インターネット上でネットサーフィンをしていたり、プロジェクトに参加したりする中で、開発者向けのまとまった情報を発見することがしばしばあります。
今回は、そんな便利なWeb情報をメモとして公開しようとおもいます。
フロントエンド開発者向きのチートシートやドキュメントなどありますので、使えそうなものはぜひ活用してみてください。
Superhero.js
JavaScriptベースの技術に関してのノウハウが詰まった記事やビデオ、プレゼンテーションなどのコンテンツが集まっています。

Open Web CSS Reference
あまり知られていない総合的なCSSプロパティと機能について参照できる情報集です。

OverAPI.com
困ったときのチートシートとして使われています。

The Ultimate Flexbox Cheat Sheet
Flexboxについてあまりなじみがなくてもシステムをブラッシュアップするための情報が提供されています。

Adobe Web Platform Team
Adobeの新しくデザインされたWebプラットフォームサイトで、多くの情報と事例でその新しいプラットフォームの使い方が紹介されています。SVG、CSSリージョン、フィルタ、Web拡張などのコンテンツが含まれています。加えて、Adobeがコードサンプルなどのリンクを公開しています。

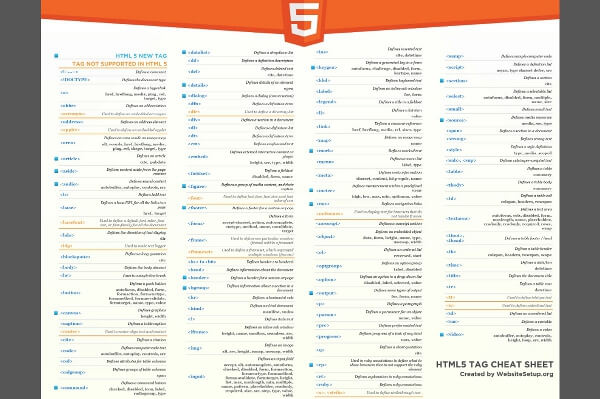
HTML5 Cheat Sheet
良くデザインされたHTML5に関してのチートシートです。PNGまたはPDF形式でダウンロードして紙にコピーして活用することも容易です。

Sass Guidelines
Sassマスターと呼ばれるHigo Giraudelは保守や拡張性に優れたSassのオピニオンリーダーで、ガイドラインを提供しています。そのガイドラインはすでに6つの言語に翻訳されています。

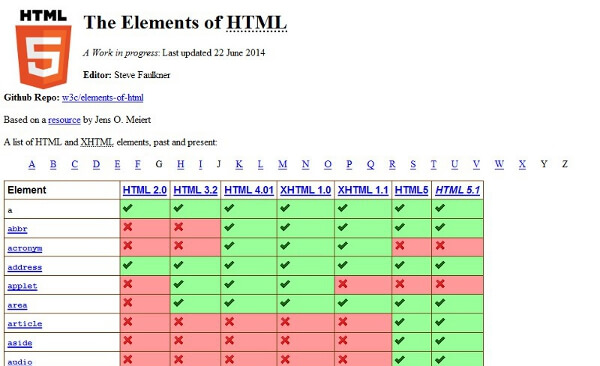
The Elements of HTML
HTMLとXHTMLエレメントの仕様を1ページの見やすいチャートで紹介しています。

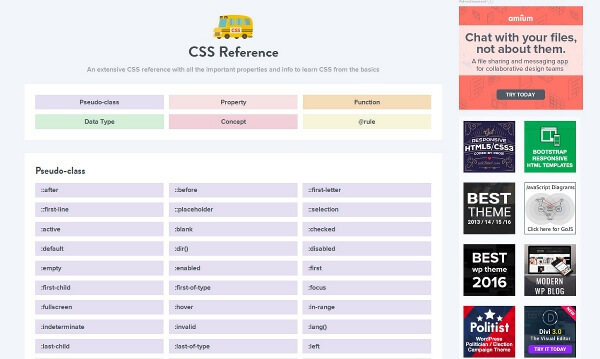
Codrops Css Reference
Sara Soueidanが提供するCSSの情報集を参照するとCodropsの全様について把握することが出来ます。

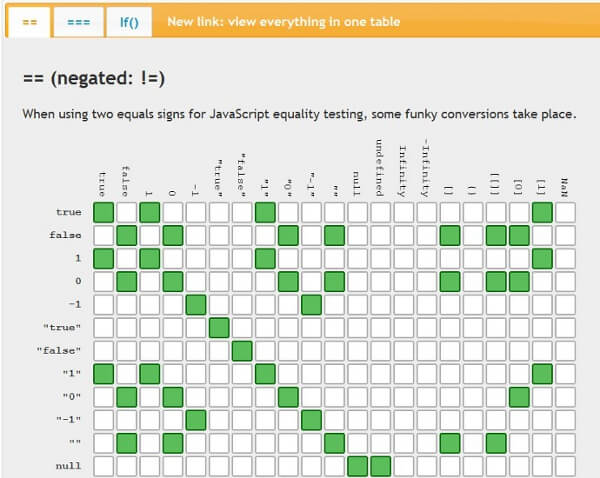
JavaScript Equality Table
3つに分かれたチャートでJavaScriptの2重、3重演算子について学ぶことが出来ます。

