WebサイトにCSSの簡単な棒グラフを作る方法をご存じですか?
本記事に集めた棒チャートはすべてフリーのオープンソースで、CSS3を使ってデザインされています。
また、これらのグラフのほとんどは、追加のCSSアニメーションやグラディエント効果を加えることでさらに強いインパクトを与えられるものです。使うときにはぜひ自身で工夫してみてください。
(イメージをクリックするとCodePenが見られます。)
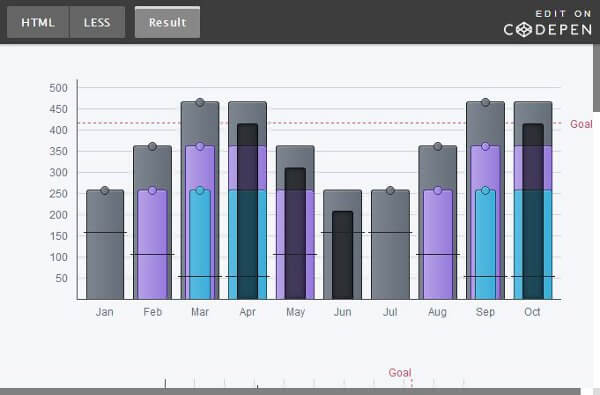
1.データ・チャート
このコード・セットでは、美しいデザインに上手く作られたチャートが表現されています。
開発者はこのセットにおいて、おもにUXに重点をおいており、それぞれの棒の上端で数値を表しています。
垂直ないし水平バーのテンプレートを、段々に重ねられたバーでフィーチャーしており、とても印象的ですが、まるまるCSS3でまかなわれています。それぞれの色は、表現するものの性質に応じて変えることもできます。
ピックアップできる点やカスタマイズできる点が多く、開発者好みのセットだと言えます。
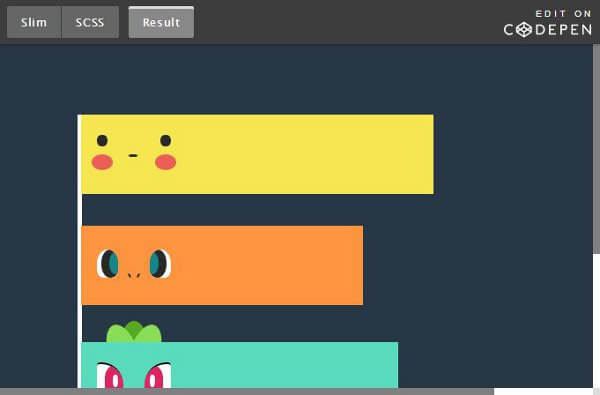
2.ポケモン棒グラフ
このデザイン自体が実際に役に立つかどうかは別として、非常に良く作られています。
それぞれのポケモンの目のベクター要素に合わせてきれいに色分けされており、クリエイティブな棒グラフとなっています。
マウスオーバーすると動くアニメーション機能もついており、自由にグラフの動きをスタイルできます。また同様のテンプレートを使用して色を変えることで、ポケモンのキャラを他の動物にすることも可能です。
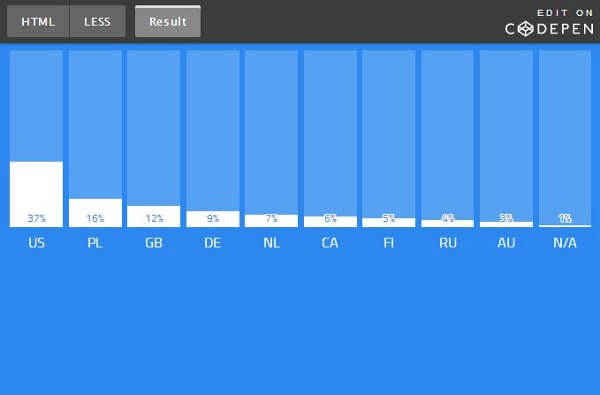
3.アニメーショングラフ
棒グラフは一目でデータを簡単に読み取ることができますが、ビジュアルデータと数字データの両方が含まれているのが理想です。
この棒グラフの良いところは、それぞれに%の数字データがあるところです。注釈やXY軸などは含まれていませんが、追加するのはそれほど難しくはありません。
何よりも素晴らしいのは、全てがCSSで作られていること。アニメーションも%の数字もCSSのプロパティによって表示されているんです。すごいですよね!
