オンラインの支払いが難しくて、よくミニパニックにおちいることがありませんか?支払いがうまく行ったのか、うまく行かなかったのか、確認に時間がかかりすぎていないか、疑問に思ったことはありませんか? 私には本当によく起こることなので、「金銭がらみ」で制御不能になることをいつも心配しています。
Skip Allumsによる「モバイル決済体験のデザイン」に刺激されて、モバイル決済体験を向上させるためのベストプラクティスをまとめました。まだその本を読んだことがなければ、読んでみてください。自分が読んだことを基に、モバイル決済の経験を生み出す一方で、忘れてはいけない重要なベストプラクティスをまとめました。
ユーザーの目標に注目
見た目よりスピードを優先しましょう。ユーザーのニーズを優先しましょう。新しい技術を研究しUIエレメントを補正し続けていると、迷子になりやすくなります。次の方法で大量のデータ入力を避けてください。
・携帯用に設計しているので、付いているカメラを利用してクレジットカードの写真を撮って文字認識を使えば、データ入力の手間が省けます。画像1を参照してください。
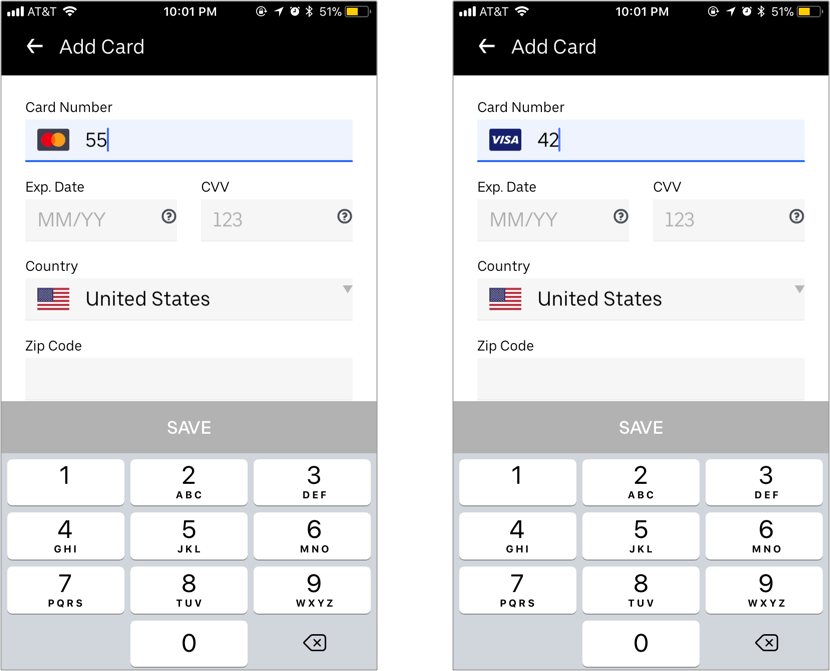
・クレジットカード番号の最初の6桁がカードの種類を表しているので、カードの種類を訪ねる必要がありません。画像2を参照してください。
・最初に郵便番号を入力し、APIを使用して都市と州を自動で取得します。
・最初に主要な支払方法を設定して、ここでもナビゲーションを軽くします。
 画像1:Venmo – スキャンを使用したカードへのリンク
画像1:Venmo – スキャンを使用したカードへのリンク

