ウェブデザインは多くの可能性を秘めています。しかし、すべての思いつきが有効であるとは限りません。アプローチにはタイミングがあります。理由もなくウェブサイトを修正すると、利益よりも害が生じる可能性があります。
特に2021年には、そのようなことが起こり得る可能性が十分にあります。ユーザーの欲求として、ウェブデザインで何か新しいものを見たいと思っている背景があるからです。したがって、いまは新しいトレンドを追跡し、取り入れることです。
どのようなトレンドが純粋に美的な特徴を持っているでしょう?ユーザーエクスペリエンスを向上させるために何を変更する必要があるのでしょう?どのようなトレンドが過去のものであり、何がそれらに取って代わるのでしょう? 2021年の革新的なウェブデザインのトレンドのリストをご覧ください。ご覧ください。
柔軟なベクターグラフィックス
どのサイトでも美学の主源はマルチメディアです。興味深いイラストや写真を含むWebページは常に高く評価されます。
コンテンツが溢れ過ぎたWebサイトは、特にモバイルデバイスではロード時間が長くなります。Googleもユーザーをそういった不満を持っていることを明らかにしました。ランキング基準の1つは、モバイルデバイス上のサイトのインデックス作成の結果です。
これにより、1年前よりも需要が高まったことがわかりました。 GIFおよびPNG画像の問題は、サイズを変更すると画質が低下することです。画質の低下を拒むことはパケット通信が増加することを意味します。この状況を抜け出す方法としてのトレンド-ベクターイラスト

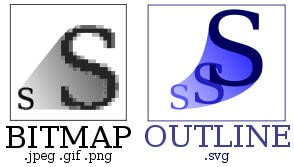
SVGと他の画像形式の違い。
SVG形式を使用すると、元のグラフィックの品質を維持しながら、画面に合わせて画像を拡大縮小できます。このフォーマットは、一般的に適応性とウェブデザインの両方の重要なトレンドになるでしょう。
データの象徴
この手法を用いることで分析とその結果をますます信用するようになりました。これにより、ITリーダーは、有益な設計構造の役割を増やすよう努めています。したがって、彼らはプロジェクトデータに焦点を当てた設計にますます焦点を合わせています。
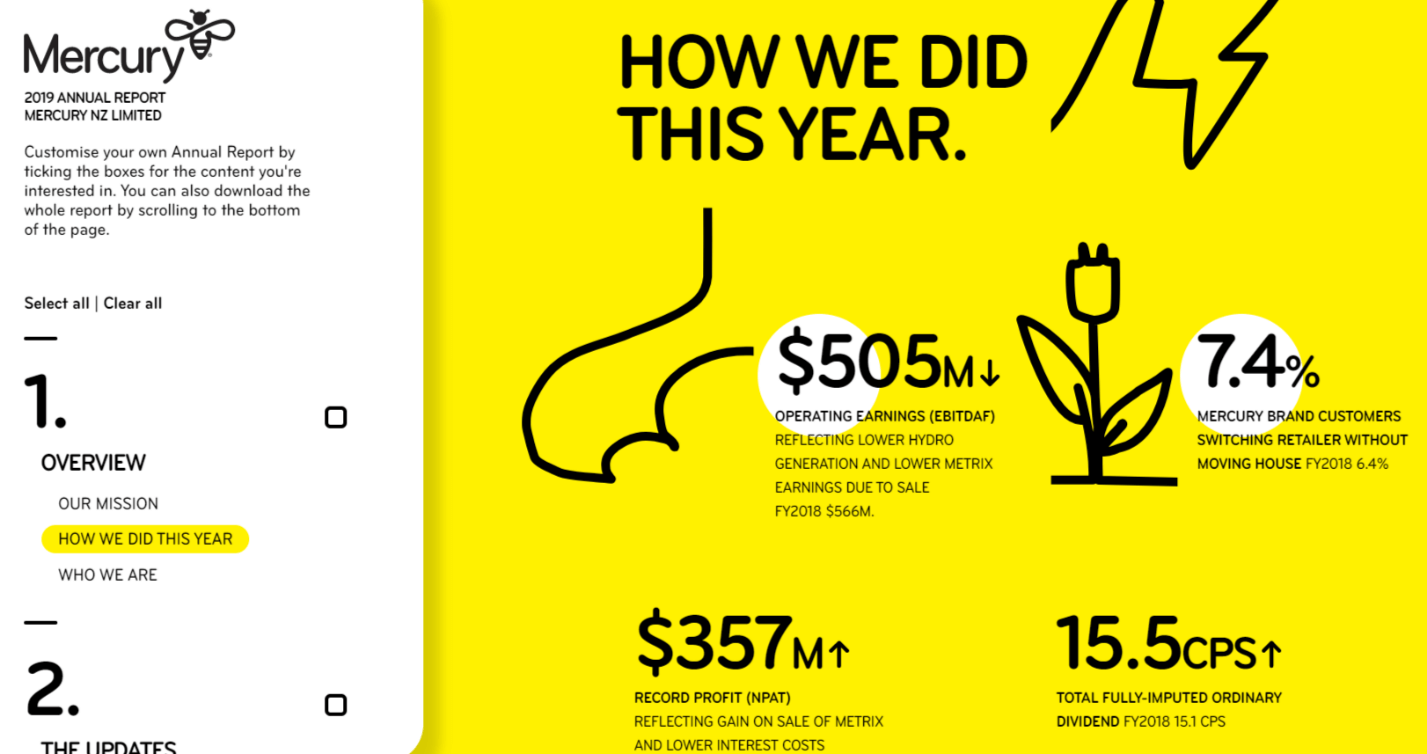
