よくデザインされたイラストレーションは、ブランドをより強調することができます。そして、ユーザーととても個人的なコンテンツを作成する手助けもしてくれます。
ユニークなカスタムメイドのイラストレーションは、ブランドを目立たせます。
イラストレーションは、文章よりもわかりやすく、ユーザーはすぐにメッセージを読み取ることができます。そのため、イラストレーションは、ランディングページ、オンボーディング、チュートリアルに適しています。しかし、イラストは、エラー表示にも適しています。一目でエラーの内容がわかります。
この記事では、ユニークなイラストスタイルをご紹介します。
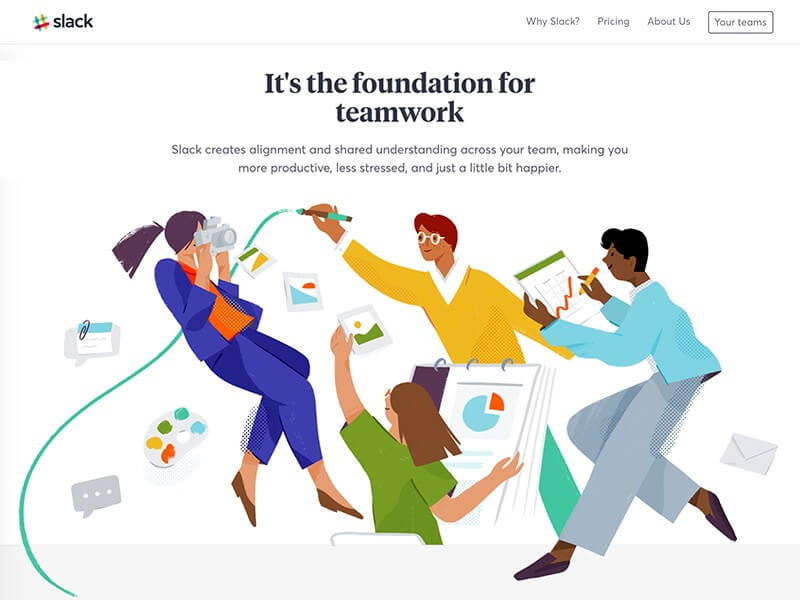
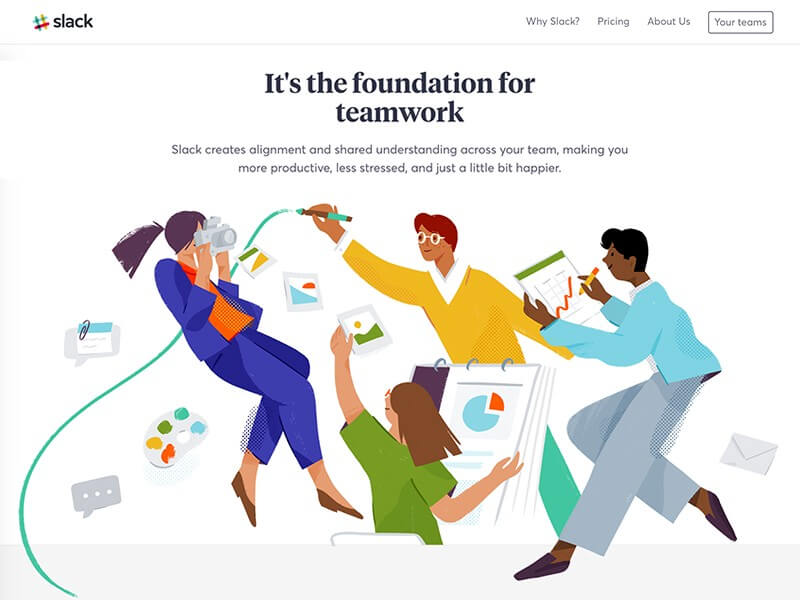
1、Slack
Slackはビジネスのためのツールです。2017年、Alice LeeがSlackの再デザインを担当しました。彼女のチームは、新しいイラストスタイルを導入し、イラストでブランドをパーソナライズ化しました。このようなアプローチを使用した最初の企業です。