画像2:Uber – クレジットカード番号の最初の6桁がカードの種類を表しているため、[カードの種類]フィールドが不要
ユーザーとし会話し、あらゆる行動に反応
自分が起こした行動に結果があることをユーザーに示すため、フィードバックを忘れないでください。フィードバックは目で見えるもの(テキストおよび/またはアニメーション)、音、バイブレーション(ネイティブアプリで作業している場合)を使って行います。
情報は力
MCC(マーチャントカテゴリコード)コードを解析して、ユーザーが報酬などのカテゴリを選択するといった金銭的な決定を行えるようにします。以下の方法でユーザー自身が制御していることを実感させます。
・送信前に支払い内容を確認
・残高と最近の取引を表示
・簡単な英語で取引(取引履歴)の記録を表示
セキュリティ
UIレイヤーでは、2FAコード、Auth0コード、パスコード/ mPIN、ジェスチャーパターン、ユーザーデータ、プリファレンスを入力するために、標準のOSキーボードではなくカスタマイズされたキーパッドを使用することをお勧めします。理由は以下の通りです。
・悪意のあるプログラムが共通タッチ座標で文字を盗むのを防ぐため
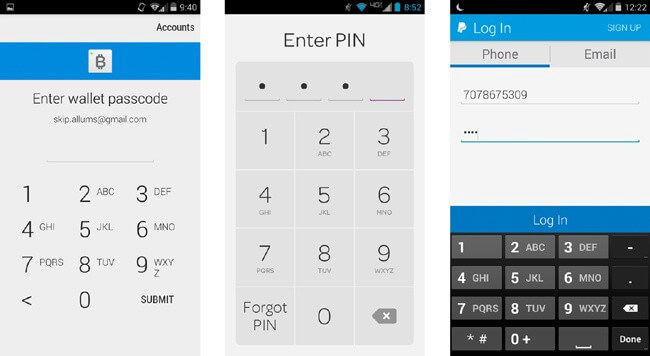
・その内容では必要ない特殊文字や数学要素を使用した電卓のようなインターフェイスとは対照的に、より大きなタッチターゲットを可能にするため(画像3)
・もう1つの選択肢は、モバイルセキュリティにバイオメトリクスを使用(図4)

画像3:パスコード/ mPINを入力するためのカスタマイズされたキーパッドの例 PC:モバイル決済体験の設計

画像4:モバイル決済セキュリティのためのPayPalのバイオメトリクス
エラーが発生した場合の設計
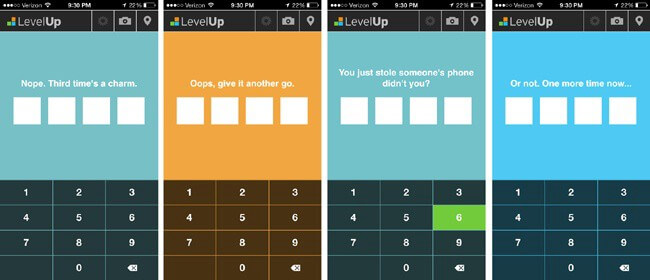
支払が関係する場合は、ちょっとしたエラーでも完全に信用を失ってしまう可能性があります。このような状況をアプリがどのように処理するかによって、エクスペリエンスが成功にもなれば、失敗にも成り得ます。ここでもフィードバックが重要です – 視覚(テキストおよび/またはアニメーション)、音またはバイブレーションなどを使います。ユーザーを見捨てたままにするのではなく、エラーの内容とユーザーが次に何をすれば良いかを必ず説明してください。面白い説明文を使って状況を明るくしましょう(画像5)。

画像5:LevelUpを使用すると、何度か失敗した後に最終的な警告が出て、その後ロックされます。 PC:モバイル決済体験の設計
専門用語を避ける
簡単な英語を使ってください。特に金融アプリは、業界の専門用語を使うことで有名です。ユーザーは簡潔で理解しやすく、暖かく親しみやすい言葉を目にする方が良いのです。進まない理由と裏で何が起こっているのかをユーザーに説明してください。
パーツを整えること。少しでも違和感があるとユーザーの信用を失う
ユーザーは慣れているものを信頼します。お金を扱うとき、ユーザーを安全地帯から締めだしたくはないでしょう。IOSデバイスにはIOSガイドライン、AndroidデバイスにはAndroidガイドラインに従って、インターフェイスをできるだけ予測どおりの動きにします。慣れ親しんだものをいつもユーザーに提供しましょう。
機能は形式に従う
これはサービス設計に分類されます。転送時間、手数料、サービス料などについて透明にしましょう。遅れや待ち時間がある場合は、理由や次のステップを添えて絶えずユーザーに最新情報を伝えることで、不安やパニックを減らすことができます。ユーザーのハードウエアに問題がある場合は、直ちにユーザーに知らせましょう。
指導と教育
これは物やサービスの代金を払うための新しい方法です。そのためユーザーはプロセスについて指導を受け、教育を受ける必要があります。
・ユーザーを教育するためにチュートリアルやアニメーション、またはその両方を使用してください。非接触型決済を扱う場合、これはさらに重要になります。
・ナビケーションしやすいFAQとヘルプを用意しましょう。
・消費者、加盟店、サポートチームにも、ユーザーを指導し教育するように指示します。
何度もご褒美を使う
ユーザーにモバイル決済を使う気にさせるために、割引やポイントを利用しましょう。 例 – スターバックス、グルーポンなど