色はデザインを作成したり壊したりする可能性があると言えます。
シンプルな白黒のデザインは単調すぎる場合がありますが、グラデーションの使用が画像に含まれています。
基本的に、グラデーションはフェードするか別の色に統合されるための色で、これにより、明るい色から暗い色、またはマルチカラー効果が得られます。積極的に、勾配が復活しつつあり、この傾向はすでに多くのウェブサイトでも見られます。
分かりやすく理解するために、勾配とは何かを理解してから、いくつかの例を挙げて、この記事の中でその使用法を見てみましょう。
Webデザインのトレンドは動的であり、その意味では、現在機能しているものは数年継続します。
多くのトレンドはほとんどの場合そのままで、または特定の変更を加えて復活しますが、それに応じてウェブサイトを更新する必要があります。
グラデーションがようやく戻ってきて、デザインにモダンなタッチを加えることに成功しました。デザイナーは、色を賢く使用してコンテンツを成形し、操作する無限の可能性を与えています。
現代のコンテキストでのグラデーションの使用の最も顕著な例は、緑と黒のグラデーションを使用したSpotifyです。
この時代はフラットなデザインに満ちているので、グラデーションは最近まで絶対に見られませんでした。スマートグラデーションを使用したもう1つの重要なオンラインプレゼンスは、Instagramのロゴです。
グラデーションとは何かを理解してみましょう。
チョコレートとバニラアイスクリームの混合の柔らかいコーンを想像してください。チョコレートの茶色から白への色の漸進的な変化は、グラデーションです。色をブレンドしてオンブル効果を追加することが、グラデーションを定義する最も簡単な方法です。
これにより、デザイナーは新しい色を完全に作成できます。そのため、グラデーションの使用は柔軟でありながらモダンです。
グラデーションは非常に簡単に機能します。
オブジェクト/テキストを目立たせ、デザインに特定の次元と現実感を与えます。簡単に言えば、深さを追加します。
色が黒または白に溶け込んだ場合(ここで不透明度を試してみてください)、特定の光源からの距離または近接度を模倣できます。正直なところ、グラデーションは私たちの世界に忠実です。実際の生活は、深さや寸法のないフラットな色で構成されていないためです。
グラデーションはデザイナーにどのように役立ちますか?
先に述べたように、タイポグラフィ、ブランディング、イラスト、UI / U-Exなど、ほとんどのデジタルツールでグラデーションが復活して現れています。
グラデーションは、特定の感情をもたらすことが知られています。これは、視聴者の目に属しているという感覚を呼び起こすことができます。
グラデーションを使用すると、さらに多くのカラーオプションが使用されるため、組み合わせを使用するだけでページの外観を変更することもできます。最終的に、あなたのデザインは人目を引く、記憶に残るが、主題についての遊び心のあるものになります。
グラデーションを設計する際に覚えておくべきベストプラクティス:
1・無理しないで。最も賢い方法は、2色のみを使用することです。そして3つ以下にするべきです。
2・ランダムに選択された色を避けてください。Adobe Color CCは、アナログ、補色、三色など、スキームに従って色をすばやく選択できるオンラインWebツールです。
