あらゆるウェブサイトには、フルスクリーンのスライダーが含まれているようです。これは、機能的な製品やポートフォリオ部分などの重要なものに迅速にユーザーの関心を引き寄せるように確立された方法です。スライダーを使ったデザインを次のレベルに引き上げるのに役立つ10のアイデアをご紹介します。
1.奥行き感覚を与える
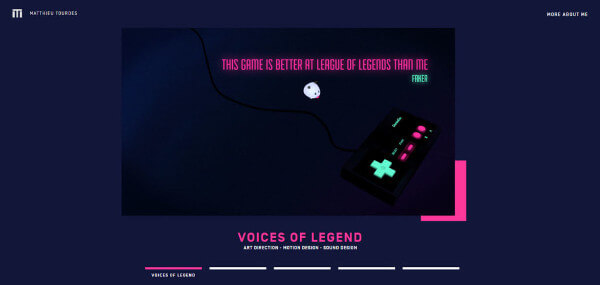
Webデザインにおける奥行き感は、視差効果に広く関連しています。この技術はますます使用されるようになってきており、その目新しさを失ったように見えますが、他の流行の機能といくつかのオリジナルのソリューションとの組み合わせで、信じられないほどの結果をもたらすことができます。 Matthieu Tourdesの個人的なポートフォリオの視差に頼るスライダについて考えてみましょう。

個々のユニットとして、これらの2つは退屈かもしれませんが、それらは一緒に使うことで非常に良いバイブレーションを生みます。 このコンポーネントは、生き生きとしていて、興味をそそられ、野心的で魅力的です。 また、Matthieuは配色においても非常によくデザインしています。
2.Three.jsのスプリンクルと共にあるEnliven
あなたがメリットをテストすることを恐れていない場合、このアプローチはあなたのためにあります。Three.jsは、それを利用しないことが罪であるといえるくらい非常に多くの機会を隠す強力なライブラリーです。 確かにブラウザの互換性と明度が欠けています。 しかし、正しく使いこなせれば強力な武器となるでしょう。

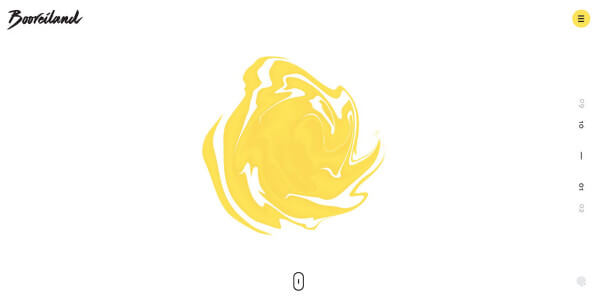
たとえば、Booreilandのスライダーには目を引く液体のようなアニメーションが備わっています。 それは最初の1秒から関心を引き寄せ、去らせようとしません。
3.芸術的アプローチを採用する
イノベーションと野心を吹き込む以前の方法とは異なり、これは旧式のツールキットです。 WebGLと人工環境の時代でさえ、伝統的な芸術的アプローチは、常に独自の魅力、本物の魅力と不可解な機能を備えています。

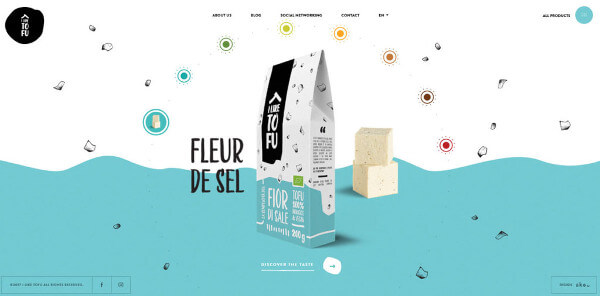
I LIKE TOFUのウェブサイトのホームページのスライダーを見てください。 魅惑的な装飾と絶妙な雰囲気が魅力的です。 それぞれの美しい場面には動きがあります。 独自の円形ナビゲーションもスマートなタッチです。 スライダーは素晴らしく見えます。
4.角度をひねる
私たちは、スライドが水平または垂直方向に動くカルーセルに慣れています。 大多数の開発者のためのこれらの2つの軸が唯一の方法だと思われます。 しかし斜め方向に訪問者を導くことを止めるものはありません。

