アフターエフェクトには少し威圧感のある要素も存在しますが、裏技をいくつかマスターすれば、モーショングラフィックや動画編集プロジェクトのスキルに、欠かせないツールになること間違いありません。このプログラムをマスターするのに何年もかける必要はないのです。オンライン上では、どんなスキルレベルにも合った、数多くのアフターエフェクトチュートリアルを取り揃えています。
あなたの動画に素晴らしい特殊効果を加える手助けがしたく、今回私たちはAdobe After Effectsのチュートリアルベスト40を集めました。新しいことを学び、自身のスキルアップに役立てていきましょう。
チュートリアルは以下の3つのカテゴリーに分けられています:特殊効果、アニメーションエフェクト、そしてテキスト&タイトルエフェクトです。
特殊効果
アフターエフェクトでミニチュアエフェクトをつくる方法
ティルトシフトレンズを使ってお金を節約し、Adobe After Effectsでエフェクトを再現する方法については、このチュートリアルを活用しましょう。このチュートリアルには動画説明に加えて説明書も含まれています。

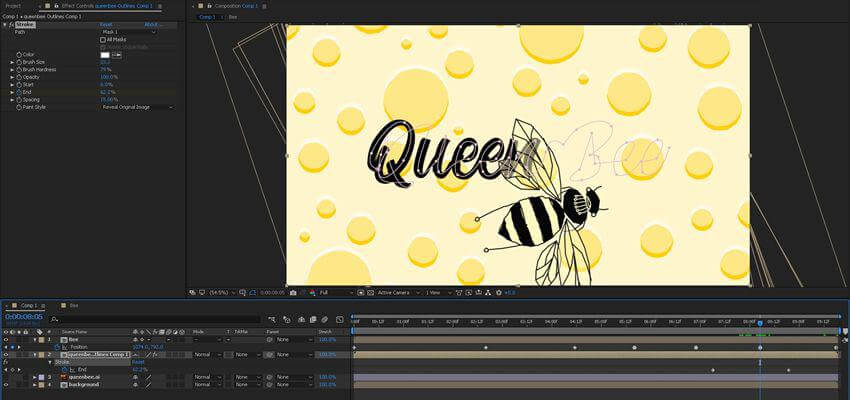
アフターエフェクトで手描きアニメーションをつくる方法
ローラ・ホーク氏は、Adobe IllustratorとAfter Effectsの両方を活用し、何時間もかけて苦労して各フレームを手描きすることなく、セルアニメーションのようなエフェクトをつくる方法を紹介しています。

アフターエフェクトで映画をつくる方法
この動画チュートリアルを使い、ライトレベルを編集し、フィルム品質のシーンをAdobe After Effectsでつくる方法を学びましょう。

エレクトリックエレメントアフターエフェクトのテンプレート(Envato Elementsへの登録で)
このアニメーション化されたエレクトリックフラッシュアートの素晴らしいリソースで、あなたの動画も注目を集めること間違いなしです。フルカスタマイズが可能で、各アニメーションには各自のサウンドエフェクトが含まれています。

