてください。
一度ウェブ又はモバイルのプロトタイプを作成すれば、既存のデータのインポートやデータの直接入力ができ、それらをData Masterに保存することができます。
Data Masterに保存されたデータは、ユーザー・フレンドリーなリストやグリッドで見ることができます。
リストやグリッドはカスタマイズ可能、編集可能です。
データをインタラクティブに使用可能

データをユーザー・フレンドリーな方法で視覚化するだけでは不十分です。
Justinmindではデータをインタラクティブに使用できます。
例えばプロトタイプでのシミュレーション中に、データの入力と保存が可能です。
そして、更新されたMasterにてデータの検索も可能なため、インタラクティブかつ実際的です。
データの視覚化でよりよいUXとビジネスゴールの確認を
データの視覚化はあなたにとっても、クライアントにとってもモバイルやウェブのアプリがどのように動くのかを確認するための重要なポイントとなります。
そして、コーディングする前にプロトタイプやワイヤーフレームでデータの視覚化ができれば、UIによるユーザー・エクスペリエンスやビジネスのゴールを確かなものとすることができます。
※本稿は「Data-driven prototyping for web & mobile: 3 UX data visualization tips for beginners」を翻訳・再編集したものです。

