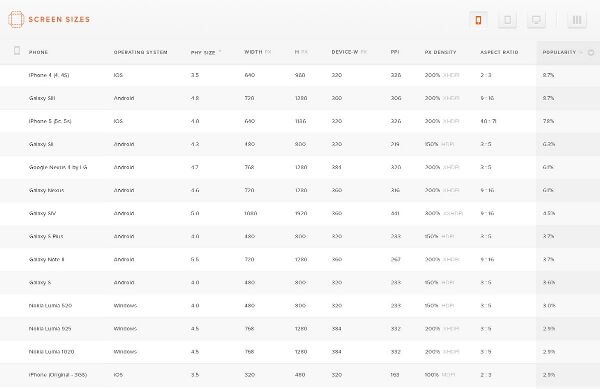
Screen Sizes
モバイルデバイスとラップトップなど異なる画面サイズに対応するためのノウハウリストです。

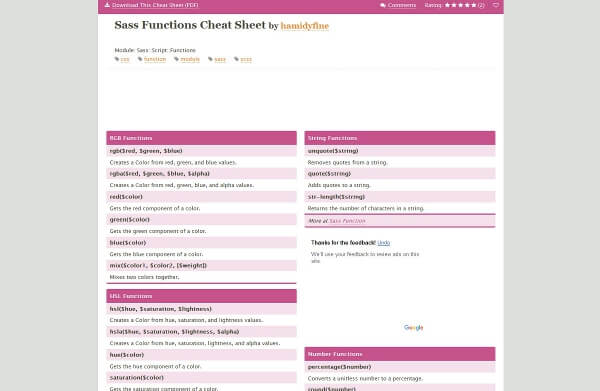
Sass Functions Cheat Sheet
Saasファンクション(色、透明度、数値、文字列など)を検索して探すことが出来ます。PDFまたはLaTeX文書としてダウンロードすることが出来ます。

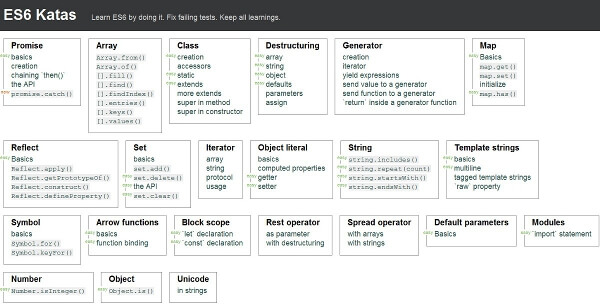
ES6 Katas
ECMAScript 6を学習するためのシンプルなWebサイト。サイト上でタスクをこなしていくことで機能や使い方を学ぶことが出来る。

PostCSS.parts
検索可能なPostCSSプラグインのカタログサイトです。PostCSSでどのようなプラグインが用意されているか見渡すことが出来ます。

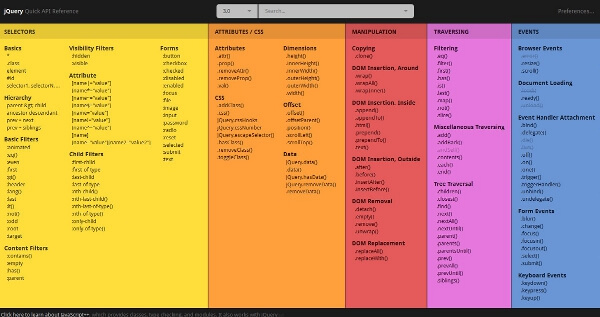
jQuery Quick API Reference
1.10/2.0バージョンまで、jQueryの機能を学ぶためのWebサイトです。

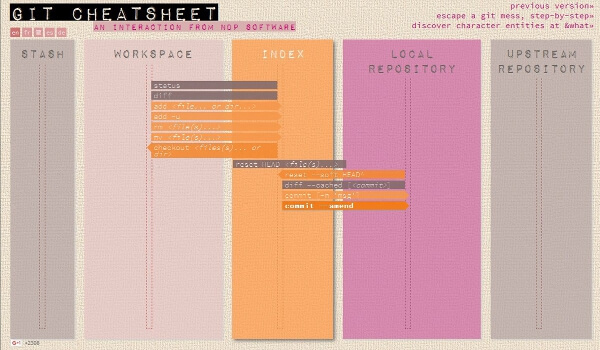
Git Cheatsheet
@fayekhelmiが提供しているGitのチートシートです。

Web開発はインターネット上に転がっている情報集を活用することで、自分の知識を広げながらスムーズに仕事を進めることが出来ます。利用できそうなものは見つかったでしょうか?
この記事は「Useful Docs and Guides for Front-End Developers」を翻訳・参考にしています。

