まず第一に、そういったデザインを用いることで、会社のデータを個人的に比較するのを助けてくれるでしょう。したがって、重要な決定をより迅速に行うことができます。同様に、このアプローチは、ユーザーをページに留めておく絶好の機会です。検索エンジンは、ユーザーがサイトでできるだけ留まってくれるのを望んでおります。結局のところ、このようにしてインデックスの評価が上がります。

データに重点を置いたWebデザイン。
この設計を開発するには、次の領域に焦点を当てる必要があります。
・インテリジェントな管理と適切なデータの配置
・データソースの提示
データ駆動型設計を設計するには、さまざまなビジネス要因を考慮する必要があります。したがって、特定のイベントで分析を維持できます。
ウェブデザインにデータを取り入れることはは、ユーザーとのコミュニケーションの1つです。したがって、このアプローチはプロジェクトを活性化することができます。
非対称レイアウト
長年にわたり、ウェブサイトはグリッド上に構築されてきました。これは、構造を合理化し、重要な要素に焦点を合わせるのに役立つ優れたアプローチです。一方で、これはサイトの独自性を低下させます。よって、今後のトレンドは非対称設計です。
非対称性は、伝統、残忍さ、個性、不安定なエネルギーを変える機会であり、見る人を楽しませるものでもあります。
ただし、設計者は慎重にバランスを見つける必要があります。バランス感覚を作り出すには、ユーザーテストを実施する必要があります。目標は、ページのどの部分も他の部分より「重く」見えないようにすることです。たとえば、画像はテキストブロックよりも大きくすることはできません。
「グリッド上に配置されていない場合、重要な要素に注意を引くにはどうすればよいですか?」と疑問に思われるかもしれません。ここで重要なのは、アプローチに関係なく、視聴者の目は常に大きな要素に固定されているということです。したがって、非対称設計では、焦点を合わせたいブロックのサイズを単純に増やすだけで十分です。
ソフトシャドウとフローティング要素
ユーザーの興味を引くための最良の方法の1つは、メイン画面の背景にビデオをアップロードすることです。しかし今日でも、テクノロジーによってこのアプローチと高いページ読み込み速度を組み合わせることができます。特にモバイルデバイスに当てはまります。課題は?:SVGイラストを使用すると同時に画像のボリュームを確保する方法についてです。