3・光源を視覚化します。この演習は、デザインの明るい部分と暗い部分を把握するために必要です。
4・インスピレーションを見つけます。特定の色を選択する理由を見つけるために、いくつかの助けが必要になる場合があります。uiGradientsは、グラデーションに最適な色を選択するのに役立つページです。
5・方法を考え出す。通常、デザインで色がどのように機能するかを理解することは困難です。しかし、ブレンドしながら正確なアイデアを伝えさせるのはまったく新しいゲームです。どの色が何を描いているかを把握するために、色彩心理学を探すことができます。
6・線形グラデーション。多くの場合、ジオメトリは結合しているため、正方形または多角形の領域に線形グラデーションを使用して、構造化された外観を実現します。
7・放射状グラデーション。丸い形状の場合、曲線と流動性が適切に維持されるようにすることは理にかなっています。
8・不透明度を試してください。これにより、塗りつぶし領域に色が溶け込み、テキストをむき出しにする背景が提供されます。それは、光と影の助けにもなります。
9・別々の形状を使用します。グラデーションの色と塗りつぶしの色に異なる形状を使用する必要があります-この方法では、グラデーションを適用して実際の色を変更することもできます-不透明度を実験して、新しい異なる効果を定義します。
ここで、いくつかのグラデーションを調べて、それらが設計全体にどのように加算されるかを見てみましょう。
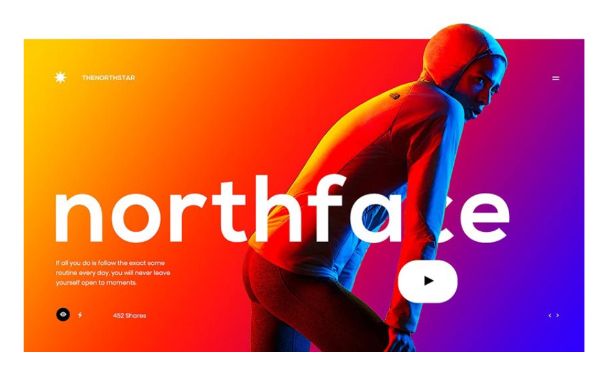
1. Banner Gradients
Dazzlingは、このバナーを定義する控えめな表現です。
色の際立ったコントラストを使用していますが、アイデアはシンプルで的を得ています。印象的であるだけでなく、はっきりとした違いを作り出すために使用される同じ色と反対の色によるバランスを確かに体現しています。
ただし、このバナーの見た目をもっと面白くしているのは、背景の色がモデルの顔と体にも反映する方法です。これにより、グラデーションがシンプルに見え、動的であると同時にスポットオンになります。これは、Webサイトが示すメッセージでもあります。
2. Atomic DNA Manifesto
このウェブサイトは、グラフィックス、タイポグラフィ、アニメーション、背景のグラデーションを非常に豊富に使用しています。
イラストでさえすべて色調が使われています。グラデーションに関しては、このページ全体が天才的ですが、ピンク、紫、青で構成される完璧なカラーパレットの賢明な使用法に注目してください。
これらはすべてカラーホイールに似ています。深みと楽しい要素を追加するためだけに、グラデーションが上部に散らばった、新鮮で心地よいカラースキームです。
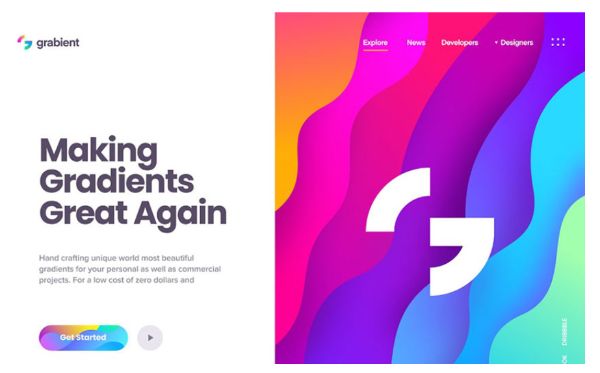
3. Grabient Landing Page
このページは、従来のグラデーションを行うより洗練された方法です。
このページでは、さまざまな色のさまざまなグラデーションを組み合わせて、よりダイナミックでカラフルな方法で、グラデーションを絶妙に使用しています。
このデザインではフィネスがピークにありますが、色の選択と混同される可能性があります。それを避けるには、被写体に応じて適切な配色を選択してください。
カラフルなグラデーションの上に白を使用すると、ブランディングにも注目が集まり、スマートに見えることがわかります。
