今回は、マウスカーソルのトレンドについて、人目を引く効果があるものをご紹介します。最近また注目を集めていますが、今回はまた新しい興味深いアイデアのものがあります。
ウェブデザイナーは、画面上を移動するもので遊ぶ傾向があるようです。 最近は、間違いなくカーソルが人気を集めています。その理由はさまざまで、普通のことから抜け出すという単純な願望から、ウェブをより良い場所にするという野心まであります。
現代は、インタラクティブインターフェースの時代に入りました。マウスカーソルは、この優れたソリューションにおいて不可欠な部分です。 現代の要求を満たし、シームレスな体験を生み出すのを助ける変更を受け入れることはとても自然なことでしょう。
退屈な矢印を捨て、例えば円のようにもっとエレガントで洗練されたものを選び、様々な実験を行う時が来たようです。円は、インタラクティブなキャンバスとアニメーションのある現代のインターフェースに溶け込み、自然で優雅に見えます。今この変化はいろいろなところで目にするようになり、静かな注目を集めています。
Last art proyect/
Last art proyectとMarakaを見てみましょう。彼らのチームはこのトレンドをうまく使っています。
Last art proyectは、ラインを使ったイラストと中が空の装飾で埋め尽くされた美しいツートンカラーのテーマを揃えています。ここで使われているカーソルはサイトのコンセプトに合っています。二重丸のカーソルです。中央リングはカーソルで、回りの黒丸は影です。自然に画面に注意を集めているように見えます。

Marakaもカーソルの形を変えましたが、それは装飾目的だけではありません。オンラインの訪問者への視覚的アシスタントとして使用されています。 スライドを順番に切り替えたいと感じたときには、左右の矢印が表示され、リンク、キャプション、ナビゲーションなどのターゲット領域上では(比較的大きく、半透明の二次円を含む)円に変わります。

どちらの例でも、シンプルな円形ですが、効果が出ています。とても自然でエレガントな見た目になっているので、現代のニーズに合っているように感じます。他の例も見てみましょう。
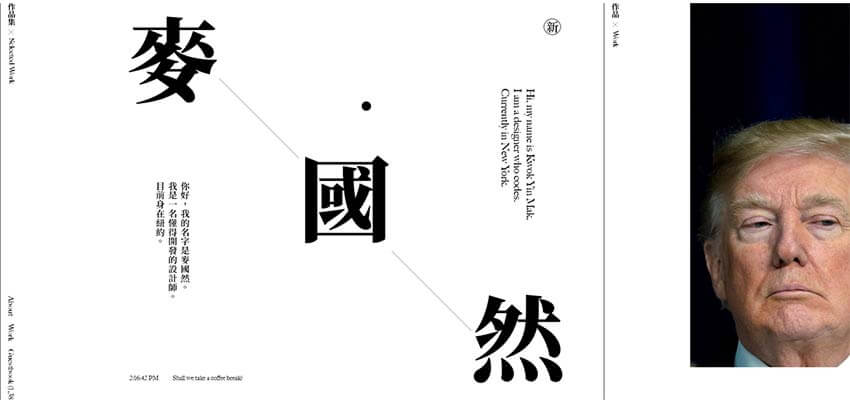
Kwok Yin Mak
Kwok Yin Makは、昔からある白黒のカラーリングと垂直方向のリズムを持つ広々としたデザインです。ここでは漢字に目が奪われます。上品な雰囲気で、デフォルトは黒の小さい円を白の円が追いかける形です。細部までうまくできています。

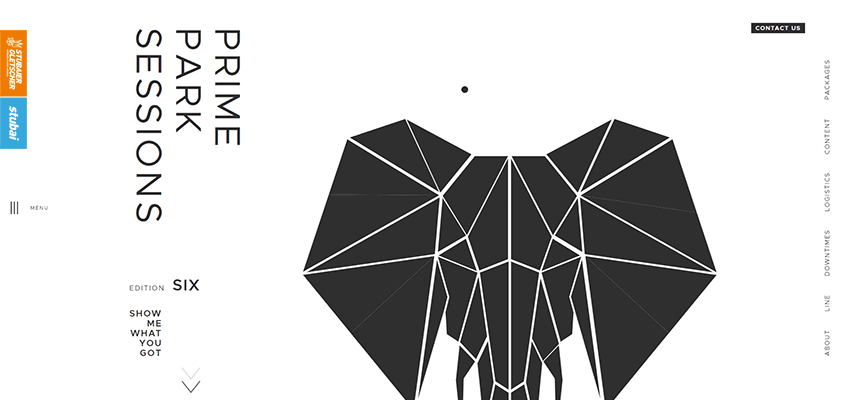
Prime Park Sessions
Prime Park Sessionsのデザインは、美しい幾何学的美学が際立っています。複雑な多角形の象、側面に位置する垂直方向のナビゲーション、そして大きな余白。カーソルの小さな黒い点で、テーマに良くあっています。