Slackチームは、実験を続け、新しいアイディアをデザインに取り入れました。

2. Dropbox
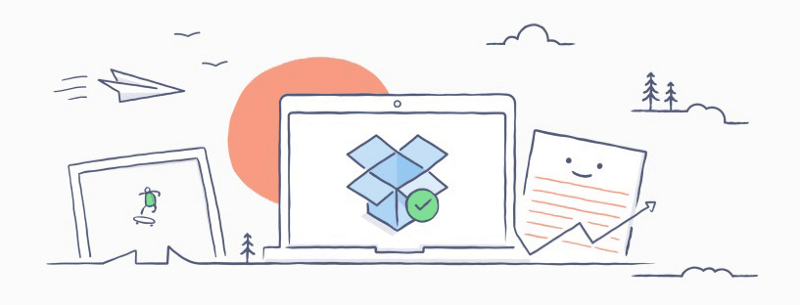
10年前にDropboxが始まって以来、イラストはこの製品の一部でした。Dropboxは、製品に命を吹き込むためにイラストを使用しています。

新しいイラストのスタイルは、2018年に導入され、比較的シンプルなものです。手書きのゆるいイラストは、重要なメッセージを伝え、ユーザーの記憶に残るようになっています。
Dropboxのイラストのすごいところは、このようなイラストを見て、ユーザーとの関係性が深まるところです。ユーザーは、製品の裏側にいる人間の存在を感じることができます。

‘Evolving the Dropbox Brand’で、新しいDropboxデザインの情報をチェックしてみてください。
3. Oscar
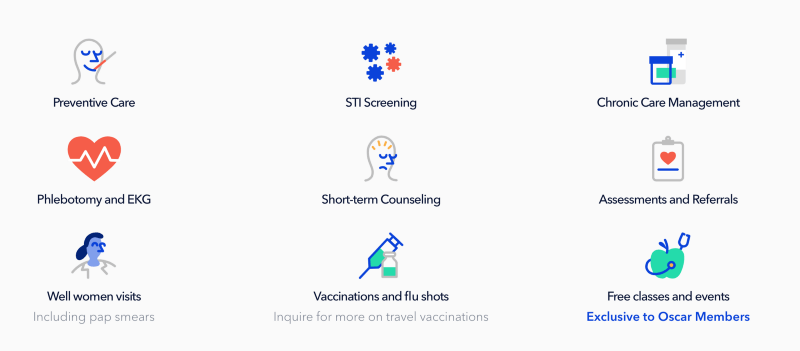
Oscar Healthは、保険のサービスを行っています。この企業は、視覚的なアイデンティティの中に、親切なイラスト付きのチームを組み込みました。

Oscarは、マクロとミクロの両方のレベルのデザインを行いました。例えば、チームの使用するアイコンは、同じイラストスタイルベースで作成されています。

4. Etsy
Etsyは、ハンドメイドやビンテージアイテムを取り扱うeコマースwebサイトです。この企業は、面白いキャラクターの大胆なイラストを使用しました。イラストは、デザインの重要な要素でなくても、サイトビジターにインパクトを残してくれます。


5. Notion
Notionは、仕事用アプリを一つにまとめてくれます。このツールのホームページは、「Notionでは、すべての作業が一つにまとめられています」などのステートメントが多数あり、各ステートメントの意味を示すためにイラストを使用しています。
イラストは、Notionが単なるツールではないことを示しています。それは、チームとアイディアを結びつける生きたワークスペースです他のブランドと異なる点は、イラストが白黒であるところです。