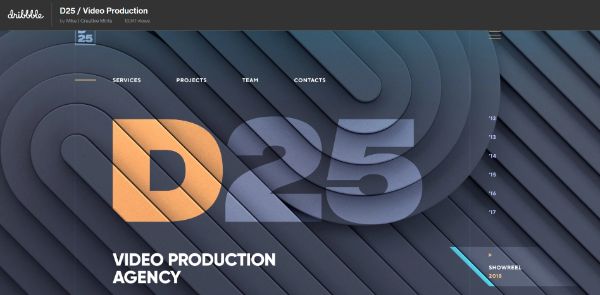
4. D25/Video Production
このページは、かなり微妙なメモから始まります。
グラフィカルな背景にわずかな勾配があるため、ページは、青から赤のトーンカラーパレットで覆われたかなりの背景画像に進みます。最終的に、大きな赤いテキストボックスに流れ込み、最終的にページ全体から最も注目を集めます。
これにより、デザインを通じて焦点の目的が明確に解決されます。このカラーパレットは、構築および構造化されたシームレスなWebサイトに関しては安全な選択です。
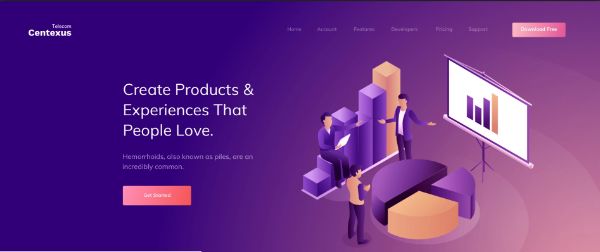
5.Centexus Landing Page
このページは、滑らかなグラデーションの完璧な例です。この種のグラデーションは、デザインにかなりエレガントできれいな外観を与えることで知られています。
特に、色をマージするためのより広い領域を持つ類似色に注目してください。プロフェッショナルは、常に白黒で見栄えが良いとは限りません。時折色が飛び散るのが聡明です。
このランディングページの場合、色は少しフェミニンですが、デザインはアクティブで、ブランドのストーリーとの完全な相乗効果が得られます。グラデーションの使用は時折ありますが、特定の必要な場合には不可欠です。
このページが会話の始まりです。
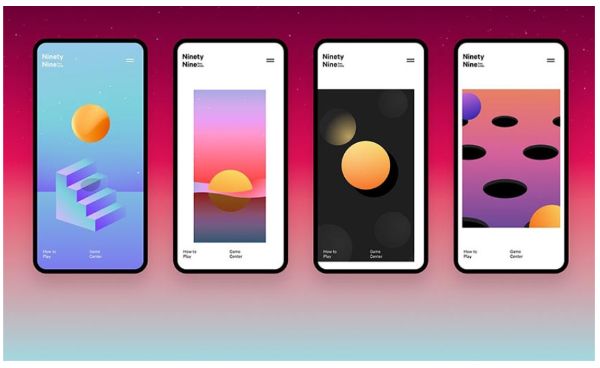
6. Ninety-Nine Seconds Game Prototype
ゲームデザインは、常に変化し、トレンドに適応している1つです。
グラデーションはゲームの世界に簡単に収まります。必要なライトシャドウエフェクトから、グラデーションの外にあるゲーム全体に、このようなタッチを追加します。
芸術的なグラデーションカラーのみに基づいた超芸術的なゲームであるこのプロトタイプは、思慮深いグラデーションを使用するだけで、さまざまな抽象的なデザインをインターフェイスの一部として組み込んだ天才的なデザインです。
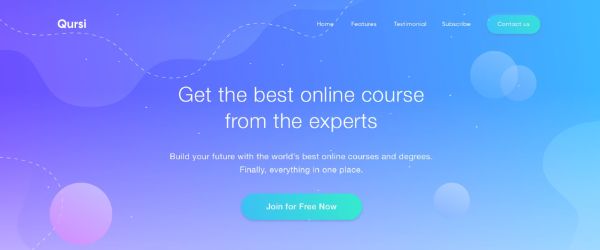
7. DIY Course Landing Page
このグラデーションページの魅力は、ほぼすべての青の色合いが見事に含まれていることです。
スクロールすると、青がシームレスに白にフェードインします。それは本当に「ヒーロー」のグラデーションであり、ページ全体で自然に遷移するため、そもそも画像は必要ありません。
グラデーションはフッターに直接再表示され、ウェブページ全体に非常に対称的でバランスの取れた外観を与えます。この勾配は、非常に微妙でありながらデザインの一部であると見なされます。
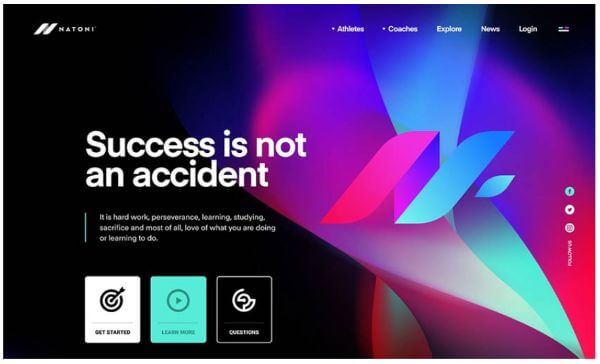
8. Nantoni Landing Page
十分なグラデーションは、これらの2つのオプションのいずれかです。微妙に存在するか、派手で大胆です。重要なのは、それらをどのように達成するかです。
このランディングページは、大胆で、デザイン全体の中心ともなる優れた背景グラフィックが組み込まれています。視覚的な旅は驚くほどブレンドされた色から始まり、印象的なテキストが続き、ブレンドされた色に戻ります。
