短時間でサイトを作れるSlidesフレームワークをご存知でしょうか?
シンプルなランディングページから複雑なレイアウトまで、Slidesフレームワークは幅広い要求に対応します。美しさ、機能性、使いやすさの3点をしっかり押さえたフレームワークで、コンテンツを強くアピールしながらも各要素が協調して動作します。他のサイトビルダーとは違い、カスタムデザインが使えるのが大きな強みです。今回はそんなSlidesフレームワークで制作された美しいサイトの例を紹介します。
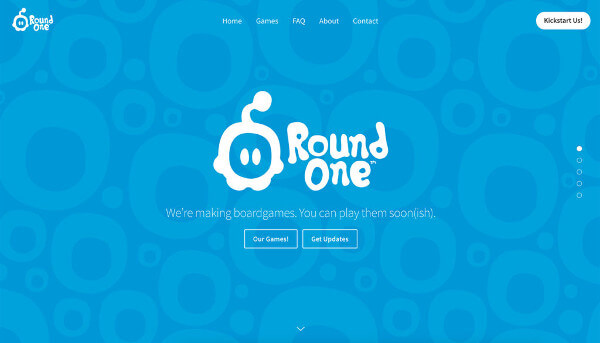
1.roundonegames.ca

縦方向のスライドアニメーションを含んだ単ページデザインのサイトです。明るい色使いと楽しげなタイポグラフィーがゲーム関連会社らしさを感じさせます。Round One社のデザイナーであるジョン氏は、Slidesフレームワークのおかげで高品質なサイトを短時間で作成でき、大変満足していると語ってくれました。
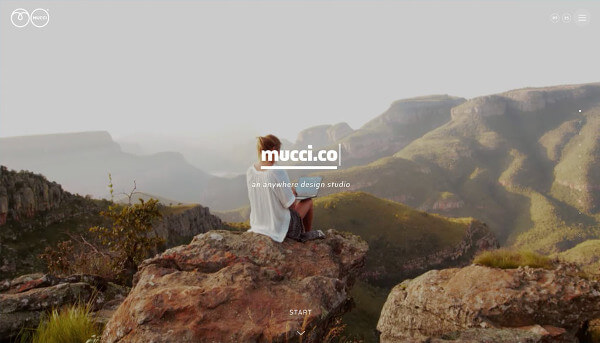
2.mucci.co

デザイナーが所有するスタジオの雰囲気をアピールする、ギャラリースタイルのサイトです。Slidesフレームワークでおしゃれなホバーアニメーションをさまざまな要素に適用でき、ユーザーがクリックしたくなるデザインを実現しています。
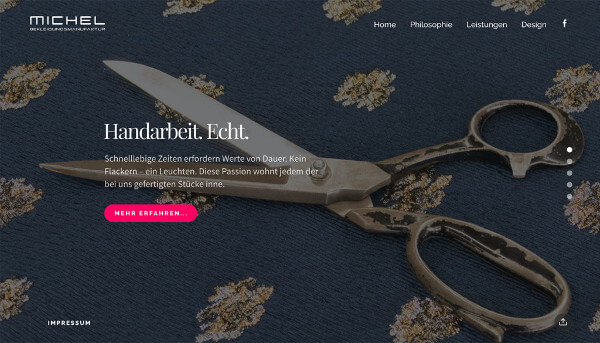
3.michel-bekleidungsmanufaktur.de

印象的な写真と動画でユーザーの心をつかむサイトです。各サイトのスライドにはシンプルなアニメーションとテキストのオーバーレイが加えられ、多機能ながらもなめらかに動作します。
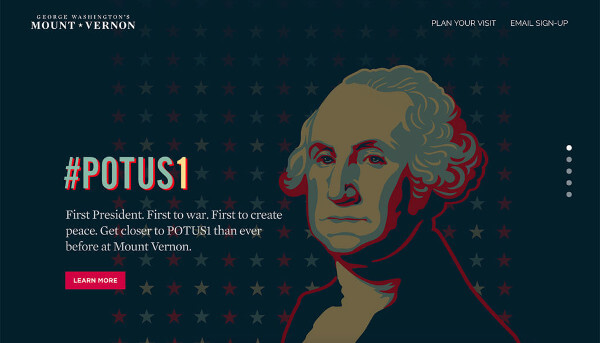
4.mountvernon.org

写真と動画を組み込み、カードスタイルの情報パネルでユーザーのチケット購入を後押しします。短時間でサイトの構築が可能なSlidesフレームワークが、商用サイトの制作時にも現実的な選択肢となることがお分かりいただけるでしょう。
5.berryvisual.com

力強い色使いが印象的なポートフォリオサイトです。楽しいポップアウトナビゲーションとソーシャルメディアへのリンクも備えています。デザインを手掛けたクリスティ氏は、コーディングスキルが限定的でも完全なウェブサイトを構築できたと喜んでいます。
いかがでしたか?美しいサイトを短時間で制作できるSlidesフレームワークは、すでに多数のプロジェクトで活躍しています。あなたも早速、始めてみませんか?
※本記事は、Best Examples of Websites That Use Slides Frameworkを翻訳・再構成したものです。

