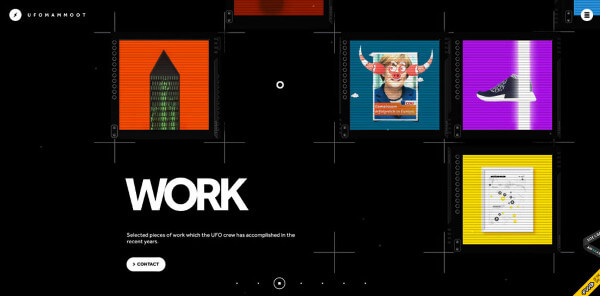
Ufomammotは角度を適切にねじる方法を示します。 もちろん、それは古典的なカルーセルではありません。 スライディング技術はその核心にあります。 それぞれの動きは予期しない方向にあなたを連れて行きます。 ユニークなデザインと一緒に、それは地球外にいる気分になります。
5.カラフルにする
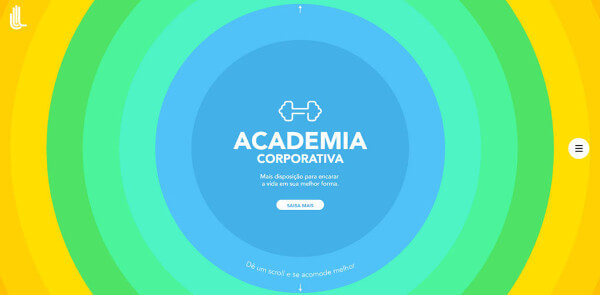
色は時には無視され過小評価される強力なツールです。 気分を高め、アクセントを置いて、デザインをフレッシュにしてくれるような力を持っています。 一般に、それは小さな役割ですが、それが全体の美学の根底にあるLaborfitのケースではありません。

各スライドには、それぞれに割り当てられたトーンがあります。 コンポーネントの放射状の形状とスムーズなアニメーションは、コンテンツがある中心に焦点を当てるだけでなく、興味深く例外的なものとなります。 マテリアルデザインに触発された色の選択は、デザインをさらに強化します。
6.トランジションに焦点を当てる
時には、良いアイデアが不足していると、全体の構図が壮大なものに変わることがあります。たとえば、出入り口を改善するなど、小さな変更から始めることができます。

ワークショップの背後にあるチームは、スライド間の慣習的でない移行が、ユーザー体験を容易に向上させ、コンポーネントをアクションの中心に置く方法を示しています。 効果は何か特別なものではありませんが、際立っていてあなたが必要とするものです。 さらに、タグライン「スクロールして発見する」を説明して、スライダの複雑な環境に役立っています。
7.ブロック露呈効果を使用する
従来の解決策に続き、あなたが入口のためにいかなる種類の効果を気に留めておくことができない場合は、いつもブロック露呈効果のようなトレンディーなものを試すことができます。 後者は最近人気が高くなっています。 ある種のスケマティック・ボックス様式のコンテンツを表示することは、本当に魅力的です。一方で、それは真剣さと堅実さをもたらします。 他方は遊び心の微妙な感触を加えています。

8.ハイテクな雰囲気に浸りましょう
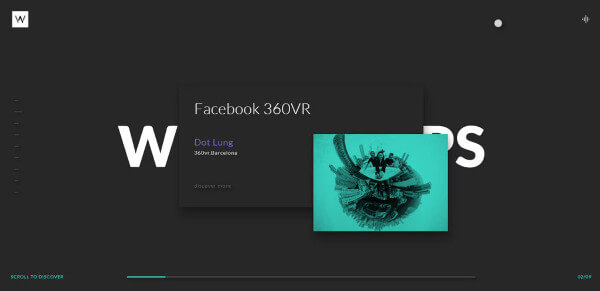
最初にハイテクデザインについて知っておくべきことは、それが通常革新的で独創的なものと結びついているということです。 先駆的な企業の感覚を訪問者に感動させたい場合は、おそらくこのソリューションを採用しようとするべきです。 ハイテクな雰囲気は、自信、大胆さ、信頼性のイメージを醸し出します。

