クイックログインページをデザインするというのは、それほど面白い仕事ではないかもしれません。結局のところ、それはフォームと送信ボタンに尽きるからです。
しかし、ログインフォームページも掘り下げれば、たくさんのデザインアイデアを見つけることができます。また、あらかじめコードスニペットがあれば、最初からすべてをコーディングせずにログインフォームページをすばやく作成できます。
このリストには、どのWebプロジェクトでも使用できるオープンソースのログインページを10集めました。
1. CSS3で作ったログインページ
この洗練されたログインUIは、いくつかの基本的なCSS3プロパティで構築されています。
丸みのある入力フィールドは非常に簡単に複製でき、ドロップシャドウエフェクトも少ない行数しか必要としません。スタイルや色を編集したいときにも、全体を簡単に操作できます。
しかしとりわけ目立つのは、送信ボタンのカスタムグラデーションです。細部にもこだわった繊細な仕事です。
2. 暗い背景に明るいテキストが映えるログインページ
ダーク・スタイルのログインフォームのある楽しいグラデーションページですが、印象的なのは、背景の暗さの深みと、それによるフォーム内の明るいテキストの映えかたです。
典型的には、デザイナーは暗いページを作る際には暗いグレーが使用されますが、これはグラデーションを使用して幻想的に仕上げています。
フォーカスすればわかるように、入力フィールドにもこだわりがあります。
3. どんなサイトにも合うログインページ
このペーパー・スタックのログインフォームは、デザイナーにとっては非常にポピュラーなテクニックで作成されています。フラットデザイン人気のおかげで、これを今日見かけることはあまりありません。
HTMLとCSSで完全に機能し、いくつかのきれいなフォーム入力デザインを備えています。
ページ全体が目立ち、実際にどのウェブサイトにも追加できるデザインです。
カスタムできるWordPressログインページのためのテンプレートとして使うこともできます。
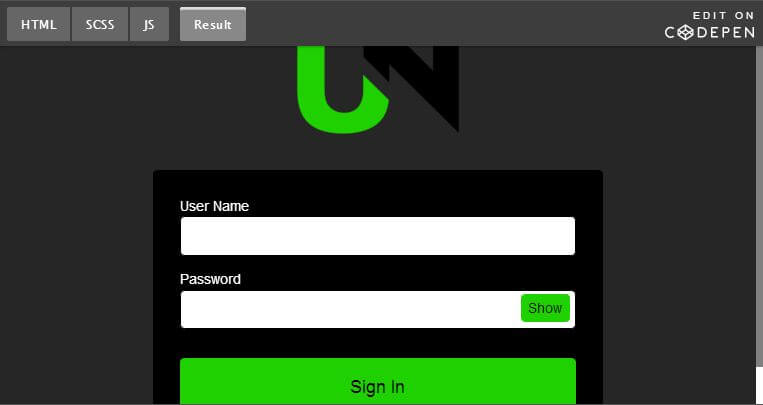
4. パスワードの表示・非表示を切り替えるログインページ
このスニペットの基本的な暗いデザインは、きれいで使いやすいスーパーです。しかしそれは焦点でもありません。
フォームを操作すると、パスワードフィールドに表示/非表示ボタンが表示されます。通常、モバイルアプリで使用されるのは、パスワードを入力するのが難しいからです。
しかし、あなたはすべてのあなたのログインフィールドにこの機能を追加するだけで、ユーザーに安心感を与えることができます。ユーザーが間違ったログインを回避するのに役立ちます。誰かが画面のすぐ後ろに立っていない限り、それほどセキュリティ上の問題はありません。
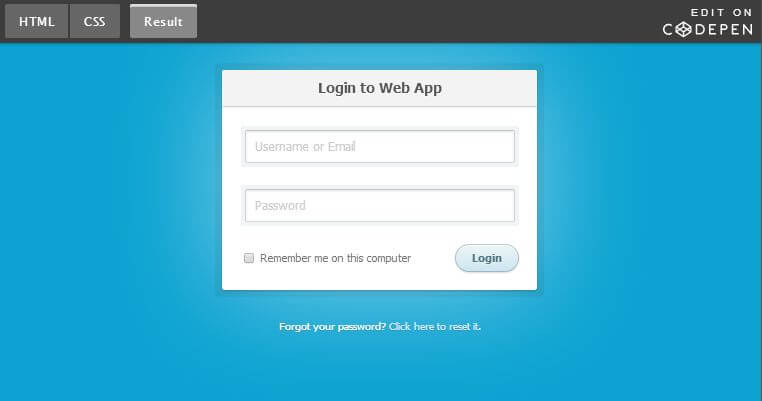
5. 個人サイトから法人サイトまで使えるデザインのログインページ
いくつかの鮮やかなグラディエントを使ったスーパークリーンなブルーのログインページです。
入力フィールドには、よく見ると明るいボーダーと暗めのテキストスタイルでできるわずかなアウター・グローがあります。とても洗練されているので、スタートアップから企業のWebサイトにいたるまで、このログインフォームはどこでも使用できます。
▼後篇はこちら
※本記事は、10 Open Source Login Pages Built With HTML5 & CSSを翻訳・再構成したものです。
▼こちらの記事もおすすめです!