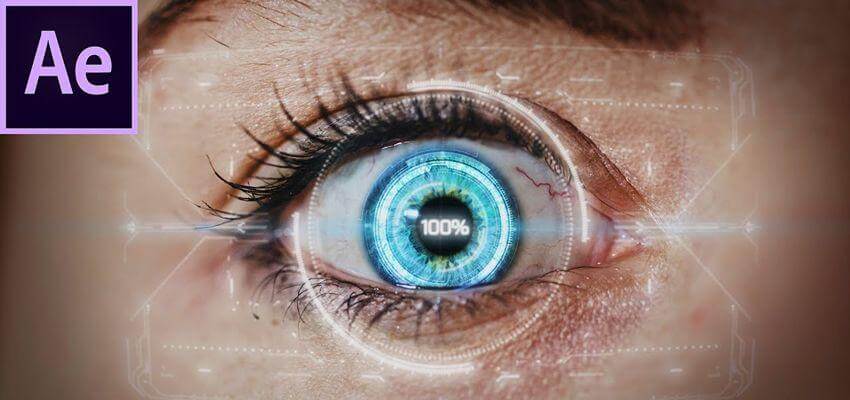
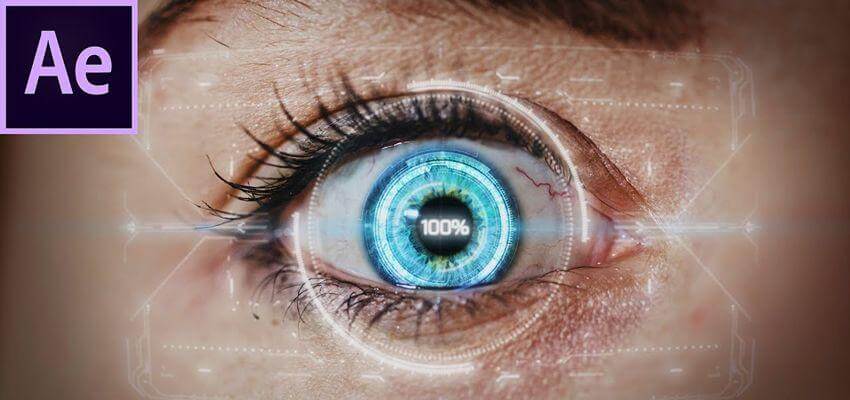
HUDのアイエフェクトをつくる方法
この動画チュートリアルを使い、目の虹彩に注目した美しいヘッドアップディスプレイをつくりましょう。バイオニックリングを追加する方法を学び、スキャニングエフェクトを加えることで、スクリーンディスプレイを完成させましょう。

アフターエフェクトでハーフトーンエフェクトをつくる方法
この動画チュートリアルでは、停止画像をAdobe After Effectsでハーフトーン画像に変換する方法を学ぶことができます。このエフェクトは、動画間の移行としても、一つの画像のみとしても活用できます。

偽のティルトシフトエフェクトをつくる方法
Adobe After Effectsを使い、偽のティルトシフトエフェクトを適用する方法を学びましょう。停止画像に適用する方法を学んでいきますが、動画にも同じプロセスが使用できます。

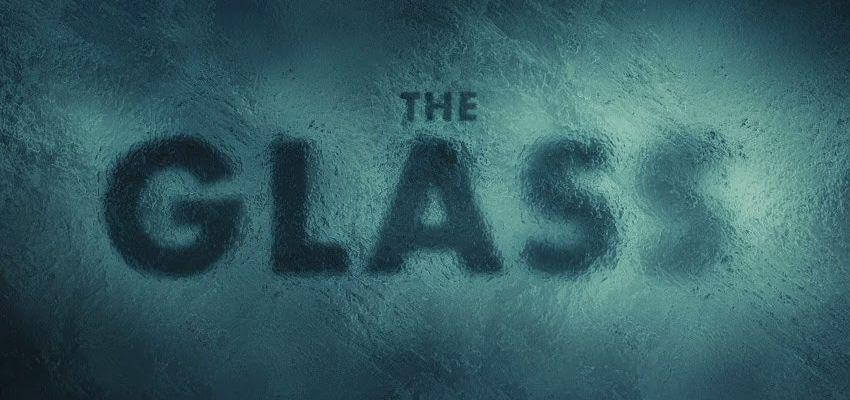
透かしガラスエフェクトをつくる方法
この動画チュートリアルでは、曇りガラスエフェクトをつくり、活用する方法を学んでいきます。この置換えエフェクトを最大限に使い、魅力的なビジュアルをつくる方法を学びましょう。

