Googleのマテリアルデザインに色ツールが追加されました!
3年前に発表されたマテリアルデザインはAndroidアプリのみならずウェブでも広がりを見せており、ウェブデザイナーであってもぜひガイドラインを読んでおきたいところです。今回は新しく導入された色ツールについてご紹介します。
・ウェブにもっと色を
現在のUI/UX環境において色は重要な役割を果たしています。ウェブサイトやアプリの使い勝手や読みやすさは、デザイナーが選択する色によって大きく左右されます。
今回追加された色ツールは主にAndroidアプリの開発者向けですが、ウェブデザイナーにも見逃せない特徴があるのです。
・新しい色ツールは本当に必要?
最新のマテリアルデザインは、ウェブにもっと色をもたらすことに注力しています。デザイナーに上手に色を選んでもらうための様々な機能が実装されています。

色の選択は研究やテストの結果を基準に行うべきではありますが、新しい色ツールによって色選択の手間を大きく削減することができるでしょう。
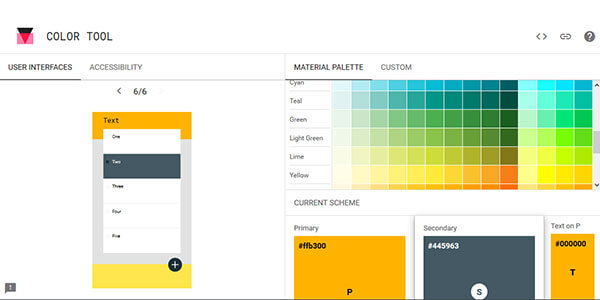
・新しいツールでカラースキームを作ろう
ツールではマテリアルデザインの環境をシミュレーションし、ボタンのクリックだけで色の選択が行えます。見本となるUIは6種類用意されており、よくある定番のものからAndroidアプリまでをカバーしています。
シンプルなツールであるため複雑なサイトには力不足のように思えますが、プロトタイプを作る段階では大いに役に立ってくれるでしょう。

・アクセシビリティの改善にも
新しいツールで最も重要な新機能がアクセシビリティタブで、W3Cのガイドラインに基いた読みやすさのチェックを簡単に行うことができます。
テキストが読みやすいかどうか、色覚にハンデを持つ人々にも使いやすいサイトかどうかがすぐにわかります。デザイナーもいよいよアクセシビリティを真剣に考える時が来たと言えるでしょう
マテリアルデザインは進化を続けており、誰にでも使いやすいデザインを目指して設計されているのは素晴らしいことです。
しかし覚えておいてほしいのは、ガイドラインは義務ではないということです。実際に作ってみて、テストを行い、状況に合ったベストなデザインを探求することを忘れてはいけません。
※本記事は、Google Updates Material Design and Adds Color Toolを翻訳・再構成したものです。