優れたブログは、記事の最初にアイキャッチ画像を使用しています。高いクオリティの写真が果たす役割は大きく、ユーザーの注意を惹きつけると同時にプロが仕上げた印象を与えてくれます。今回はアイキャッチ画像を優れたものにする4つのスタイリングについて紹介します。
-
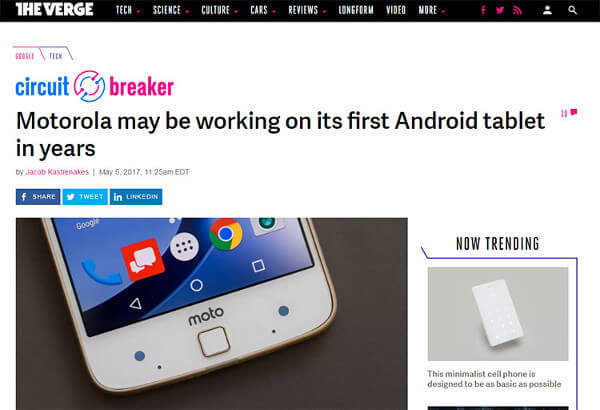
1.クローズアップ
クローズアップは素早くスクロールしている最中でも瞬時にユーザーを惹きつけます。アイキャッチ画像はホームページや記事一覧ページではサムネイルとして表示されるため、そのままではあまり目立ちません。しかしクローズアップすることで小さなサイズでも見やすくなり、より多くのクリックにつながります。
クローズアップ写真を使用する時には、記事の内容と一致する被写体を選んでください。
テクノロジー系の記事ではクローズアップが力を発揮します。これはThe Vergeの例ですが、端末全体のうち下半分しか見えていないのにも関わらず、何を写しているのかが一瞬でわかります。

-
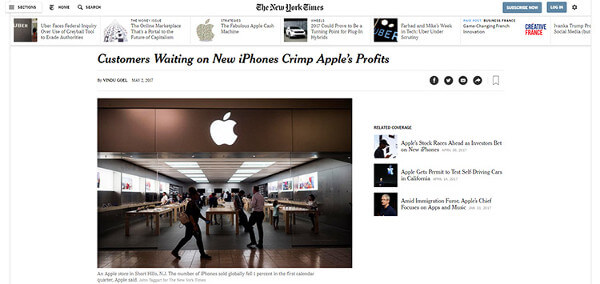
2.人間中心のアプローチ
人を被写体にすることでコンテンツに人間味を持たせることができます。アイキャッチ画像でストーリーを表現すれば、記事の説得力を高めることができます。多くの人が写っている光景や、有名人の写真が適していますが、特定の感情や振る舞いのクローズアップを撮影するのも高い効果が期待できます。
こちらはニューヨークタイムズでの例です。アップルの企業利益と顧客の行動についての記事ですが、アップルストアに集まる人々以上に適した写真はおそらくないでしょう。

-
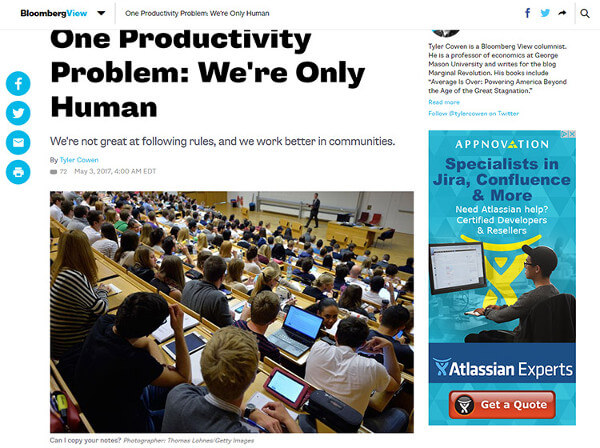
3.比喩・抽象的な考え方
アイキャッチ画像が記事内容とは直接結び付いていないこともあります。かわりに、記事内で説明されている考え方をアピールしているのです。この種の画像は簡単に見つかりますが、真似するのは簡単ではありません。記事を作成する際には、異なる角度からの考えも検討し、最適なものを探す必要があります。
ブルームバーグの記事はこの手法をうまく活用しています。記事に関連しつつも抽象的な画像が使われていることがわかるでしょう。

-
4.率直な画像ももちろんOK
ケーキのデコレーションについての記事なら、上手にデコレーションされたケーキの写真を使っても構いません。率直な写真を使うことには何の問題もないのです。私がアイキャッチ画像を選ぶ際には2~4枚の写真を集め、Photoshopで見比べます。どれが一番興味を引かれるかを確認するのです。率直な画像が最もよく働くことも、もちろんあります。
このように、記事に合わせてスタイルの異なるアイキャッチ画像を使うことで、ユーザーの関心とクリック数を集めることができます。画像の選び方はだんだんと上達していきますので、早速今日から始めてみましょう。
※本記事は、4 Featured Image Styles Guaranteed To Grab Attentionを翻訳・再構成したものです。

