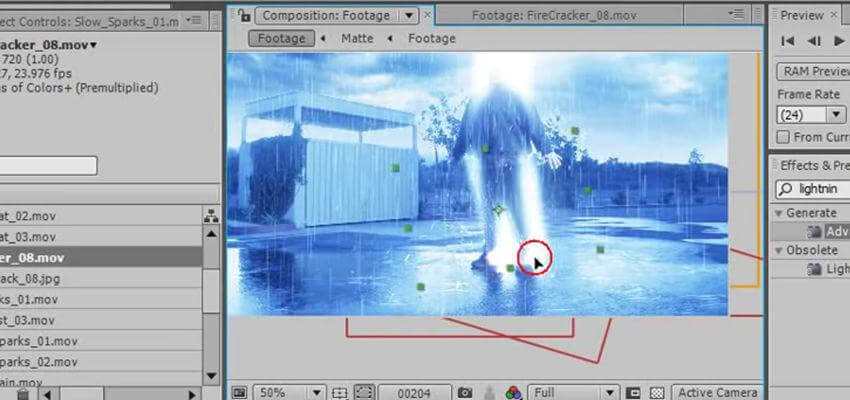
アフターエフェクトで気象エフェクトをつくる方法
このチュートリアル動画では、荒れ模様の気候を晴天模様に転換し、ライティングエフェクトを最大限に加える方法を学ぶことができます。

アフターエフェクトでアニメスタイルの爆発をつくる方法
アニメ上の爆発をつくるのは元々難しくないですが、このチュートリアルを見た後には確実に簡単さを感じられるはずです。基本概念を学ぶと同時に、自分だけのアニメ―ション爆発をつくってみましょう。

カートゥーンエレメントのアフターエフェクトテンプレート(Envato Elementsの登録で)
少し気楽なプロジェクトも必要ですよね。このカートゥーンエレメントパックをチェックしてみましょう。あなたのプロジェクトに楽しさを加えるには、マストです。

アフターエフェクトで自分自身のクローンをつくりやり取りする方法
スクリーン上で自分を2人見せるのにクローンマシーンは必要ありません!この動画チュートリアルでは、違う場所から同時に同じ画面で自分を複製する技術の美しさについて学んでいきます。

別世界へ人を呼び寄せる方法
この動画チュートリアルでは、グリーンスクリーンを使い複数の動画ファイルを馴染ませ、一つのシーンをつくる方法を学んでいきます。やり方を覚えれば、どんな種類のプロジェクトにもこのプロセスを利用することができます!

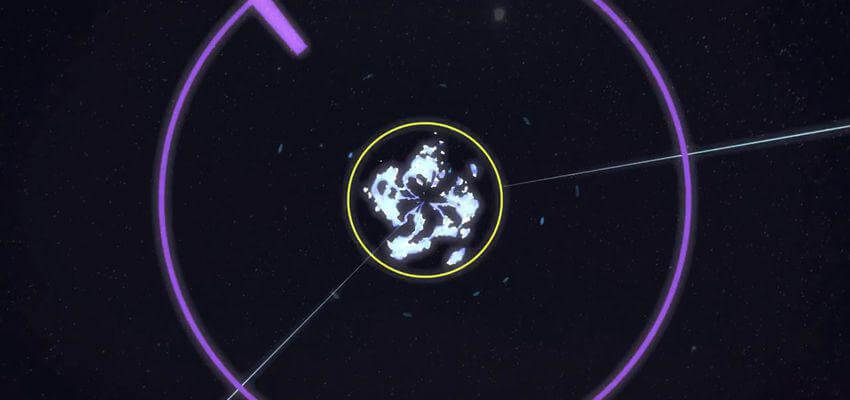
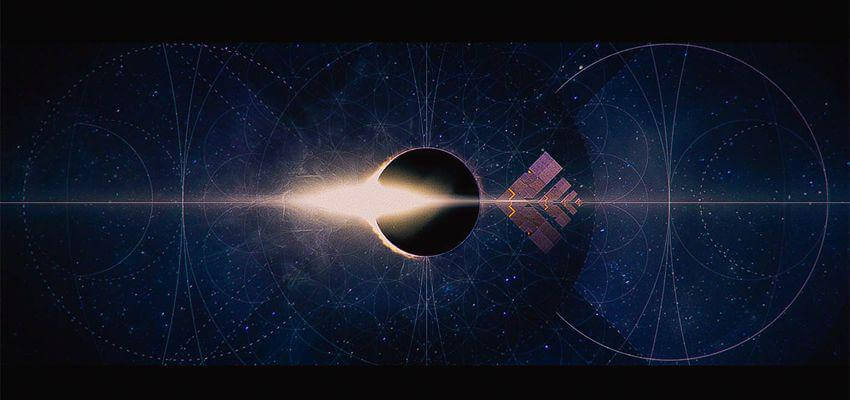
宇宙の赤熱&ライティングエフェクトをつくる方法
このマスタークラス方式のチュートリアルでは、主要になるエフェクトと補助部分として働くエフェクトを使い、宇宙のモーショングラフィックをつくる過程と、あなたの次のブランディングキャンペーンに向けて、完ぺきな停止画像を手に入れる方法について学んでいきます。

