本記事では、CSS3トランジションでコンテンツをオーバーレイ表示させる方法をご紹介します。ページの煩雑さを避けてわかりやすいUXの提供が可能になります。
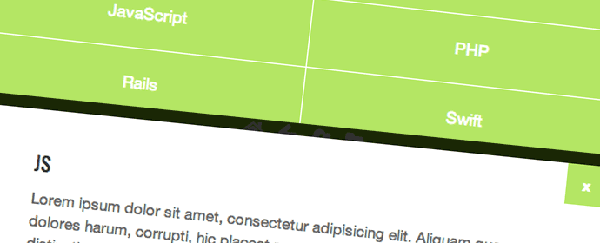
まずは、実際の使用場面から始めましょう。あなたの会社が様々な種類のサービスを提供しているとします。このサービスはすべて会社サイトにリストアップされており、それぞれに説明が用意されています。あまりページ上のスペースを取とらないように、あなたはリンクやボタンを作成し、CSS3を使ってオーバーレイで表示することにします。
オーバーレイはページの上に重なって出現し、閉じるのも簡単なので、ページをいくつも行ったり来たりする必要がない魅力的なUIです。では、早速見ていきましょう。
マークアップ
マークアップは標準的です。ナビゲーションと、コンテンツを含んだセクションがいくつかあります。ナビゲーションアイテムはそれぞれhrefとidで各セクションにつながっています。
以下マークアップです。
CSS
まずはじめに、CSS全体にbox-sizing: border-boxを使ってあります。また、以下のCSSはプレフィックスを置いていませんので、必要に応じてプレフィックスを置くようにしてください。本記事ではCSSを以下の二つのパートに分けて説明します。
1.セクションにつながるナビゲーションアイテム
2.ナビゲーションへのクリックで画面に現れるセクション
ナビゲーションの見た目はシステムの機能には無関係なので、本記事ではシンプルなブロックというスタイルにしてあります。
以下がCSSです。
コンテンツセクションのCSSは少し頭を使う必要があります。コンテンツセクションはすべて最初は画面に見えておらず、ナビゲーションアイテムへのクリック時に、対応するセクションが出現します。半透明の黒いフェードがオーバーレイでページ全体に重なり、コンテンツを含んだ白いボックスが左から画面に流れてきます。このトランジションは.activeクラスをセクションに追加して作ります。また、オーバーレイを閉じるcloseボタンも、上記のHTMIに含まれています。
まとめると、
- ユーザーがナビゲーションボタンをクリックすると、対応するセクションが画面に現れる。
- 黒いオーバーレイ(マスク)が0.2秒でフェードする。
- トランジションが終わると、コンテンツを含んだ白いボックスが左から流れてくる。
- ユーザーはcloseボタンかマスクをクリックするとセクションを閉じることができる。
以下がCSSです。
JavaScript
これまでの内容はJavaScriptがうまく機能しないと無意味です。.activeクラスを追加することで、ナビゲーションアイテムへのクリックを条件として、対応するセクションを正しく表示しなくてはいけません。また、.activeクラスを外すことで、closeボタンとマスクへのクリックで表示中のセクションを閉じる必要もあります。本記事では、クラスの追加・削除・チェックのためにclassie.jsを使用しており、またJS全体に自動実行機能を追加してあります。
以下JavaScriptです。
まとめ
以上で終わりになります。実際の例をもとに、情報過多を防ぎ、リンクのクリックで情報を表示するという解決策を提示しました。コンテンツのオーバーレイ表示はページを情報で埋めることなく十分な情報を提示できるすばらしい方法です。優秀なCSS3トランジションはスムーズでモダンなUXを与えることができますから、これだけでなく他のトランジションもぜひ試してみてください。
※本記事は、Create Revealing Content Overlays With CSS3 Transitionsを翻訳・再構成したものです。