この記事ではiOSとAndroid、2つのOSの各側面を分析します。各カテゴリの勝者を決定し、どちらが全体的に優れたユーザ体験を実現できるのかを判断します。
OS
アンロック
Androidはデバイスによってアンロック方法が異なるため、分析は難しいです。Androidはその性質、およびハードウェアでの一般的な制御の欠如のためここでは一貫性がありません。

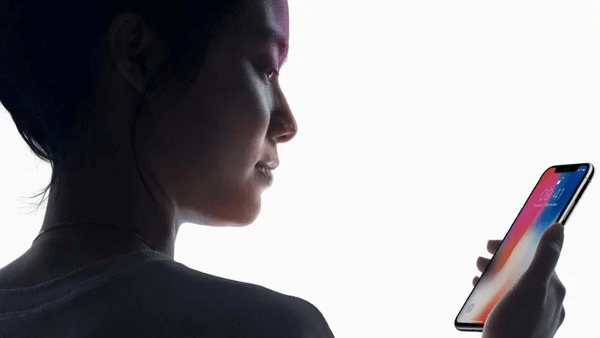
iOSははるかにシンプルです。新しいデバイスの場合は、指紋スキャナーまたはFace IDのいずれかを使用してロックを解除できます。指紋スキャナーは非常に高速で機能し、使い勝手がとても良いです。Face IDはこれをさらに進化させて、ほぼ完璧なユーザ体験を作り出しているようです。
勝者:iOS
ユーザインターフェイス
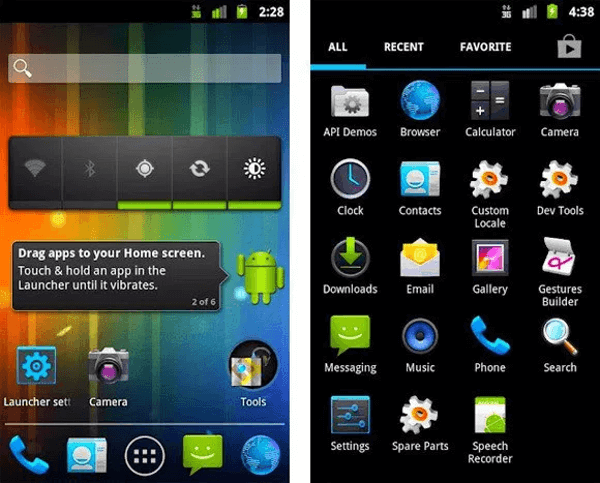
OSユーザインターフェイスには、アプリケーションドロワー、アイコン、コントロール、および通知などが含まれます。

全体的に、AndroidとiOSは、OSのユーザインターフェイス自体では非常によく似ています。しかし、iOSがその全体的なエコシステムの一貫性により、ここで一歩リードします。iPhone 2GからiPhone 8に切り替えることができ、OSの使い方には見事な一貫性があります。 Androidのユーザインターフェイスはデバイスごとに大きく異なるため、一貫性に欠けています。
勝者:iOS
バック、ホーム、マルチタスク
それぞれのOSで最新のデバイスであるGoogle Pixel 2とiPhone Xを比較しました。Google Pixel 2は、携帯電話の下部にある3つのアイコンのセットを使用しています。センターのアイコンは、ホームへ戻るためのボタンとして機能します。一番右のアイコンは、マルチタスクとスイッチングアプリケーションへのアクセスを可能にします。問題は一番左のアイコン。画面の一番下に戻る矢印を表示する機種のユーザにとっては混乱の元になります。
AppleのiPhone Xソリューションは、一番下から上に向かって簡単にスワイプすることができます。このスワイプを半分保持すると、マルチタスキングにアクセスできます。戻るナビゲーションはアプリ内にのみ含まれています。シンプルで、Androidのような曖昧なバックアイコンはありません。
勝者:iOS
アプリ
ナビゲーション
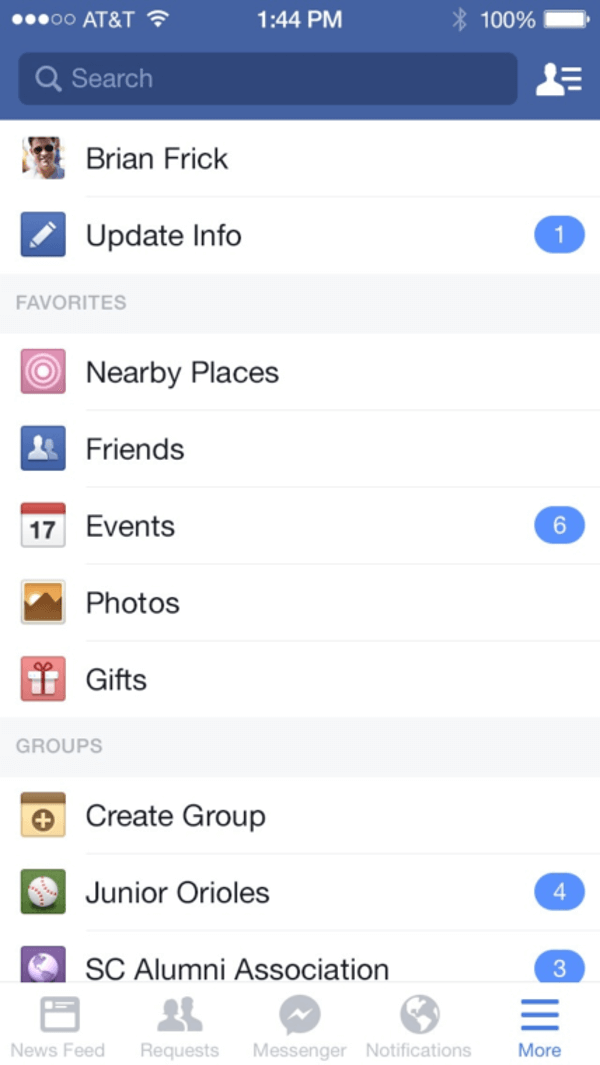
2つのOSのナビゲーションの主な違いは、ハンバーガーの配置と使用です。 Androidは、二次的なアイテムやアクションにハンバーガーアイコンを使用します。これは、あまり重要ではないアイテムのインターフェイスをきれいに保ち、すべてを1つの一貫した場所にコンパイルします。主なナビゲーションは、画面の上部にタブとして配置されています。また、各タブに大きなラベルの書かれたラベルを使用する傾向があります。視覚的な階層構造でわかりやすくなります。

