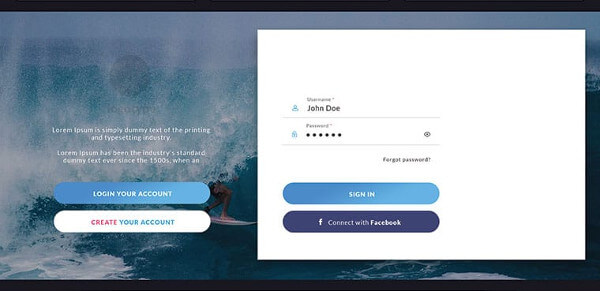
サインアップ、登録、支払いなどの入力フォームの機能。
ユーザーフレンドリーなフォームデザインは効率的で扱いやすく、ユーザーが目的を達成しやすいものです。
これはつまらない書類業務のようなものではなくて、むしろユーザーとの簡潔な会話のように進むべきでしょう。
そんなユーザーがイライラし困惑してしまいがちな、6つのよくある間違いをご紹介します。
-
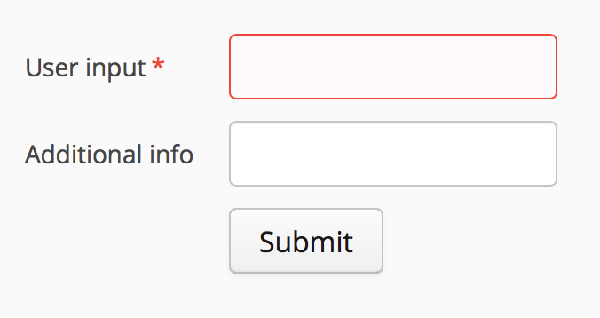
1.案内不足で間違いを引き起こす

入力案内の説明をし、なぜフォームの入力が正しくないのか明確にしましょう。エラーのフィードバックは文体で、具体的かつ行動を起こしやすいものであるように。色だけでエラーを表示させようとするのは避けてください。
-
2.曖昧なスペーシング

ゲシュタルト原則によると、要素が近くに置かれるとグループとして認識されやすいのだそうです。同様に、ラベルとフォームの入力欄も近くに置かれるべきです。
-
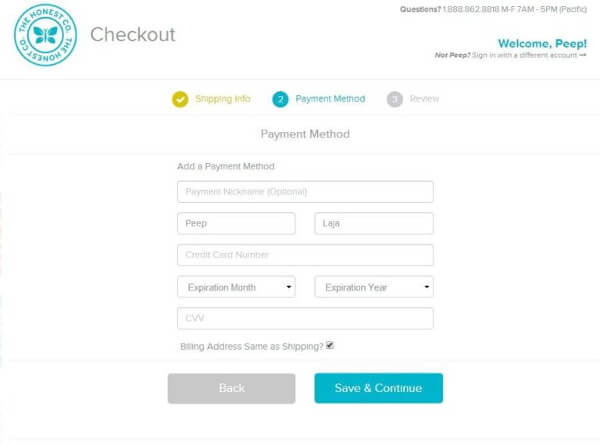
3.連続性のなさ

フォームに質問事項を入力してもらう時は、論理系列を適用しましょう。直感的な連続性で質問を並べれば、ユーザーは次に何を聞かれるか予想できます。例えば連絡先であればユーザーネーム、アドレスと続き、お会計であれば詳細、注文のまとめ、支払い、確認ボタンと続きます。
-
4.複数のコラム
コラムを複数作ってしまうと、ユーザーが上から下に、左から右へ読む流れを邪魔してしまいます。論理的に関連していない限り、複数のコラムは避けるのが無難です。
-
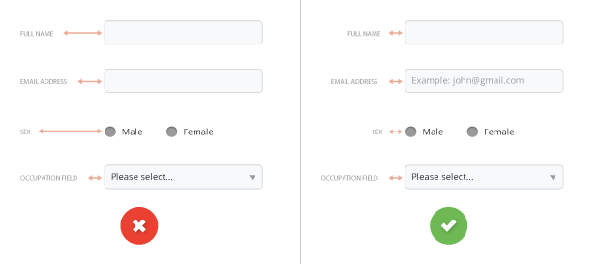
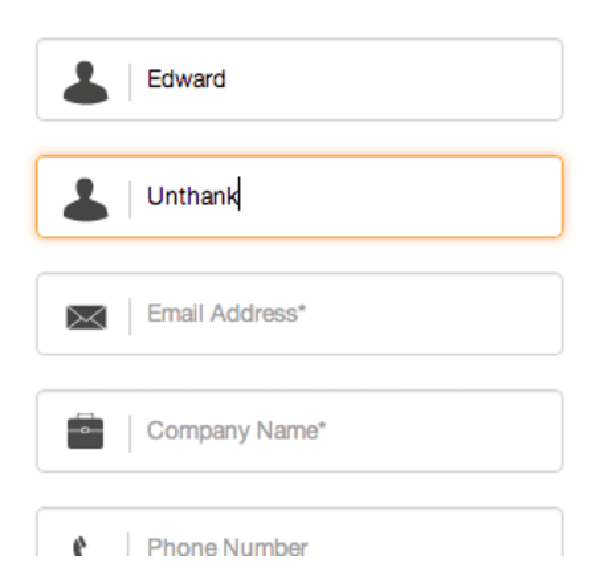
5.消えてしまうラベル

フォームの入力欄に入力するとき、一旦入力を始めると入力事項が見えなくなってしまい、ユーザーは何を入力すべきだったか忘れてしまうことがあるのです。はっきりと何を入力すべきか、そしてそれが消えてしまわないように残すことで、誤りを解消できるでしょう。
-
6.複雑化してしまう
多くのユーザーは登録やお会計の過程でフォームがあまり長いと、途中でやめてしまったりするものです。重要な事項だけ質問するようにしましょう。使用されるデバイスによってユーザーの手入力を削減し、誤りを抑えることも考えてみてはいかがでしょうか。フォームの入力には様々なデバイスが使われることも考慮し、フォームの要素が便利で扱いやすいことも忘れずに。
結論
一つのフォームに情報を乗せすぎるとユーザーは圧倒されてしまうので、ページ上の視覚的なごちゃごちゃを取り除くことが大切です。
必要であればフォームを複数ページに分けると、ユーザーは質問に集中できて効率よく入力を完了できます。
※本稿は 「Designing a form? Avoid these 6 common mistakes」を翻訳・再編集したものです。