新卒エンジニアが4月に入社してきて、そろそろ実戦配備され始めているところもあるかもしれませんね。当然経験が浅いと「先輩、ちょっとここ見てもらっていいですか?」となるのは自然なことで、それは自らも通ってきた道でもありますよね。
でもたびたび呼ばれて席を立っていると、自分の仕事がどこまで進んでいたか飛んでしまいますし、何よりちょっと面倒臭くなってきます。「自分の席を離席することなく、どんなコードを書いているのかリアルタイムでわかったら……」と思っていると、こんな便利な無料ツールがありました。
こちらの【Collab on Code】の使い方はとてもシンプルです。上図の入力欄に「ルーム」の名前を入力して、メンバーに共有します。

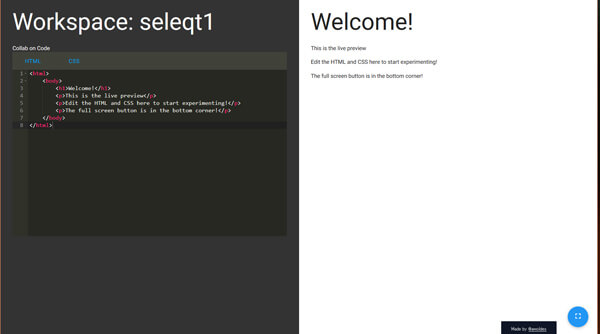
ルームに入るとこんな感じで、htmlとcssのコードが書けます。もちろん同じルームのメンバーが何かを書けば、その内容がリアルタイムで反映されます。
新人教育にも使えますが、例えば複数人でコーディングを行ったり、リモートワークのメンバーがいるときなども【Collab on Code】を使えばいちいちファイルを送る手間がないので活用できそうです。(ちゃんと仕事してるかをリアルタイムで監視することもできてしまいますが……)
【Collab on Code】の使用には注意点があって、ルームの名前さえ知っていれば誰でもは入れてしまいます。そのため無関係な人が入ってこないように名前は複雑なものにする必要があるでしょう。