以前800万に及ぶWebサイトから、平均的なWebページ(リンク)のデータについて調査した記事をご紹介しました。
▼参考記事
【保存版】検索上位の800万ページに見る「HTMLの各要素」利用状況のすべて
上記の続編として、それらのデータを改めて精査するべく大量のデータを調査した記事がありましたので、ご紹介させていただきます。
今回の調査結果でも、様々な興味深い事実がありますのでいくつかピックアップしてお伝えします。
HTMLの使用状況に関する調査メモ
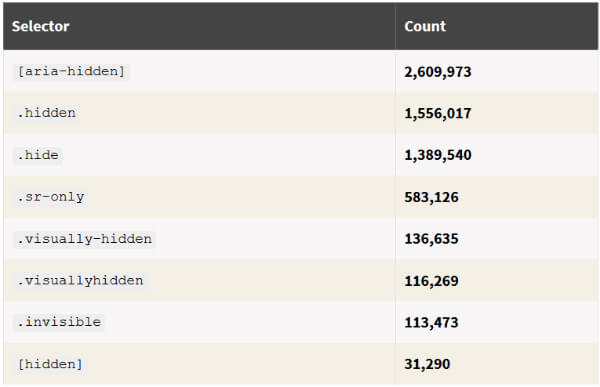
■DOM要素を隠す
視覚的にあるいは意図的にDOM要素を隠す方法はたくさんあります。
近ごろの慣例や傾向を考えながら、HTMLやCSSでそれらの方法を見ていきましょう。

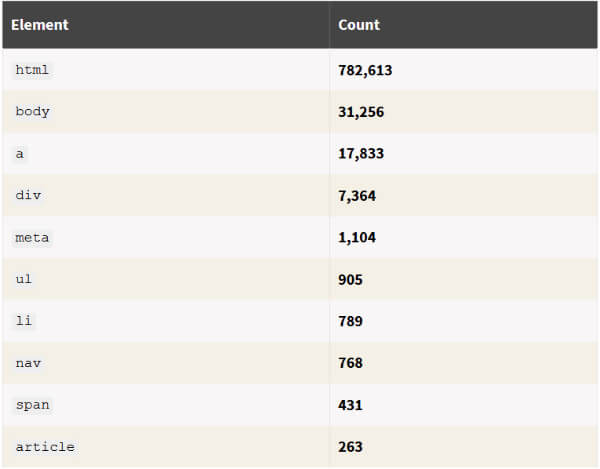
■no-js HTML class
JavaScriptライブラリがModernizr runを好むときは、「no-js」 classが「js」に置き換わります。そうすればブラウザがJavaScriptに対応しているかどうかに関わらず、異なるCSSのルールを適用することができます。
今回の調査では「no-js」の文字列を含む、総数844,242に及ぶ要素のHTML classのリストを見つけました。そのうち92%以上がhtml要素です。
残りの8%が気になる方は以下のデータをご覧ください。

■noscript
HTMLの「noscript」要素は、クライアントサイドの記述が機能しない、あるいはサポートが不足しているユーザーへ向けたもので、代わりに機能するマークアップセクションを定義します。
■AMP(Accelerated Mobile Pages)
AMPはモバイルでのページ読み込み高速化を狙いとした、Google推奨のページ表示方法です。多くのパブリッシャーが自社のコンテンツをAMPのフォーマットと並行して利用できるようにしています。
■href=#top
ユーザーを現在のページのトップからリダイレクトするために#topをhrefのように使うことは、広く知られた慣習のようです。377,486個のa要素がhref=#topとセットで見つかりました。
■div
平均的なWebページには、およそ71個のdivがありました。この数は、8,021,323ページにひしめく全てのdiv要素(576,067,185)を計上した後に算出されました。
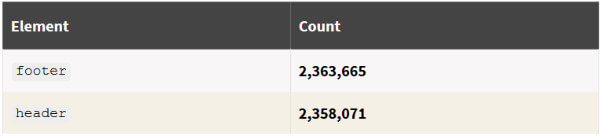
■header vs footer
2,363,665ページにおいてfooter要素が使われているのに対し、2,358,071のページがheader要素を使用しています。そして2,117,448のページがheaderとfooter両方を使用しています。

■WordPress
調査した全ページの内、1,866,241ページに「<meta name=”generator” content=”*WordPress*”>」が含まれていました。Wordpressの広範な利用状況だけでなく、このソースコードを省いているものもいくつか見つかっています。
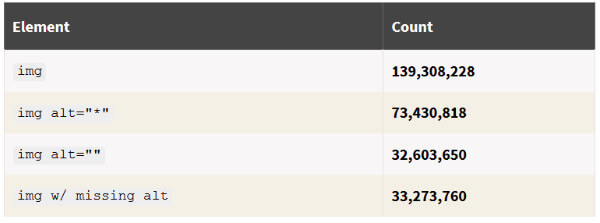
■altタグ
SEOやアクセシビリティの観点から欠かせない「altタグ」ですが、139,308,228枚の画像の中からaltタグ自体が入っていないもの、あるいは空白のまま使われているものが半数を占めました。

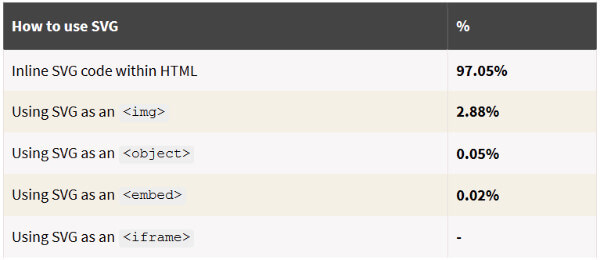
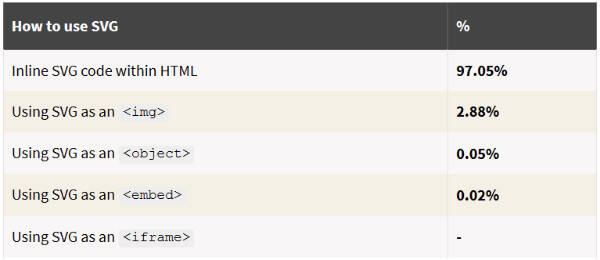
■SVG
SVGをHtmlに含めるやり方はいくつかありますが、集計したところ5,610,764のSVGリファレンスが見つかりました。

<object>< iframe> < embed>の使用率はいずれも1%未満でした。
まとめ
いかがだったでしょうか?
本稿で紹介できた項目はほんの一部ですが、もっと様々な使用状況をご覧になりたい方はこちらの「Random Interesting Facts on HTML/SVG usage(原文英語)」をご参考ください。
(※本稿は「Random Interesting Facts on HTML/SVG usage」を翻訳・再編集したものです)