Cartesiam
ここでは、雄大な波形がサイトのトーンを決めています。中心エリアには明るく流れるような美しい抽象的なアニメーションがあり、マウスカーソルは中程度の透明度を持つ比較的大きな円です。その滑らかな曲線と動きのおかげで、自然に目を引くと同時に雰囲気もとてもよく合っています。

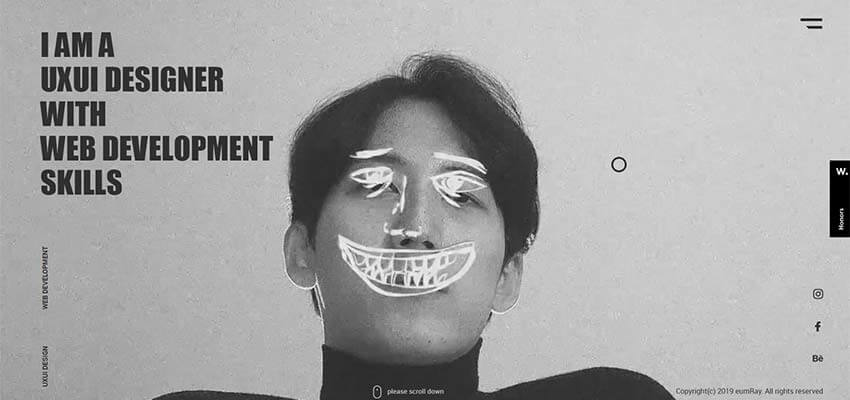
Eum Ray
Eum Rayのポートフォリオは個性があります。アーティストは内なる才能見せたいと願っているようで、サイトにあるものがすべてよく考え抜かれているのは驚くことではありません。マウスカーソルでさえ、そのスタイルと形でほかから際立っています。

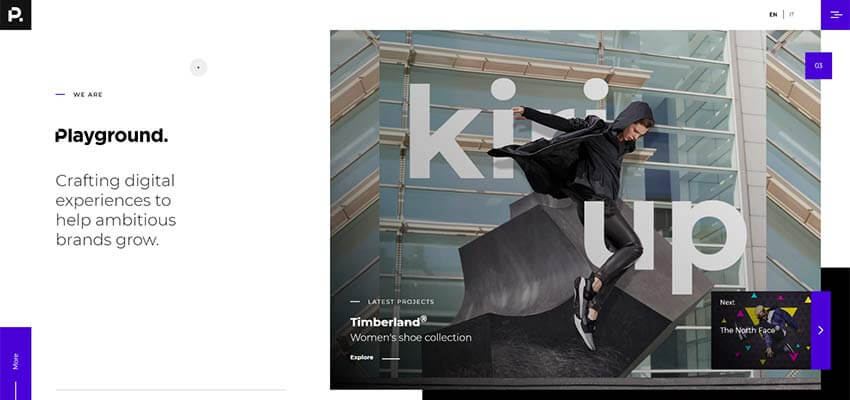
Playground
このトレンドは、優先順位を識別するためにも使用され、重要な詳細に視覚的なアクセントを追加します。Playgroundを見てください。
Playgroundのチームは2つのサークルを使っています。 小さい円はカーソルとして使用され、大きい円は「フォロワー」として機能します。 スクリーンを横切る動きを、より目立たせるだけでなく、2種類の動作を持っているのです。カーソルがスライダー、横線3本のハンバーガーボタン、またはリンクに当たると大きくなり、これらの重要性を示してくれます。この領域を離れると、通常のサイズに縮小され、邪魔にならないため、訪問者は快適にインターフェースを探索できます。

