ホバー効果は、長い間インタラクティブ性をウェブサイトに追加する最も簡単な方法の1つであり続けてきました。テキストリンクやボタンの強調表示に使用されることが最も一般的です。しかし、それらの使用は基本をはるかに超えています。
ホバー効果が特に効果的なのは、画像に適用されたときです。小さなカードレイアウトの一部であろうと巨大なヒーローイメージであろうと、相応しい特殊効果は大きな影響をもたらしてくれます。
この記事では、デザイナーがホバー効果を画像に統合するいくつかの創造的な方法を紹介します。これらは、自分のプロジェクトを劇的な方法で味付けする方法を私たちに示してくれるものです。
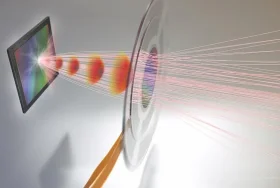
Dramatic Layers
CSSとJSを巧みに使って画像とレイヤーを複製し、それらを互いに重ねます。そこから、CSSフィルターが各画像に別々に追加されます。この技法は、他の方法では達成が困難な映画クラスの品質の効果をもたらします。
See the Pen Photo effects on hover using JS and CSS3 by Alvaro Montoro (@alvaromontoro) on CodePen.
Fast and Powerful
このホバー効果集の優れた点は、即座に満足感を与えてくれるということにあります。しかし、その速さはその有効性を失わせはしません。特に注目すべきは、ホバリング時にセピアやグレースケールの画像をフルカラーにするCSS3フィルタの効果です。
See the Pen Image Hover Effects by kw7oe (@kw7oe) on CodePen.
Title Graphics
歪んだキャプションコンテナ、シャープなフォント、すばやいアニメーションの組み合わせが効果的です。 また、テレビ番組のオープニングのクレジットを連想させます。 驚いたことに、この作品の大部分はCSSだけで作られています。
See the Pen #1104 – Image hover with slide out title by LittleSnippets.net (@littlesnippets) on CodePen.
Show Your Cards
これは全員が見えるようにトランプの手を広げる動作を思い出させるスニペットです。 しかしこの場合、これはフォトギャラリーにこそふさわしいホバー効果のようです。 格好良いだけでなく、ユーザーにコンテキストを提供してくれます。
See the Pen Image Hover Effect – CSS3 by Bruno Rodrigues (@itbruno) on CodePen.
Shifting Reality
この実例で遊んでみて、視界を真っ直ぐに保てるかどうか試してみましょう。 この建物のさまざまな部分にカーソルを合わせると、カーソルの方向に基づいてブロックが移動しスクロールされます。 非常に細かくて、見る人を混乱させ、驚かせます。 もう一度良く見てみましょう。
See the Pen Image Hover Effect by Dimitra Vasilopoulou (@mimikos) on CodePen.
Get it Together
もっとわくわくするような何かが欲しいですか。 上記のスニペットを作成したDimitra Vasilopoulouによる別のスニペット例があります。 ここで、写真はグリッドレイアウト内で分割されているように見えます。 ホバリングは写真をすばやく元に戻します。 幻覚的というほどではありませんが、印象的なホバー効果です。
See the Pen Split Image | Hover Effect by Dimitra Vasilopoulou (@mimikos) on CodePen.
Pure Class with Pure CSS
このホバー効果集は、常軌を逸した効果が無くても、強い印象を与えることができることを証明しています。 ここには様々なスタイルオプションがありますが、それぞれがホバリング時のテキストコンテンツとフィルタを持っています。 そして、JavaScriptは一行も使用されませんでした。
See the Pen Awesome Image Hover in Pure CSS by MAHESH AMBURE (@maheshambure21) on CodePen.
Key(frames) to the Wild
私たちはこの驚くべきCSS「シャッター」効果によって、劇的な効果と美が交差する地点へとたどり着きました。 これらのセピア調の動物のイラスト上でホバリングすると、フルカラーのイラストへと非常に滑らかに移行します。 これは、CSSフィルタ、キーフレーム、擬似要素、および不透明度の変更によって実現されました。
See the Pen Animation @keyframes in Image Hovers by Vail Joy (@vailjoy) on CodePen.
The Bigger Picture
フォトギャラリーは非常に普及していますが、本当に独創的なものを見つけることはあまりありません。これは驚くべき例外です。グリッド内のサムネイル画像にカーソルを合わせると、フルサイズ画像がコンテナ全体を引き継ぎます。しかしそれは物語の半分に過ぎません。真に格好の良い要因は、画像自体が「分割」され、画像が読み込まれるときに一緒に戻されることに由来します。
See the Pen Splitting: Image Hover Gallery by Shaw (@shshaw) on CodePen.
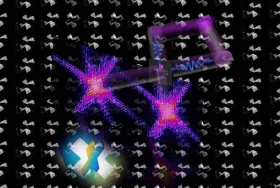
Split Reveal
これは、イメージの背後にあるテキストを表示するための楽しいテクニックです。このスニペットは、イメージを縞に「分割」するさまざまな方法を示しているため、メッセージを隠しておくための道を切り開いてくれます。少し複雑なので、ページ上で繰り返し使用したいとは思わないかもしれません。しかし、適切な実装では、プロジェクトに独創的な感覚を加えます。
See the Pen Fancy Image Splitting (SplittingJS) by flowuhh (@flowuhh) on CodePen.
私たちの手元には劇的な効果がある
サイトに劇的なホバー効果を加えることは、ユーザーの注意を引くのに最適です。この記事で紹介したスニペット例は、危険を冒すことなく希望の結果を達成できるということをしめしています。やかましくて不快なものは必要ありません。そうではなく、スムーズなトランジションと魅力的な特殊効果が必要なのです。
これらの例からインスピレーションを受けましょう。次に、自分の画像に劇的な効果を加える方法をいろいろ試してみてください。
※本記事は、10 Advanced Image Hover Effects Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!