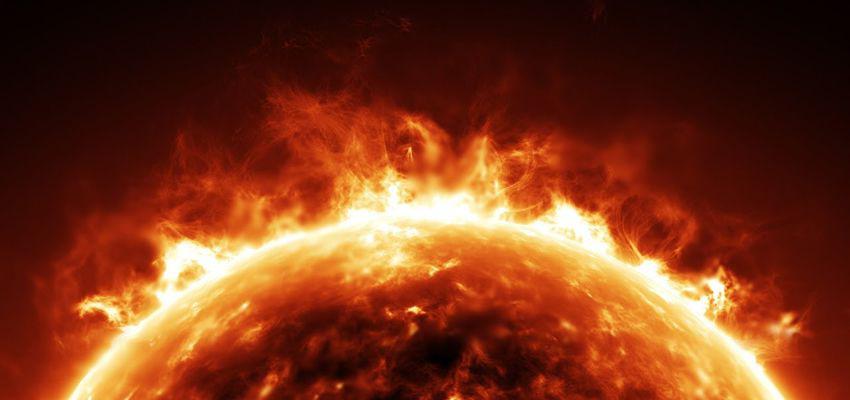
アフターエフェクトで強力な太陽エフェクトをつくる方法
この動画チュートリアルで、太陽や星の近くでの灼熱を表現するエフェクトのつくり方を学びます。3Dの星をつくる方法を学び、燃えるエフェクトを加えることで、とても熱い見た目を再現してみましょう。

アニメーションエフェクト
カラフルなグリッチエフェクトをつくる方法
美しいグリッチエフェクトのつくり方を学び、必要なところにはアクションも加えてみましょう。シーンやワード間の力強い変化を示すのに素晴らしい方法になるでしょう。

アフターエフェクトでなんちゃって3Dスピンエフェクトをつくる方法
スクリプトやキーフレームを使って、なんちゃって3Dエフェクトを缶で簡単につくってみましょう。どんなシーンでも360度ラベルがある缶にスピンをかけられるようになります!

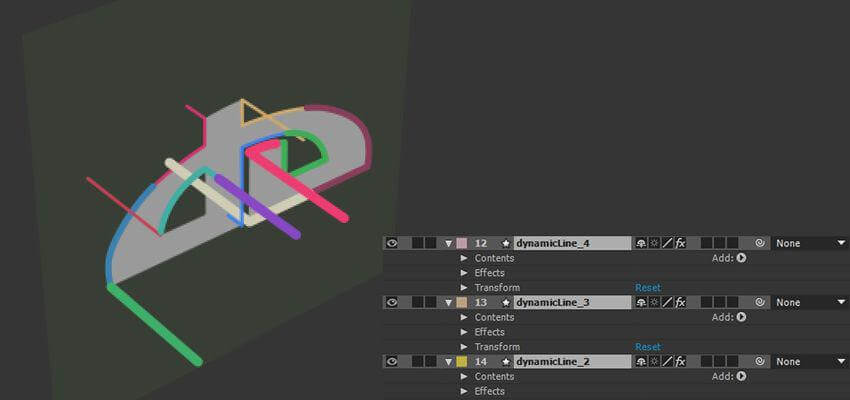
アニメーション化された3Dアイコンをつくる方法
Mayaやシネマ4Dのような3Dソフトウェアを使わなくても、Adobe After Effectsで3Dのアイコンをアニメーション化する方法を、この総合的なチュートリアルで見ていきましょう。

ハイテクなHUDのロゴレビールテンプレート(Envato Elementsの登録で)
あなたもグリッチアニメーションや次世代のネオンデザイン、HUDのフィーリングに興味があるなら;このリソースパックが、ロゴレビールのレベルアップに必要になってくるのです。中にはステップごとのチュートリアルが含まれ、あなたの可能性を最大限に追求してみてください。