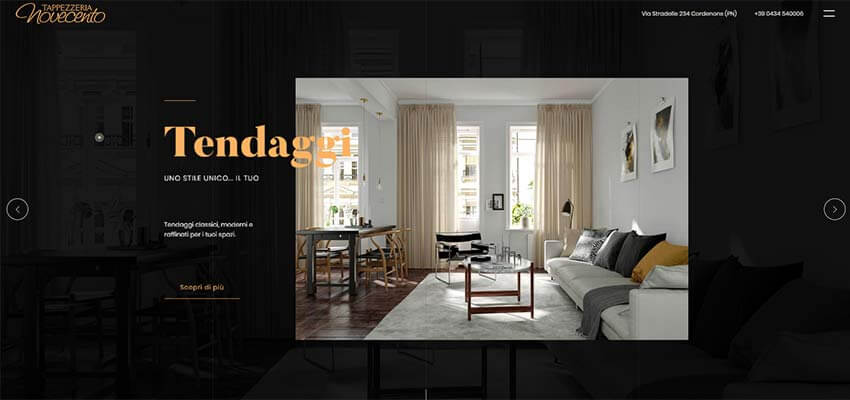
Tappezzeria Novecento
Tappezzeria Novecentoには、大きな画像とたくさんのコンテンツが含まれている、コンテンツが多い画面上部中央のヒーローエリアがあります。 デザインのチームがカーソルをもっと目立つようにすることに決めたのは当然のことでしょう。Playgroundの場合と同じように、2つの円があり、1つはカーソル自体、もう1つは同じような色のもので、カーソルの円についていくものです。

Mallard and Claret
Mallard and Claretは、最も一般的なウェブサイトでも、円形のマウスカーソルを使えると証明しています。カーソルは2つの丸い円で、最初のものはフッターセクションへのリンクですもう1つはマウスカーソルです。このブログのユーザーエクスペリエンスを少し面白くしてくれています。

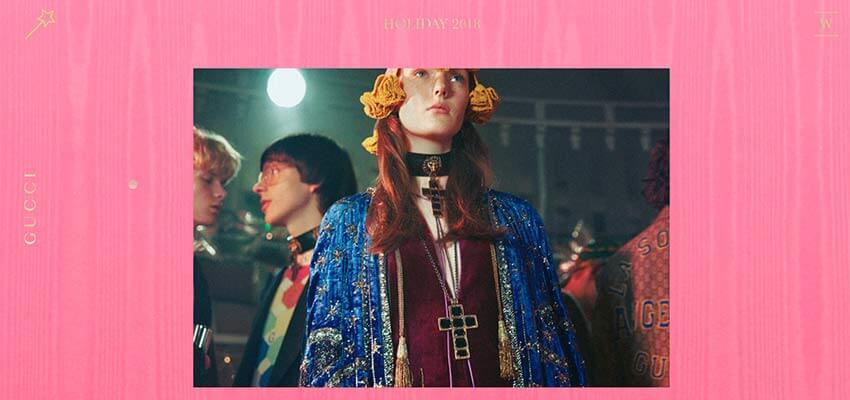
Gift by Gucci
ここでのビッグネームをご紹介しますが、残念ながらこれは従うべき良い例ではありません。Gucciのサイトにも円形のマウスカーソルがあります。確かにサイトを魅力的なものにし、ダイナミックなキャンバスに合っているように感じます。
ただし、背景と前景のコントラストが悪いと、ユーザーエクスペリエンスが損なわれます。 金色の円は、ピンクの背景でかろうじて確認できます。そこが残念な点です。

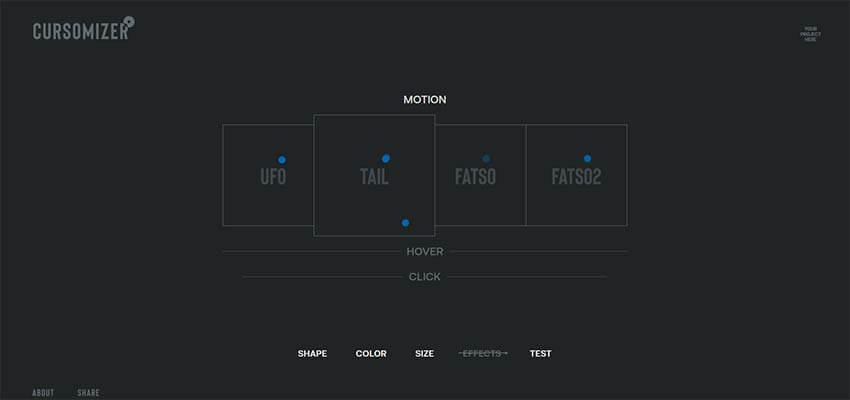
ボーナスツール: Cursomizer
あなたが一般的な矢印型カーソルをやめると決心したなら、この刺激的なプロジェクトをみてください。Cursomizerです。これを使えばカーソルをカスタマイズすることが可能です。カーソルのサイズ、色、ホバー効果、クリック効果を設定できます。ライブプレビューでその最終的な見た目と動作も確認することができ、とても便利です。

カーソルポインタはただの円ではない
カスタマイズされたカーソルはたくさんあります。 しかし、円形ポインタには何かがあります。画面全体を自由に、穏やかに移動する様は、別のトレンドであるフォローする円と合わせて、本当に洗練されたものに見えます。


