グラフィックをオーロラのようなものに言及することもありますが、まったく異なる色であり、色の見事な融合で強さとポジティブさをもたらします。それらはすべて同じカラーパレットのままです。
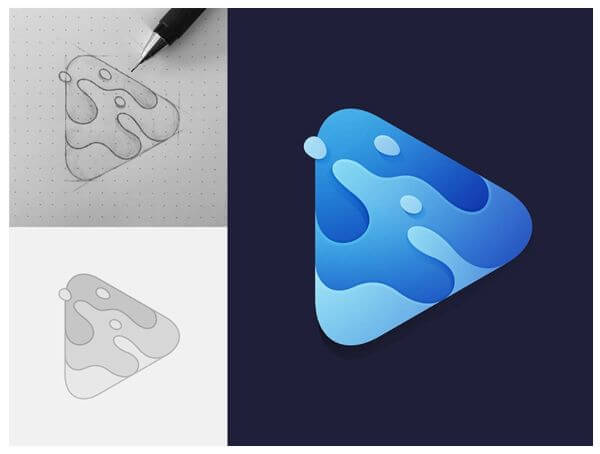
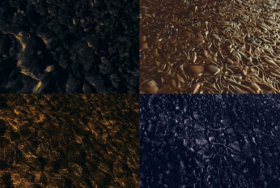
9. Bitframemedia Logo
これはグラフィックデザイナーによる素晴らしい作品です。視覚的なレベルで会社やサービスについて話すシンプルできれいなデザインです。
ロゴは海の波を表しています。しかし、より重要なのは、波が暗い光から暗い色に等級付けされる方法であり、その間、各波内でも等級付けされます。
ライトに逆グラデーション効果を使用することで、ロゴを動的にし、深さを与え、同時に見栄えを良くすることができます。
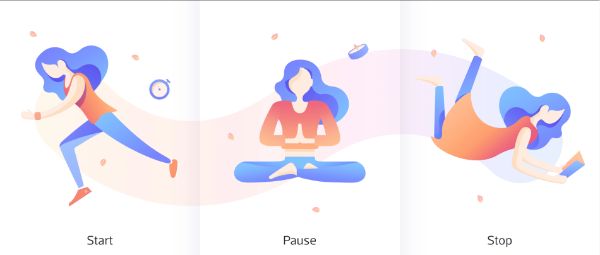
10. Mindfulness App Onboarding Screens
パステルと明るい色は、グラデーションを設計するときに最適な選択です。
その理由は、それらを圧倒せず、常に白人に焦点をあてます。この特定のテーマでは、効果はわずかでありながら説得力があります。
中心のキャラクターはより暗く、より劇的なグラデーションになります。しかし、バランスをとるために、背景は非常に薄いため、すぐに白に溶け込みます。それがキャラクターをさらに引き立てます。
このテーマは、ページの聴衆に合った落ち着いた感じを誘発する、繊細でスマートなグラデーションの典型的な例です。
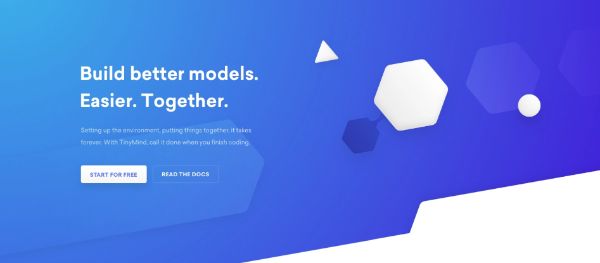
11. TinyMind Landing Page
フラットデザインは、デジタルデザインに関して少しトレンドになっています。簡単に作成、整理でき、また見た目も素晴らしいです。
しかし、時には、デザインの外観全体を引き下げる要素になることもあります。このようなシナリオを回避するために、グラデーションの微妙な色合いは常に外観を向上させます。
また、グラデーションを追加することで、設計を単純に進めることができます。古いフラットデザインページのクリーンカットと構造を取得することにより、まったく新しい外観を与えることができます。
効果的なグラデーション
グラデーションは、デザイナーにとって非常にダイナミックなツールです。
うまく使えば、驚異を生み出し、デザイン全体に美しさの火花を加えることもできます。微妙なグラデーションでも大胆なグラデーションでもかまいません。どんな創造物にも、それのための場所が常にあります。
重要なのは、デザインのセンスとトーンに気付き、それに応じて色を選択することです。グラデーションを背景として使用するか、アクセントとして使用するかは、あなた次第です。
適切な色を選択すれば、いくつかの重要なキーポイントにコントラストを追加したり、領域を強調表示したり、UIの目的でグラデーションを使用したりといったさまざまなトリックがすべて可能になります。
これらはすべて、グラデーションの設計を開始する前に、グラデーションについて知っておくべきことです。そして、忘れてはならないことのうち、最も重要なステップは無理をしないことです。
最後になりましたが、インスピレーションを得るために反抗的に考え、そこからグラデーションを導き出してください。そうしないと退屈なデザインになってしまいます。