Wiggleエクスプレッションで走るバンをつくる方法
Wiggleエクスプレッションを使い、トラックが実際に運転されているような動きを加えてみましょう。車輪に動作を付けると同時に、トラックを自分の選ぶ方向に操作する方法を学びましょう。

フラットデザインコンセプチュアルアニメーションをつくる方法
この動画チュートリアルで、まずはフラットデザイン画像をつくり、次にあなたのブランドを促進する際に、プロモーション用のGIFや動画をアニメーション化する方法を学んでみてください。これらのステップを踏んで、しっかりとポイントを押さえておきましょう!

アニメーション化されたペーパーボックスのイントロをつくる方法
まずは2Dのアニメーションをつくり、次にシネマ4Dでテクスチャーとして使い、スペースと時間両方で複数のMographクローンを通して、鮮明なアニメーションをつくっていきます。

150のスプラッターアニメーションテンプレート(Envato Elementsの登録で)
エネルギーフラッシュやストリーク、スラッシュやブラストを描くのに時間を節約したいですか?でしたらこのリソースパックがあなたにぴったりです。150もの数多くのスプラッターエフェクトと、10のテキストエフェクトで、次のプロジェクトをスピードアップしてくれること間違いなしです。

アニメーション化された多角形をつくる方法
この動画チュートリアルでは、現代的なロゴ、レトロなロゴが特徴的で、様々な種類を通しての転換が可能である、アニメーション化された多角形をつくる方法が、如何に簡単か感じられるはずです。一番難しい部分は思い切って始めることなのです!

アフターエフェクトでダイナミックな棒グラフをつくる方法
創造性を高め、ダイナミックな棒デザインを使ったグラフで、グラフ動画をつくってみましょう。一つのアニメーションを各棒でリピートさせることで、簡単にあなたの価値を紹介することができ、あなたの動画が絶好調だと知らせることができます!

Adobe After Effectsでオーディオスペクトラムをつくる方法
このチュートリアルでは、Adobe After Effectsのオーディオスペクトラムを使ってオーディオファイルのカラフルなバージョンをつくる方法を学んでいきます。

リキッドFXアニメーションパック(Envato Elementsの登録で)
100以上のアニメーション化されたスプラッシュやストロークと、完全カスタマイズ型のフルスクリーン転換10を含むこのリソースで、次のプロジェクトでは時間を節約しましょう。

アフターエフェクトでアニメーション化された炎をつくる方法
カートゥーンデザインの燃える薪が必要な時は、この動画チュートリアルに習ってみましょう。このチュートリアルは、複数の色を使ってアニメーション化された炎が、薪の上に乗っている様子をつくる方法をステップごとに紹介しています。

アフターエフェクトで液体をアニメーション化する方法
この動画チュートリアルでは、魔法のように炭酸オレンジの液体をコップに注ぐ方法を学んでいきます。2つの落ち着いたカラーとバブルジェネレーターを使うことで、簡単にこのアニメーションを実現することができます。

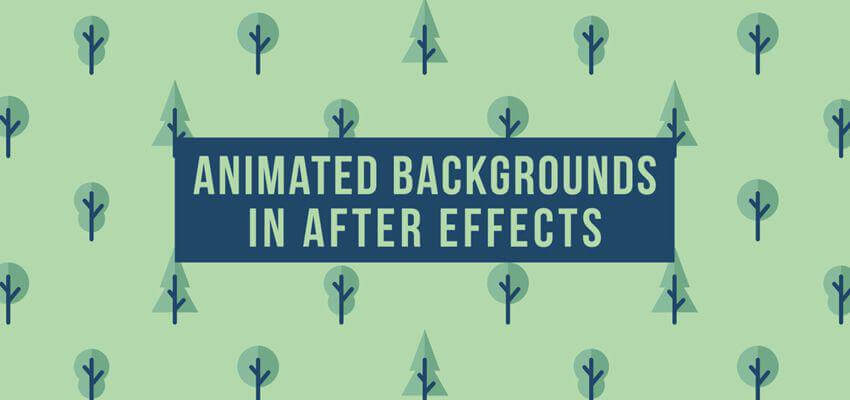
アフターエフェクトでアニメーション化された背景をつくる方法
アニメーション化した木が生える様子を表現した背景をつくる方法を学んでいきましょう。このアニメーション化された背景はエバーグリーン(永遠の)人気を誇るはずです!