解決法は、画像のソフトシャドウとフローティング要素の使用にあります。それらはウェブデザインを階層化し、より面白くします。さらに、それはデザイン要素に深みを出します。
この効果は、次の設計に使用できます。
・本文
・見出し
・個々の画像とイラスト
・アクティブなボタン
つまり、Webデザインの任意の要素に影やフローティング効果を追加できます。主なことは、それが一般的な背景に対して美的に心地よく見えるということです。このアプローチのおかげで、デザイナーはSVGイラストの均一性を薄め、デザインをよりユニークにすることができます。
写真とグラフィックの混合
イラストやグラフィックを組み合わせた実際の写真を使用すると、サイトの個々のメッセージが作成されます。商品の写真を撮るか、人物の写真を撮るかに関係なく、ブランディングを維持するのに役立ちます。群衆から目立つための良い方法でもあります。
グラフィックを写真と重ねたり重ねたりすると、特別な視覚効果が生まれます。
そのようなコラージュは普遍的です:
1.魅力を加えるために使用することが可能。
2.複雑な属性を薄め、抽象的な概念を伝えることを可能とする。
3.画像をカスタマイズして個性を追加する方法。
このトレンドの柔軟性を最大限に活用するには?イラストやグラフィックのスタイルをブランドアイデンティティに合わせてみてください。ユーザーが写真を解釈する方法に大きく影響します。
例えば:
・エンターテインメントの分野での遊び心のある写真に、似顔絵のグラフィックを選択可能に。
・複雑な幾何学的形状は、古典的な服のオンラインストア。
・レストランのサイトは、レトロなスタイルのグラフィックと完全に組み合わせることが可能。
ダークテーマ
かなり長い年月、テーマの基本は白でした。一部のサービスは、数年前にダークテーマを追加し始めましたが、その後、あまり認知されておりません。トレンドは2021年に変化します。

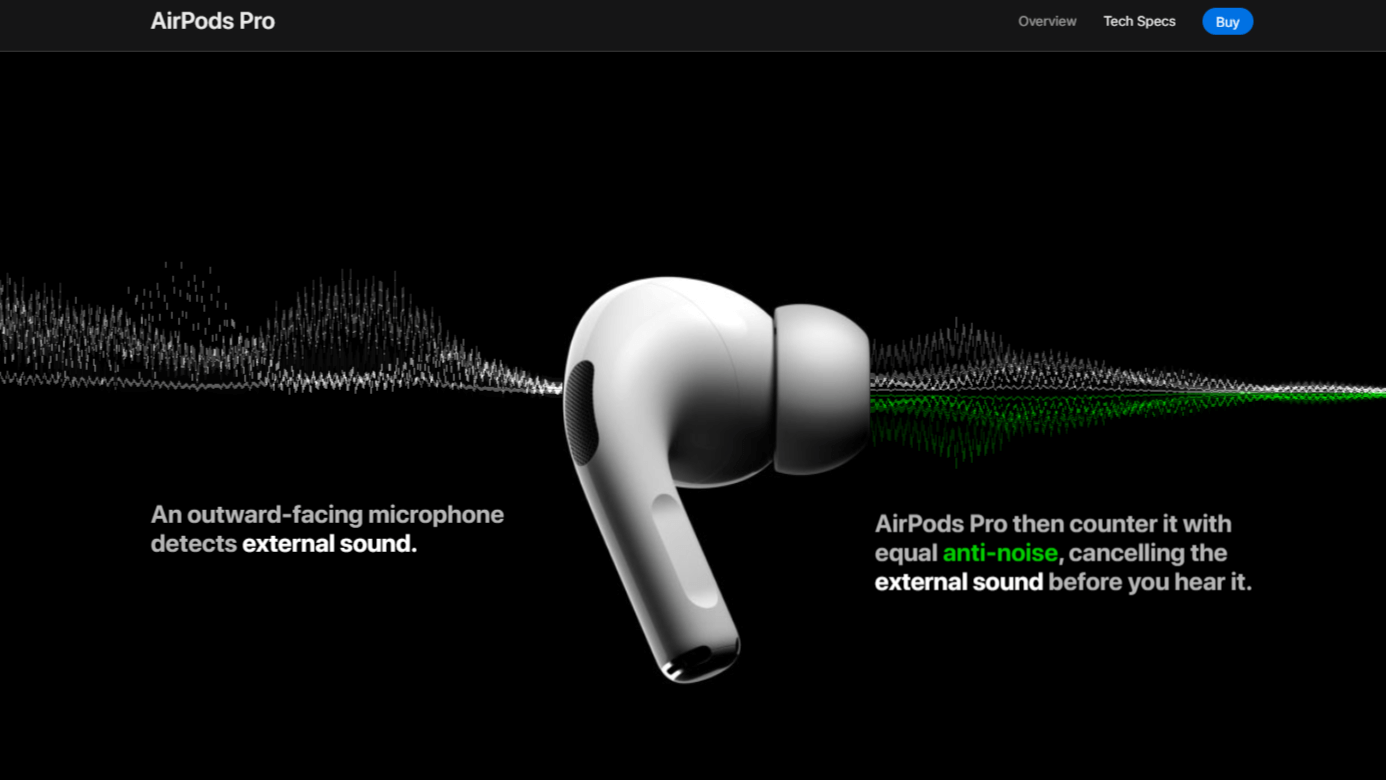
ダークなアップルランディングページ。
まず、大手ブランドのランディングページのデザインに注目してください。アップル、メルセデスベンツ、ウブロなど、多くの企業がすでにこのダークテーマを使用しています。単純な色の変更により、Webデザインの外観が完全に異なります。
・デザイン要素をより見やすくする。