Ziplはこの考え方に基づきます。 スライダは最先端と前衛的な感じがします。 エレガントなラインスタイルのグラフィック、小さなきちんとした画像、濃い色、派手な付随効果、壮大なボクシーな雰囲気など、すべてがデザインに貢献します。
9.2つに分割する
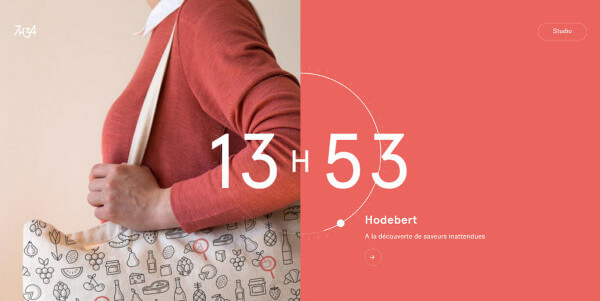
スプリットレイアウトとスライダーは、魔法のように一緒に動作し、後者の外観は格別です。 コンテンツを別々の領域に分割すると、2つのタイプの情報を別々に表示し、同時に特定のトピックに注目する共通の空間を形成できます。

7h34はこれを説明しています。 ウェブサイトの背後にあるチームは、その領域を半分に分割し、微妙なアニメーションでそれらを奮い立たせます。 その結果、コンポーネントは素晴らしいように見えます。 メッセージを伝え、すべての注意を喚起します。
10.多層アプローチを習得する
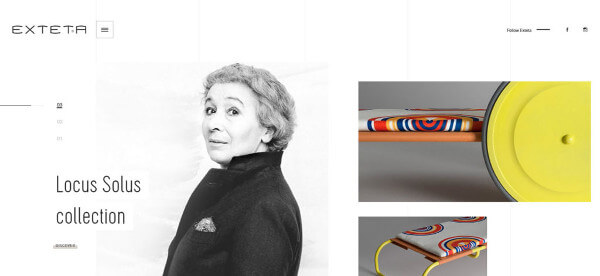
多層の美学を習得することは難しいことです。 しかし、それが上手くいくと、報われる可能性があります。 重複するコンポーネントのバランスを取ったり、ブロックの優先順位を決定したり、動的な影響を控えめに保つことが重要です。 後者については、コンポーネントに浮上感を追加するだけで、かなり良い解決策になります。

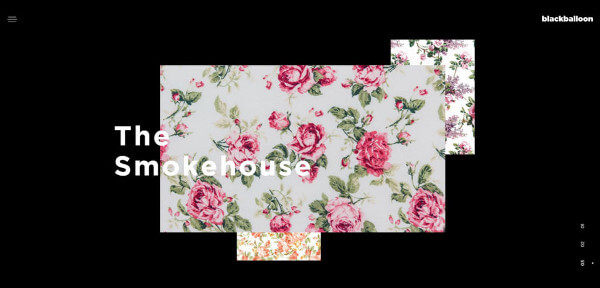
ブラックバルーンはこれに向いています。 各スライドには、部分的に重なり合った3つの細部があり、薄い空気の中で軽く飛躍します。 アイデアと実現は独創的です。
終わりに
別のアングルから物事を見るようにすると、インターフェイスの最も単純な要素でさえあなたを驚かせることができます。 この10の面白い、革新的な、そして予期しない解決策によって、通常のスライダーコンポーネントは新しい命を得て、デザインとUXの中心になります。
※本記事はCrazy Sliders – 10 Ways of Taking Sliders to the Next Levelを翻訳・再構成したものです。

