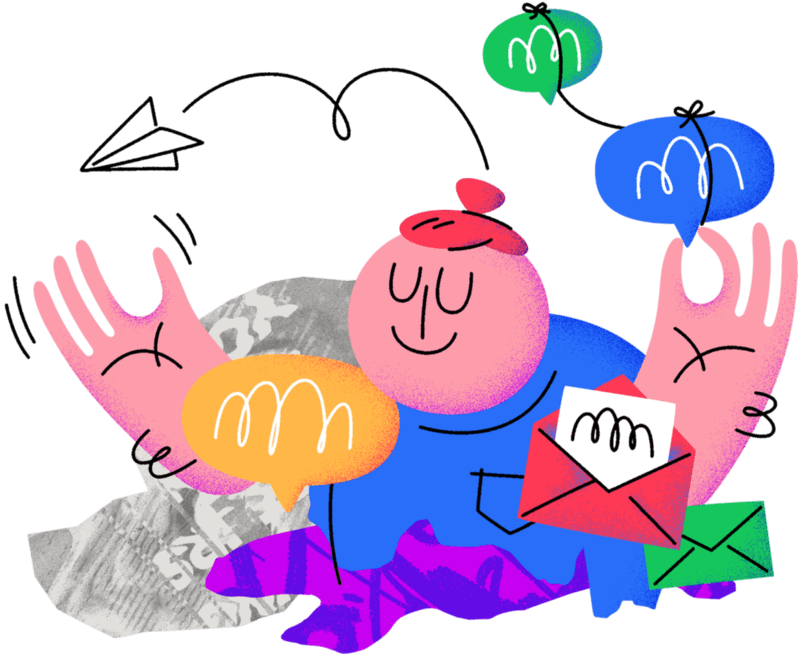
6. MailChimp
Mailchimpは、マーケティングのオートモーションプラットフォームとeメールマーケティングサービスです。このマスコットは、最も有名なイラストではないでしょうか。少なくとも1回は見たことあると思います。



2018年には、再デザインされました。フラットイラストレーションという新しいスタイルも導入されました。

特に顕著なところは、明るい黄色を使用してユーザーの興味を引いているところでしょう。その結果、イラストがポイントを明らかにしています。

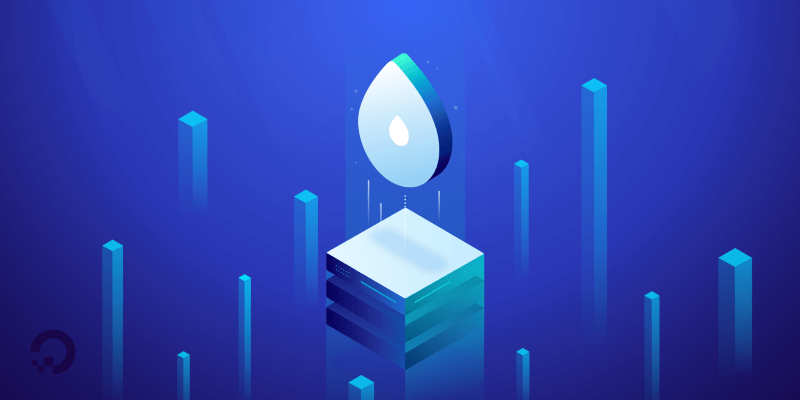
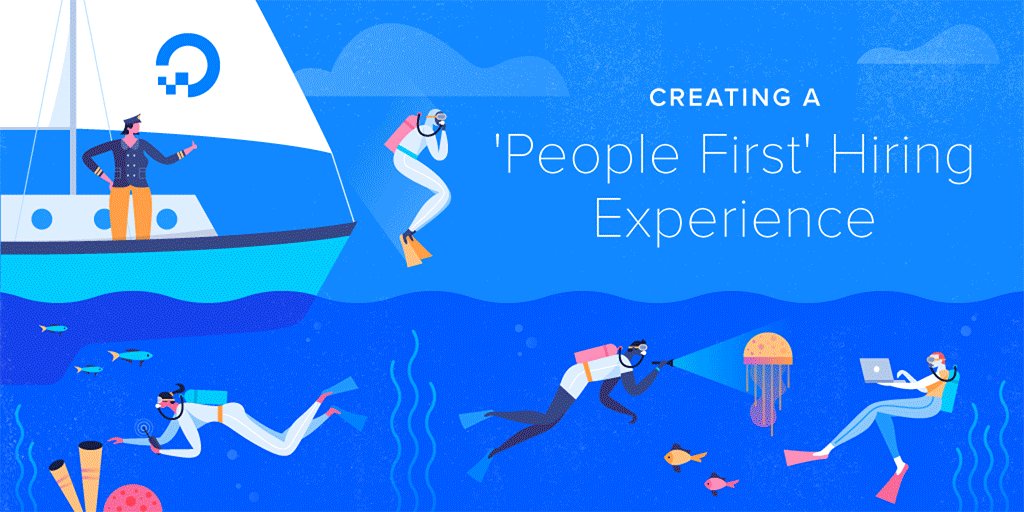
7. Digital Ocean
Digital Oceanは、クラウドインフラプロバイダーです。多くの企業が一種類のイラストスタイルを使用しているのに対し、こちらは2種類の異なるデザインテクニックを使用しています。ホームページには、3Dイラストを使用しています。このようなイラストで、簡単にメッセージを届け、システムのスケールはユーザーのニーズに合います。