・コントラスト比を上げる。
・目のストレスが少ない。
・サイトをよりエレガントにする。
AppleはiOS13にダークテーマを追加しましたが、これは非常に多くのユーザーに好まれていました。これに続いて、Instagramのような人気のあるアプリ、Whatsappも暗い色合いを追加しました。この傾向は広がり、すべての分野で人気が高まっています。
とりわけ、ダークテーマはエネルギーを節約し、画面の寿命を延ばすため、OLED画面に最適です。濃い色合いは、2021年のグラフィックデザインのトレンドの1つであるネオングローを使用して創造的な要素を作成することを可能にします。
人工知能
人工知能は、マーケティングを含む私たちの生活のすべての分野にますます浸透しています。サイトにAIを実装すると、ユーザーのニーズを満たすために大幅に多くのデータを使用できます。
Webデザインのコンテキストでは、人工知能の追加は、最終結果よりも開発に関連しています。 AIは、特定のコンテキストに焦点を合わせた、ターゲットを絞ったパーソナライズされたページを作成する機能です。とりわけ、AIは次のことに役立ちます。
・読者に関する情報を収集する。
・グラフィックの選択を自動化する。
・テストを実施する。
・最も適切な場所に注意の要素を配置する。
毎日、ユーザーは潜在意識レベルでますます多くのパーソナライズを期待しています。 AIは、訪問者に探しているものを正確にWebページに提供するための最良の方法です。
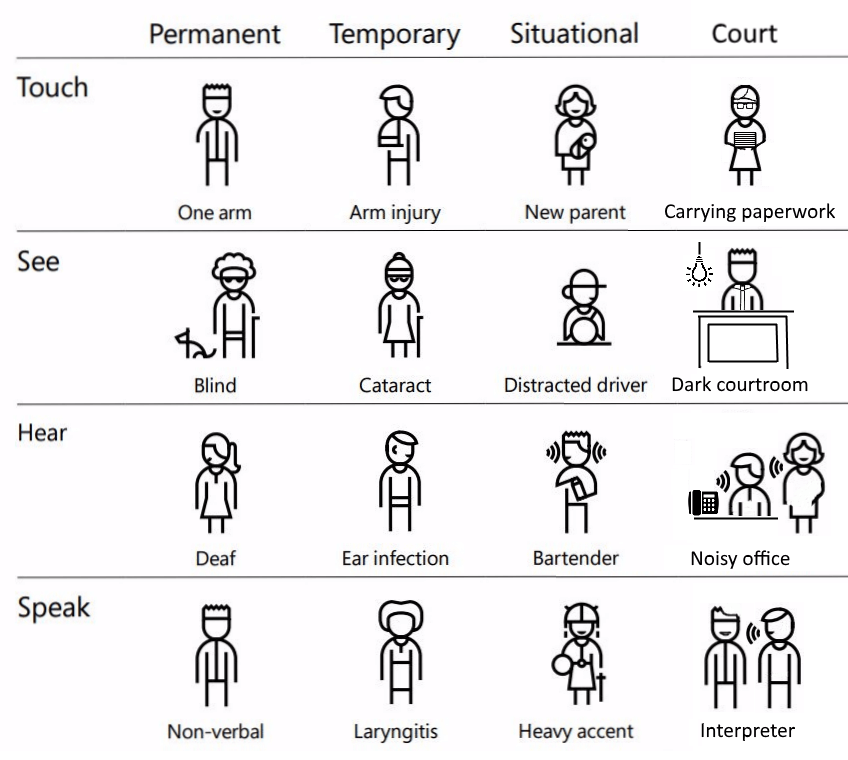
使い勝手の良さ
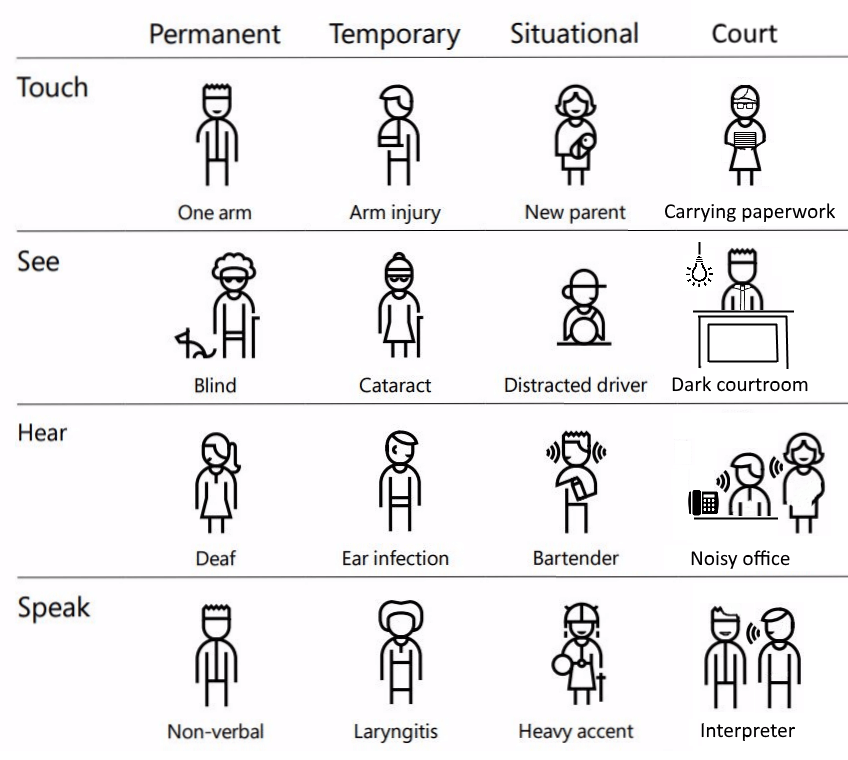
すべてのユーザーのWebサイトのアクセシビリティは、Webデザインプロセスの重要な部分です。この要因は、障害を持つ人々に対する寛容が現在発展している世界の政治に端を発しています。多くの組織は、そのようなカテゴリーの人口に条件を提供するのに苦労しています。

従来のデザインを使用することが難しい状況の例。
批判はウェブサイトには関係していませんでしたが、多くのデザイナーは自分たちでさまざまな機会を単に実装することに決めました。したがって、彼らはあらゆるサービスとその個々の要素のアクセシビリティの開発の傾向を生み出しました。