アフターエフェクトでベクタイラストレーションをアニメーション化する方法
色と形が重なり合って認識できる物体が形成されるのを夢見ていましたか?でしたらこのチュートリアルに目を止め、コンピューターやiPod、コントローラーを簡単なステップでアニメーション化する方法を学んでいきましょう。

シンプルな2Dベクタアニメーションで空中の水滴をつくる方法
余計なプラグインやエフェクトなしで、ペンツールだけを使ってベクタ形式の液体の水滴を描き、アニメーション化する方法を学びましょう。水滴はベクタが基本となっているので、必要に応じて大きくも小さくもできます。

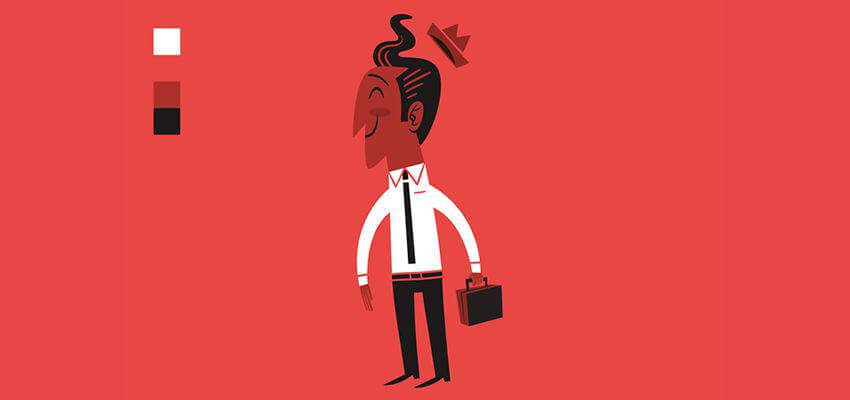
アニメーション化されたカートゥーンキャラクターをつくる方法
ステップごとに進み手描きのキャラクターを選び、Adobe Illustratorにインポートし、アニメーション化のためそのキャラクターを再現しましょう。最後にAfter Effectsで締めくくります。

16ビットのゲームキャラクターをアニメーション化する方法
モーショングラフィックデザイナーのジェームズ・メイ氏が、レトロの16ビット感がある読み込みスクリーンをアニメーション化してつくる方法を、ステップごとのチュートリアルで紹介しています。一から建設していくようなチュートリアルなのですが、必要なファイルは以下で手に入れることができます。

アフターエフェクトで3Dの地形学マップをつくる方法
この動画チュートリアルでは、2Dと3D両方で地形学マップをつくる方法を学びます。ここで含まれるアニメーションは初めは簡単ですが、後々複雑になっていくでしょう。

グリッチロゴアニメーションをつくる方法
この動画チュートリアルでは、どんなテキストやアニメーション、ロゴや画像にも使用できるグリッチエフェクトをつくる方法を学んでいきます。次の動画にあなたも使ってみませんか?

テキスト&タイトルエフェクト
ハリウッドスタイルの映画タイトルをつくる方法
このステップごとのチュートリアルでは、映画で採用されるような品質のタイトルをつくるため、その概要とスキルを紹介しています。これはシネマ4D、Adobe Premiere Pro、After Effects、そしてIllustratorの複数のプログラムから成るチュートリアルです。

アフターエフェクトで迷宮捜査のタイトルをつくる方法
HBOのドラマ迷宮捜査で使われたタイトルを簡単に再現してみましょう。このチュートリアルでは、複数のメディアを集め、完ぺきなタイトルスクリーンをつくる方法を紹介しています。

アフターエフェクトでネオンテキストをつくる方法
この動画チュートリアルでは、ナイトライフに最適なテキストをつくる方法を学んでいきます。ネオンのライティングエフェクトは、初めのチカチカから光が落ち着くまで細かい再現がなされています。