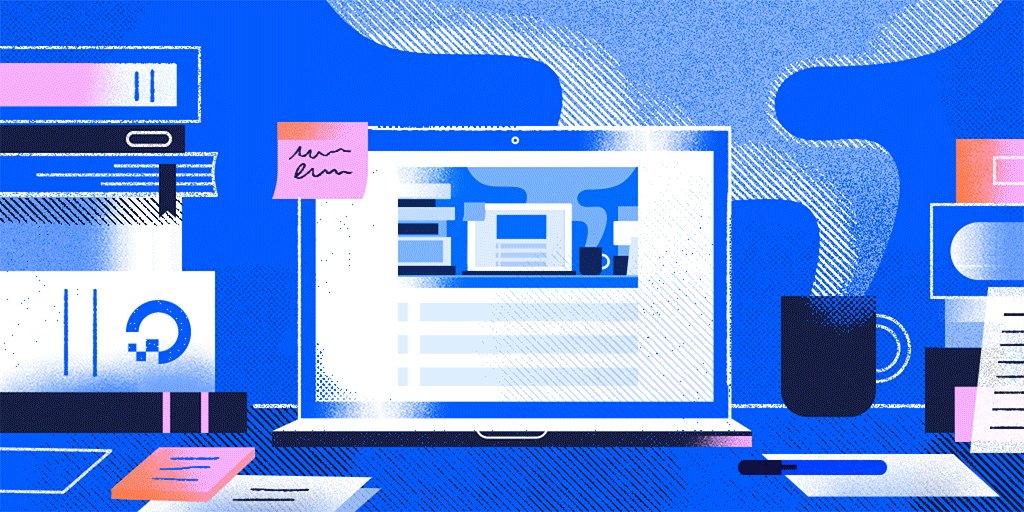
こちらは、ブロフ用に明るい色のフラットイラストレーションを使用しています。このようなイラストは、視覚的興味を引き、ユーザーがより読まれるようになります。

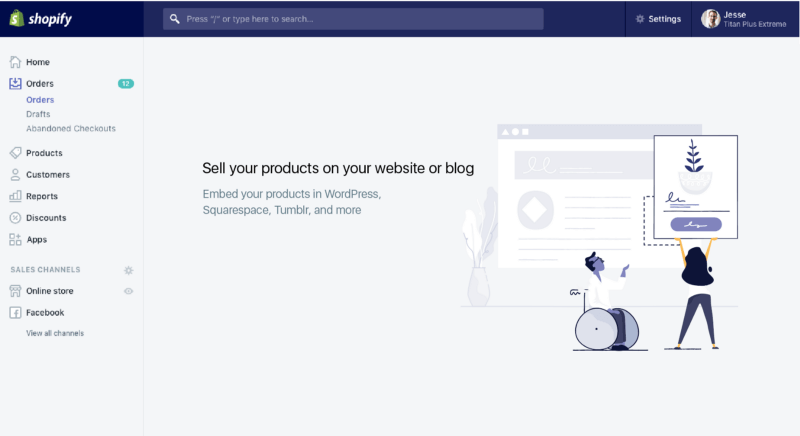
8. Shopify
Shopifyは、オンラインストアおよび小売POSシステム用のeコマースのプラットフォームです。Shopifyは、イラストを使用して、単なるプロフェッショナルではなく、より感情的な関係を築きます。
Meg Robichaudは、この結果を達成するためのプロセスについて多くの情報を共有しています(彼女のブログをチェックしてみてください)
Shopifyは、キーアイディアを提供するために、頻繁にメタファーを使用しています。例えば、下記のイラストは、プラットフォームであらゆる機能を備えたクライアントにとってアクセスしやすいことがわかります。