Webデザインはコンテンツと密接に関連しています。したがって、開発するときは、次のようなことに注意する必要があります。
・録音
・トランスクリプト
・字幕
・フォントの増加
デザイナーが動画を投稿する場合、すべてのユーザーがメッセージ全体を受信するようにすることを検討する必要があります。サイトがデータの配置に焦点を合わせている場合、視覚的な問題を抱えている人々がデータに精通していることを確認する必要があります。
この傾向は、Webデザイナーにとって多くの困難を生み出します。なぜか?これらの要素はすべて、美観やインデックスの評価を損なうことなく実装する必要があります。それにもかかわらず、人口のすべてのセグメントの世話をして、ウェブデザイナーはターゲットオーディエンスを拡大することができます。
発信トレンド
ウェブデザインはウェブサイト開発の非常に集中的な段階です。まず第一に、あなたはそれに注目を集めるであろう多くの要素を加えることができます。重要なことは、インターフェイスに混乱を引き起こさないように、すべてを一度に追加しないことです。ただし、サイトが古く見えないように、発信トレンドを監視する必要もあります。
明確な形状として数年連続で、多くの設計者は厳密な角度とバランスの取れた形状の使用に頼りました。今日、サイトは非常に均一に見えるため、ユーザーは少し飽きています。したがって、非対称性の出現により、明確に検証された数値はその関連性を失います。グラフィックデザインに滑らかさを加えます。
明るく彩度の高い色。急速に人気を失っているウェブデザインのもう一つの要素。第一に、目を疲れさせます。第二に、それらは他の地域の一般的な色の傾向と一致していません。したがって、明るい色の代わりに薄暗いパステルトーンが使用されます。
デザインの一部としてのビデオとアニメーション。多くのサイトは、サイトを活気づけるためにアニメーションを追加しました。特に人気のある傾向は、メイン画面の背景に画像の代わりにビデオを追加することでした。これにより、サイトの読み込み速度が大幅に低下しました。この問題が解決されるまで、ビデオのトレンドは過去のままです。
まとめ
多くの人が2020年に変化を示すと予想していました。しかし実際には、それは新しいユーザー要件の分析の年になりました。結果は2021年に見られます。Webデザイナーはほとんどのトレンドを変え、サイトの見た目を完全に変えます。