PolyNoise Alphabet―アニメーション化されたタイプフェーステンプレート(Envato Elementsの登録で)
個々のレターにグリッチエフェクトをつくる方法を学ぶ代わりに、このテンプレートを使ってください。小文字、大文字のレター、0-9までの数字、一般的なシンボルや句読点が手に入ります。

ビンテージタイプライターのキーロゴデザインをつくる方法
この動画チュートリアルでは、ビンテージの3Dタイプキーをつくり、次のプロジェクトで活用できる複数のアニメーション化方法を学んでいきます。チュートリアルと共に推奨されているプラグインのインストールが必要です。

アフターエフェクトでキネティックタイポグラフィーをつくる方法
3部にわたる動画チュートリアルの初めの部分では、製作、アニメーション化、そしてキネティックタイポグラフィー動画とオーディオを合わせる方法を学んでいきます。このシリーズを完了する頃には、あなたも真実のキネティックマスターになっているはずです!

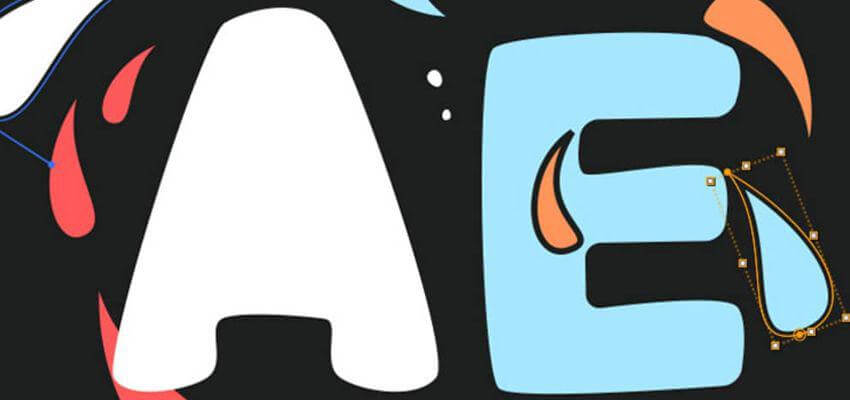
アフターエフェクトでモーフィングレターをつくる方法
このチュートリアルで、一つのレターをスムーズに次のレターとモーフィングする方法を学びましょう!このスキルを手に入れれば、次の動画で高い評価を得ること間違いなしです。

必要不可欠なタイトルテンプレート(Envato Elementsの登録で)
このタイトルテンプレートのリソースで、時間、お金、エネルギーを節約しましょう。フルカスタマイズが可能で、完全アニメーション化であり、使うたびに皆の注目を集めるはずです!

グリッチエフェクトでアクションタイトルをつくる方法
このチュートリアルでは、あなたのタイポグラフィーのニーズに合った、現実味のあるグリッチエフェクトを本当の意味で再現する方法を学びます。このステップごとの動画が、複数の別エフェクトを楽に適合する方法を紹介しています。

アフターエフェクトでテキストパスアニメーションをつくる方法
この動画チュートリアルでは、テキストパスアニメーションを使い簡単にアニメーションタイポグラフィーをつくっていく方法を紹介します。このチュートリアルで使われている技術は、引き出されたレターからカラー別の形までにわたる、複数の方法で使用することができます!

ミニマルグリッチタイトルパック(Envato Elementsの登録で)
もうグリッチエフェクトを自身でつくる方法なんて学ばなくても、このグリッチタイトルリソースパックで時間を節約できるのです。200ものフルカスタマイズが可能なアニメーションタイトル、サウンドエフェクトが付いている総合的なシーンライブラリーが含まれます。

豪華なタイポグラフィックアニメーションエフェクトをつくる方法
この動画チュートリアルで、形編集する方法を学び、全て集めて形成した際に美しい見た目をつくるやり方を見ていきましょう。プラグインやシェープレイヤーなどは忘れてください。

これらのチュートリアルのおかげで、あなたもアフターエフェクトのプロ仲間入りです。動画やモーショングラフィックのスキルアップを実現してくれます。これらのチュートリアルが、新しくてインスピレーションを与えるクリエイティブな裏技を皆さんに届けてくれますように!