ボタンの指示内容は見た目と同じくらい重要です。
ボタンラベルに紛らわしい言葉を使用すると、ユーザーは混乱し、作業時間が長くなります。 ユーザーがアプリを簡単に操作できるようにするには、ボタンラベルに的確な単語を選択する必要があります。
アプリ上のボタンを実用的にするために、正しい言葉を選ぶヒントとなる5つのルールをお見せしましょう。このルールに従うと、ユーザーは問題がなくアプリ上で正しいアクションを実行することができます。
1:動詞を使用する
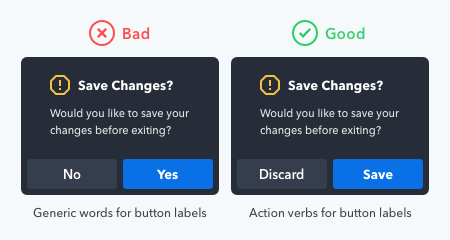
ボタンラベルはユーザーのアクションを動詞を使って促すべきです。
ユーザーは動詞を見るとボタンの機能を察知できます。確認用ダイアログなどの補助的なテキストを読まずに行動を起こすことができるのです。

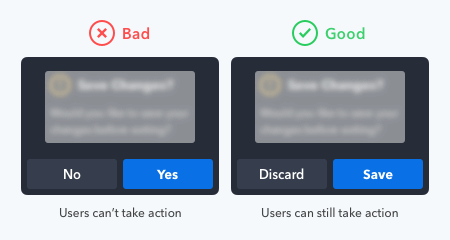
確認画面でよく使用される一般的な「はい/いいえ」ボタンラベルと比較してみましょう。
ユーザーはアクションの前にダイアログを読む必要があります。確認用ダイアログをスキップしたり読み違えたりした場合は、間違ったボタンを押すことになります。
意味の伝わりにくいラベルはアクションを危うくするだけでなく、ユーザーにより多くの作業を強いることになります。
試しに以下の通り確認用ダイアログを見えなくしてボタンのみを表示しました。
アクション動詞付きのボタンラベルでは、ユーザーはアクションを実行できますが、「はい/いいえ」のラベルを使用するボタンではアクションできません。
動詞を使ったボタンラベルは、作業効率を向上させます。

2:正確な単語を使う
動詞には様々な意味があります。 選択した単語が正確ではない場合、ユーザーはボタンが何を実行するのか勘違いする可能性があります。

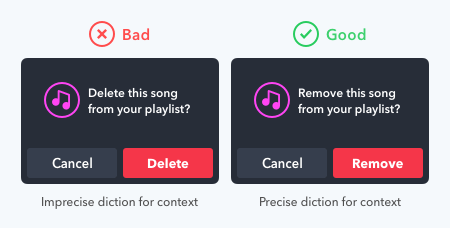
たとえば、“delete”と“remove”は似ていますが、意味合いが異なります。
“delete”は、ボタン操作によってシステムからアイテムを消去することを意味します。“remove”は、ボタン操作が項目をグループから分離することを意味します。
間違った文脈でこれらの単語を使用すると、ユーザーがボタンを押すときに迷ってしまう可能性があります。
例えば音楽アプリのプレイリスト上に“delete”というラベルが付いている場合、ユーザーはこの操作で曲を失ってしまうと考えます。実際はそうならないので、この単語選びは間違っていることになります。
アクションによってプレイリストから曲が削除されますが、失われるわけではないため、“remove”ラベルの方が正確なのです。
3:タスク固有の言語を使用する
あいまいなボタンラベルはユーザーアクションに不確実性をもたらします。 ラベルが明確でないと、ボタンの機能がわかりません。
ユーザーは自分のアクションの結果を知る必要があります。タスク固有の言語を使用しましょう。

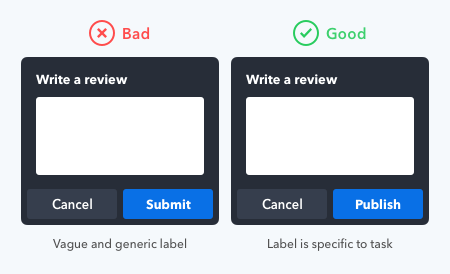
たとえばアプリのレビュー入力画面におけるボタンラベルの例を見て見ましょう。
“submit”という言葉は、ほとんどのボタンに使用できる専門用語です。しかしそれはボタンラベルとしてはあいまいと言えます。ラベルがタスクに固有のものではないため、 ユーザーにとって何が起こるか不明確なのです。
対照的に “publish” という言葉はオンライン発行に固有のものです。
よってユーザーはボタンを押した後にアプリがレビューを公開すると察知することができます、このボタンラベルはより明確で、ユーザーアクションに確実性を与えます。
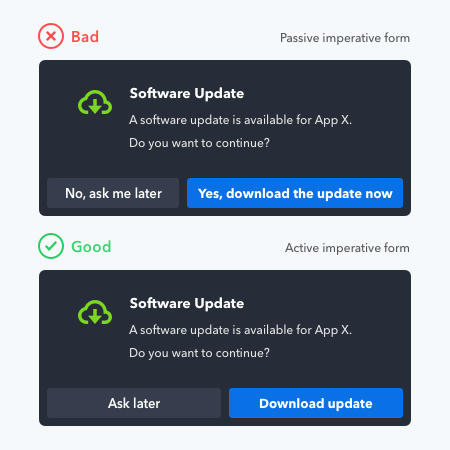
4:命令形を使用する
ボタンラベルの単語数が多いと、読み込む必要性が発生します。
命令形の一言にすると、単語数が最小限になり、ボタンのラベルが見やすくなります。