iOSは二次的アイテムへのアプローチに「その他」というタブを追加する傾向があります。主要項目は画面の下部にあるタブバーに表示され、携帯端末を持っているときに簡単に手が届きます。しかし、アイコンには一貫性がなく、時には曖昧であることがあります。
勝者:Android
フローティングアクションボタン
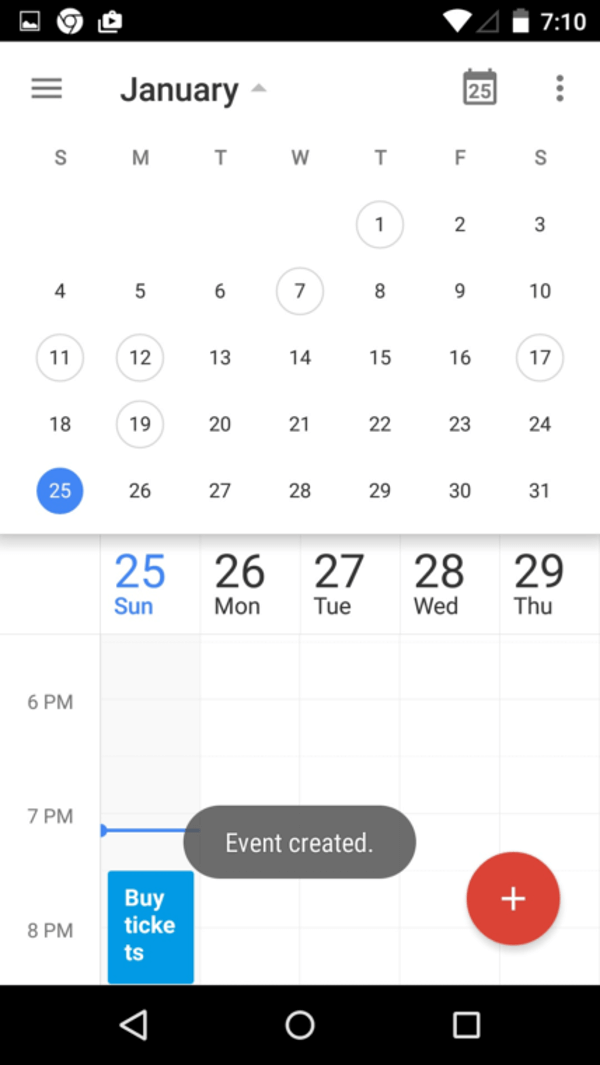
ほとんどのAndroidアプリで使用される主要な円形のボタンです。下の例のように画面の右下に配置されています。Androidのユーザ体験の最も重要な側面の1つで、独自のセクションを保証します。アプリケーション内でタスクを実行することを驚くほど簡単にします。

iOSはこのような効果的なアプローチには至っていません。しばしばタイトルバーの控えめなアイコンに依存しており、ほぼすべてのモバイルアプリケーションのユーザ体験を向上させる主要コンポーネントが欠けています。
勝者:Android
ビジュアル
Androidのアプローチは、奥行き、色、コントラストなど、さまざまな要素を使用しており視覚的に高度なものとなっています。
iOSは、よりフラットなシステムを使用しています。しかし、ユーザ体験の面では、ボタンのような要素が背景色を使用しないことが多いため、それほど影響がないことが多いです。
勝者:Android
デザインシステム
デザインシステムは非常に重要です。これにより、デザイナーや開発者との一貫性が高まり、全体的に一貫性のある体験が得られます。Androidのマテリアルデザインは包括的で使いやすいです。すべてのアスペクトの詳細を提供し、アイコンのようなリソースを提供し、すべてのアプリデザインで使用できます。

iOSにはこの包括性が欠けており、アイコンを含む解釈にはまだまだ開放されています。これによりエキサイティングで高い視覚効果が得られる一方で、アプリの標準化が進んでいないところもあります。
勝者:Android
Androidが一歩リード?
結果はほぼ引き分けとなりましたが、それぞれが提供するベストなものを比較すると、アプリデザインの面での勝者であるAndroidが一歩リードしていると見なすことができるでしょう。アプリはOSの主要コンポーネントであり、ユーザ体験が最も優れているアプリケーションは、最も自然に使用されるようになります。
▼iOS、Androidに関して、これらの記事もおすすめです!
※本記事はiOS vs Android: Which Has The Better UX?を翻訳・再構成したものです。