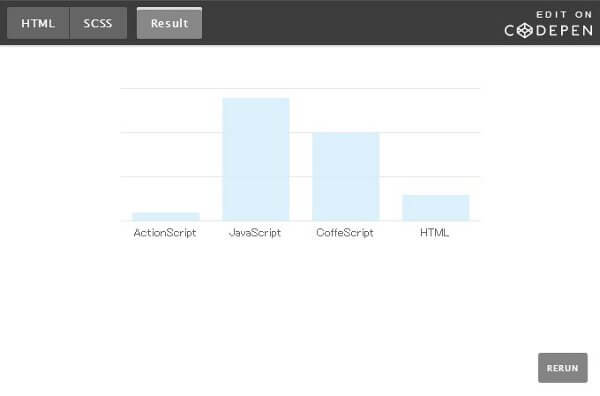
4.ミニマリストチャート

ミニマリストブームがネット上で巻き起こっているように、ミニマリズムは、レスポンシブサイトや多くの色を使用しないシンプルなレイアウトに最適とされる傾向にあります。
こちらの棒グラフでは、自分の好きな明るい色でスタイルし直すことが可能です。
必要に応じて背景にデータ表示ラインも追加でき、Y軸にデータの内容を表すラベルを表示させることもできます。
5.完全CSS色付き棒グラフ
CSSのグラデーションはウェブ上で大きな役割を果たしますが、これも1つの良い例です。
WEB2.0のグラデーションを使用しているため、多少昔っぽさも感じられる一方で見栄えのあるグラフに仕上がっています。全てSassでコーディングされており、また変数を使ってアニメーションの動き、バーのサイズ、全体グラフの高さを決めています。
色を変更するにはSass/SCSSを編集するか、CodePen上でCSSを編集する必要がありますが、あまり複雑なグラフではないのでそれほど難しくはないでしょう。
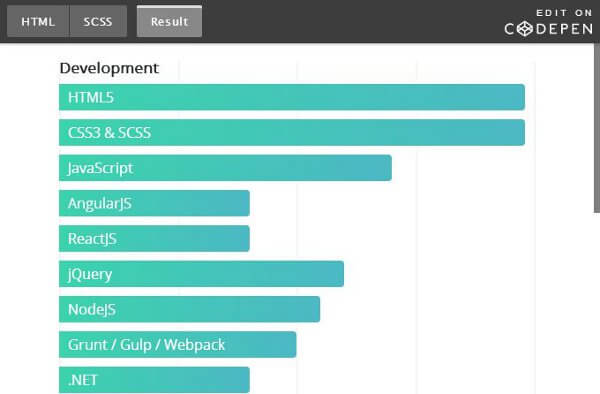
6.時間差横棒グラフ
直線アニメーションはとてもキャッチーなため、私のお気に入りです。このグラフでは、アニメーションによってバーが続けざまに表示されるようになっています。
横向きにデザインされており、スキル名のラベルはグラフ内に表示されていますが、こうすることでスキルレベルをX軸に置き、実際のスキルを縦に追加していくことができるようになります。
とてもきれいに仕上がったグラフで、どのレベルのポートフォリオサイトにも活用できるでしょう。
7.レスポンシブ棒グラフ
今の時代ウェブサイトは全デバイス対応のレスポンシブであること必須ですが、要素によっては対応が必要以上に大変です。
タブや大きいテーブル(表)、グラフなどがいい例ですが、こちらのグラフは小さい画面でも全体のサイズやバーの間隔があまり変わることなく、非常に見やすくなっています。
小さい画面上だとバーの間隔が狭くなりすぎて読みづらくなるものですが、このグラフはとても良く作られていて、画像のグラフを使用するよりはるかに便利です。
8.Daily CSSグラフ
Daily CSSなどのサイトでスキルを試すコーダーは多く、毎日異なるデザイン課題が出され、それをHTML・CSSでコーディングしていくというものです。
これらはCodePen上で多く見られますが、こちらのグラフは1つの良い例です。
シンプルなデザインで、それぞれのバーはきれいなアニメーションで表示されています。またご覧の通り単色を使用しているため、どんなサイトにもマッチするでしょう。
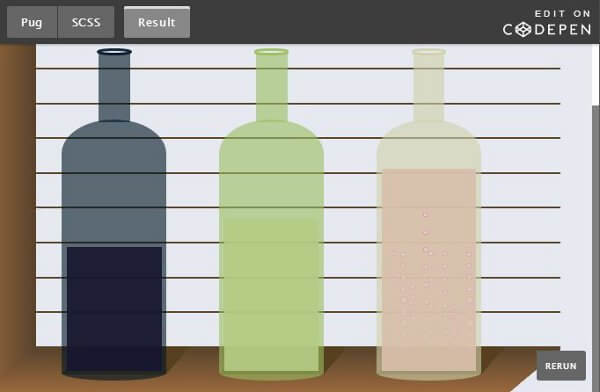
9.Vinventoryチャート
Daily CSSにはvineyard inventory(直訳すると「(ワイン)ブドウ園の在庫」)チャートという、CSSと少し手の込んだHTMLで作成されたものもあります。
とてもユニークなアイディアで、CSSで作られていることはもちろんのこと、実際のデザインやブラウザ上でのグラフの表示のされ方もまた感心してしまいます。
多くのサイトではうまく作動しないでしょうが、今のCSS技術でどれだけのことが出来るようになったが良くわかりますね。
10.CSSオンリー スキル用棒グラフ
ネット上にスキル用棒グラフは多く存在しますが、Jed Trowさん作のこのグラフはちょっと一味違います。
レスポンシブ完全対応でどのスクリーンでも完璧に動作し、320pxのスマホ画面でも崩れることなく表示されます。
またデモ画面の下にコードが全て書かれているため、どのように作られているかが詳しく分かります。もちろんCodePenのIDEからコピペも可能ですが、コーディングの過程が詳しく分かるのもまた勉強になりますよね。
いかがでしたか?本記事で紹介したグラフはどれもユニークなものばかりでしたが、どれも共通して言えることは、全てCSSのみで作られた傑作だということではないでしょうか。
※本記事は、10 Open Source Code Snippets for Creating CSS3 Bar Graphsを翻訳・再構成したものです。