トレンドの変化とCSSの進歩によって、最近リリースされた無料のリソースやツールは、おどろくべき数にのぼります。
しかし驚いている場合ではありません。これら時間節約に役立つCSSライブラリーとツールは、未採用であれ既に馴染まれているものであれ、CSSプロパティのクリアーな学習の窓口として構築されているのです。
本記事では、前後半にわけて、昨年(2017年)にリリースされたCSSライブラリ、フレームワーク、ツールから厳選したものを50個集めました。多様なカテゴリーを含んだコレクションです。
後半
7.Atomic CSSフレームワーク
8.CSS Webフレームワーク
9.Lightweight CSSフレームワーク
10.雑多なCSSツールの束
以下、前半
1.Flexboxのツール&ライブラリ
2.CSSグリッドツール
3.CSSボタンライブラリ
4.CSSコンポーネント
5.CSSアニメーションツール
6.CSSリファレンス、ガイドとチェックリスト
7.アトミックCSSフレームワーク
フラクチャーズ
Fractures – 非ブロック的で原子的なユーティリティクラスのセットが使用可能な、ベースラインの原子的CSSツールキット。デザインシステムとプロトタイプをブートストラップするのに役立ちます。

バイオマティックUI
Biomatic UI – フレキシブルでアトミック‐フォーカスなCSSフレームワーク。

8.CSS Webフレームワーク
追い風CSS
Tailwind CSS – 迅速なUI開発のためにユーティリティーを最重視したCSSフレームワーク。

PaperCSS
PaperCSS – 若干カジュアルなテイストのCSSフレームワーク

靴ひも.css
Shoelace.css – 必ずしもブート全体が必要ではなくCSSを組み直す場合のために、様々な役立つコンポーネントが散りばめられたCSSスターターキット。

攻撃用移動やぐらCSS
Turret CSS – スタイル・ブラウザ動作の正規化フレームワーク。 レスポンシブでアクセシブルなWebサイトの迅速な開発のために。

トラウェル(移植ごて)
Trowel – CSSフレームワークの作成と使用を可能にするSassツールキットです。

アンネイムド(名なし)
Unnamed – Aiではなく人間によって作られたカラフルなCSSフレームワーク。

awsm.css
awsm.css – クラス、属性などなしで、タグのみでセマンティックHTMLマークアップを美化するためのCSSライブラリ。

ブルータリスト・フレームワーク
Brutalist Framework – ブルータルなデザインのトレンドにぴったりなオープンソースのフレームワーク。

BBC Grandstand
BBC Grandstand – 一般的なCSSアブストラクションとユーティリティヘルパークラスのコレクション。

イオータCSS
iotaCSS – スケールのために構築された、オープンソースSASSベースのスマートなOOCSSフレームワーク。

セマンティック UI
Semantic UI – ヒューマン・フレンドリーなHTMLを使用して美しくレスポンシブなレイアウトを作成するのに役立つ開発フレームワーク。

9.CSSフレームワーク
Luxbar
Luxbar – CSSのみで作られた、鳥の羽根ぐらい軽いレスポンシブなナビゲーションバー。

ミニ.css
mini.css – gzipされた約5KBの限界内ででできるだけ多くの機能を提供してくれる。

ワイヤーフレームCSS
Wireframe CSS – ワイヤフレーム用の最小限のCSSフレームワーク。

レスグリッドボイラープレート
Less Grid Boilerplate – CSS GridとLESSで構築された軽量な12列のCSSグリッドシステム。

カーネル(中心部).css
kernel.css – マテリアルデザインのスペックからインスパイアされた、邪魔な要素を排した軽快でセマンティックなCSSおよびJavaScriptフレームワーク。

ペタル(花びら)
Petal – モダンで軽いCSS UIフレームワーク。 LESSに基づいています。

テントCSS
Tent CSS – アウトドア・サバイバルからインスピレーションを受けたという、巨大かつシンプルで堅牢なフレームワーク。サイトを構築するための基礎として。

Spectre.css
Spectre.css – 迅速で拡張性の高い開発のための、軽量でレスポンシブな最新のCSSフレームワーク。

We recently published a collection of new, lightweight CSS frameworks.
10.雑多なCSSツール
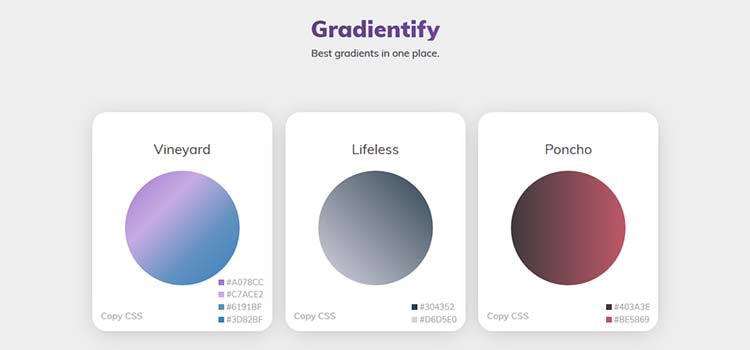
Gradientify
Gradientify – コピー&ペーストできるCSSコードを含むグラデーションのコレクション。

クリティカルパス CSS ジェネレイター
Critical Path CSS Generator – ページのレンダリング時間をすぐに短縮します。

Grabient
Grabient – CSSまたはSketchとしてエクスポート可能なあらゆる種類のグラデーションを作成するためのオンラインツール。

CSSRooster
CSSRooster – ディープ・ラーニングをしながらHTMLのCSSクラスを書くボット。

Webグラディエンツ
WebGradients – サイトのどの部分のコンテンツの背景としても使用できる180のリニアなグラデーションの無料コレクションです。

Angled Edges
Angled Edges – SVGを動的にエンコードすることにより、セクション上にエッジを作成するためのSassミックスイン。

プランバー(配管工)
Plumber – あなたのページに垂直なリズムを加えることで、見栄えの良い書類を作成し、CSS開発をスピードアップします。

以下、前半
1.Flexboxのツール&ライブラリ
2.CSSグリッドツール
3.CSSボタンライブラリ
4.CSSコンポーネント
5.CSSアニメーションツール
6.CSSリファレンス、ガイドとチェックリスト
※本記事は、50 of Our Favorite CSS Libraries, Frameworks and Tools from 2017を翻訳・再構成したものです。
関連記事