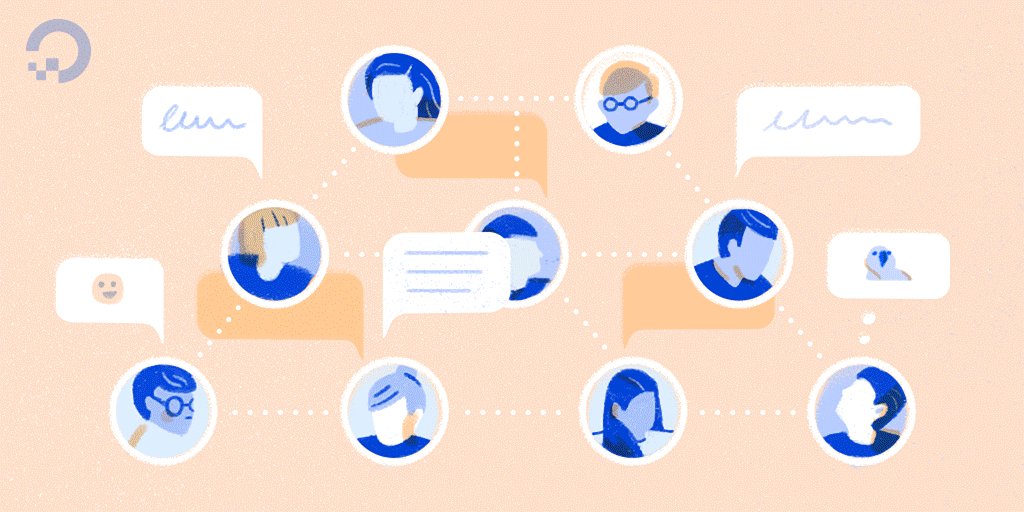
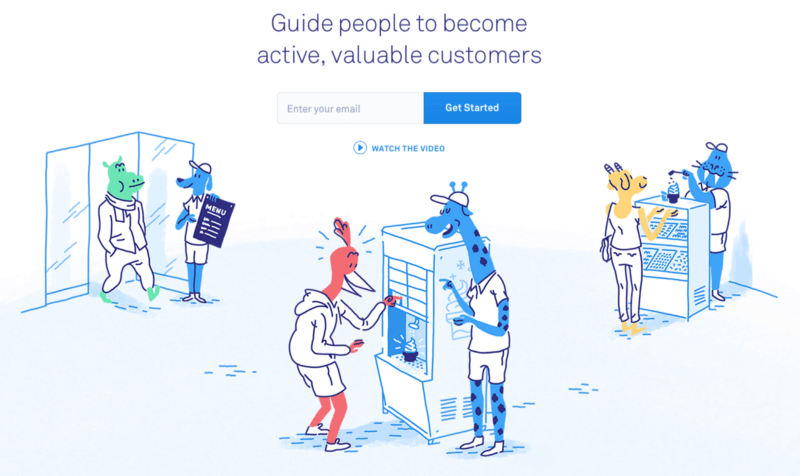
9. Intercom
Intercomは、企業が、自社のアプリ内、自社のwebサイト上、ソーシャルメディアを介して、またはeメールを介して見込み顧客および既存顧客と通信できるようにするメッセージングプラットフォームを開発しています。こちらは、書かれたコンテンツの補足としてイラストを使用しているサイトの優れた例です。イラストは、テキスト内のメッセージを補強します。

最近、企業は新しいイラストスタイルを導入しました。キリンやセイウチのキャラクターの代わりにIntercomは、サービスを利用する人々のイラストを使い始めました。このアプローチの素晴らしいところは、ユーザーがそのようなイラストを見たとき、彼らはそのイラストの中の人々が彼らであることを信じるということです。