動詞の命令形をコマンドにしましょう。これにより一層簡潔なボタンラベルを作ることができます。
ボタンラベルに含める必要があるのは、副詞または直接目的語を含む動詞です。
ユーザーはボタンラベルのコマンドをより信頼し、理解することができます。 ボタンのアクションを確実にし、それがユーザーの意思決定を助けます。
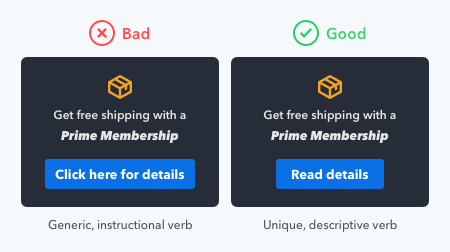
命令形コマンドを使用するときは、デバイスの使用方法を指示する用語は避けてください。
よくある間違いは、ボタンラベルに“click here”を使用することです。この用語はラベルを言葉過多にするだけでなく、ユーザーにとっても余計です。
代わりにユーザーにクリックを促すための固有の動詞を使用してください。

5:センテンスに大文字を使用する
ボタンラベル上の大文字は、ユーザーにその指示の印象も伝えます。 その文章で何を伝えるかではなく、どのように伝えるかが大切となります。
この表現は、ユーザーを惹きつけたり退けたり、感情的な反応につながります。

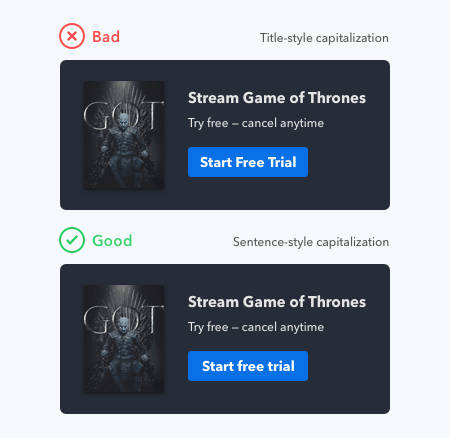
センテンスの最初に大文字を使用することは、ユーザーにボタンを押すように親しみをこめて促すため、とても適しています。
ユーザーは文の大文字小文字の区別を敏感に読み分けます。 ボタンラベル上で文字を読むとき、誰かが自然な声で自分に話しかけているように感じます。
対照的に、それぞれの文字の最初の大文字化は、より格式張った印象をもたらします。
格式張った印象は馴染みにくく、ボタンを押すのをあまり後押ししません。ボタンラベル上で文字を読むとき、誰かが堅苦しい雰囲気で自分に話しかけているようにすら感じます。
それぞれの文字の最初の大文字化は、自然な流れでの朗読を妨げ、ユーザーに伝えんとしていたメッセージを伝わりにくくします。

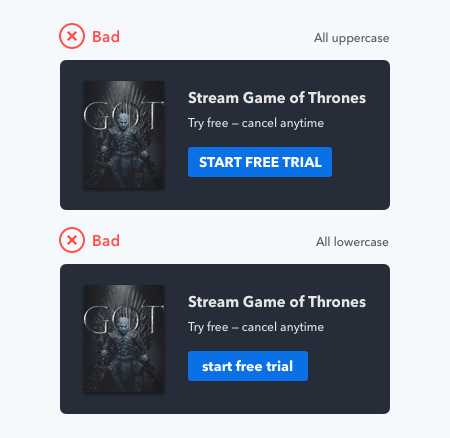
すべて大文字のスタイルは、強めの印象を与えるため、適切ではありません。ユーザーは誰かがボタンを押すように叫んでいるように感じます。
それだけでなく、単語の形状をわかりにくくするため、読みやすさも低下します。特に失読症のユーザーにとってアクセスしにくいと感じさせます。
すべて小文字のスタイルは、小声でカジュアルでだらしない印象を与えます。
デザインに注意を払っていないようにさえ感じさせ、ユーザーはプロ意識の欠如を感じ、ボタンを信頼できません。
ボタンラベル上の言葉は雄弁です
ボタンラベル上の言葉は雄弁です。ボタンのラベルに間違った言葉を選んだ場合、アクションどころではありません。
5つのルールはあなたのボタンがアクションに繋がることを保証するでしょう。
ユーザーがボタンを読み、不確実性や混乱を感じることはもうありません。あなたのアプリのボタンラベルは、正しいアクションにつながる動機を明確に与えることになります。