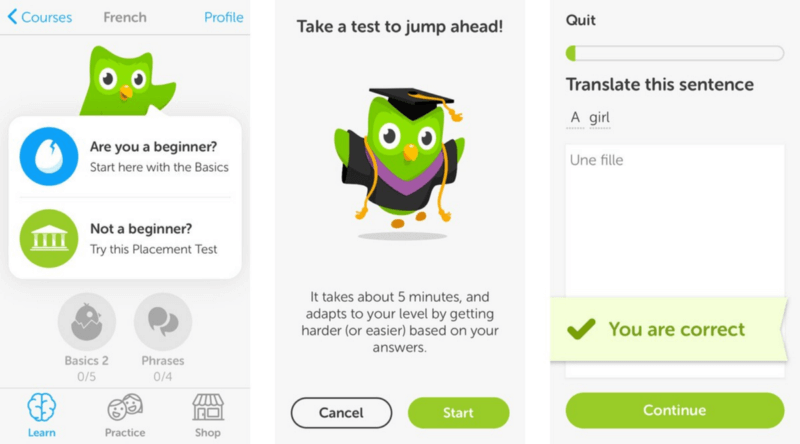
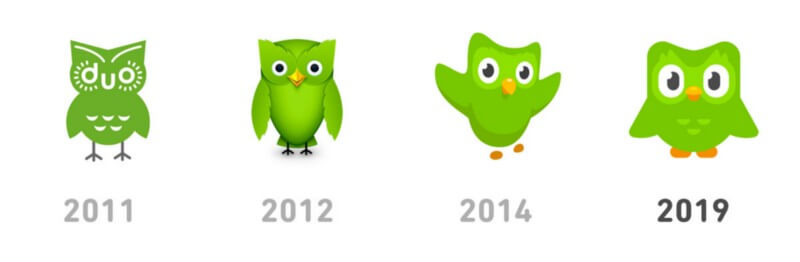
10. Duolingo
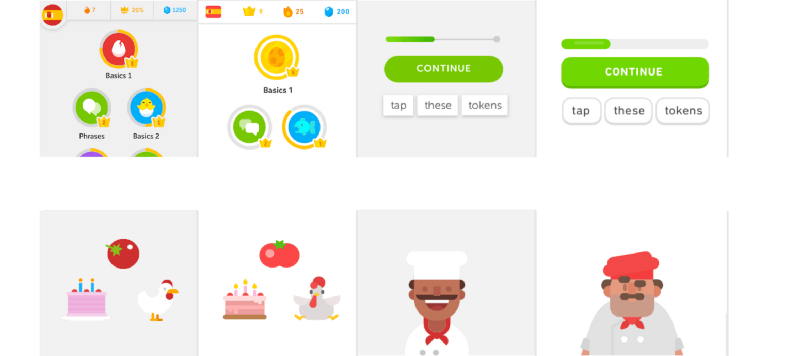
Duolingoは、webサイトとアプリの言語学習プラットフォームです。イラストレは、Duolingoのユーザーエクスペリエンスにおいて重要な役割を果たします。デュオ(友好的なフクロウ)は、エクササイズを完了するためにユーザーを導きモチベーションを上げます。多くのユーザーが、ツールに感情的になりました。

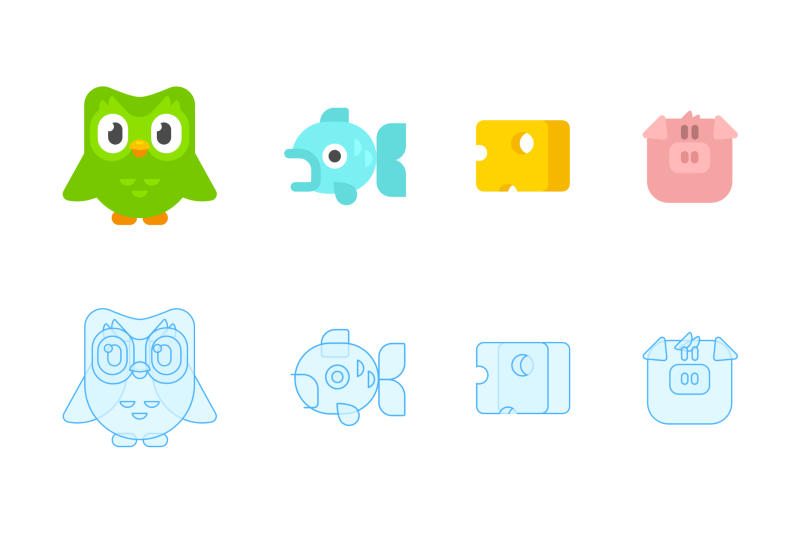
最近、Duolingoチームは、再デザインしました。チームは、イラストを直感的に見せるようにし、さらに魅力的で楽しいユーザーエクスペリエンスをデザインしたいと考えていました。



自分のイラストを作成するツール
すべての製品デザインチームがイラストレーターを廃用できるわけではないことは明らかです。幸いにも、自分でイラストを作成できるツールもあります。こちらのコレクションを確認してみてください。