アドビはHTML5、JavaScript、CSS3の機能を使ったエッヂアニメートというウェブ開発ツールを提供しています。アドビエッヂアニメート、アドビエッヂ、などと呼ばれています。
エッヂアニメートはすべてHTML5対応のブラウザで利用できるように作られています。
ここでは、スライダーやグラフ、インフォグラフィックのエレメントやプログレスバー、ホバーエフェクト、地図、カーソルなど多彩な使い方ができるエッヂアニメートの20選を紹介します。ぜひチェックしてみてください!
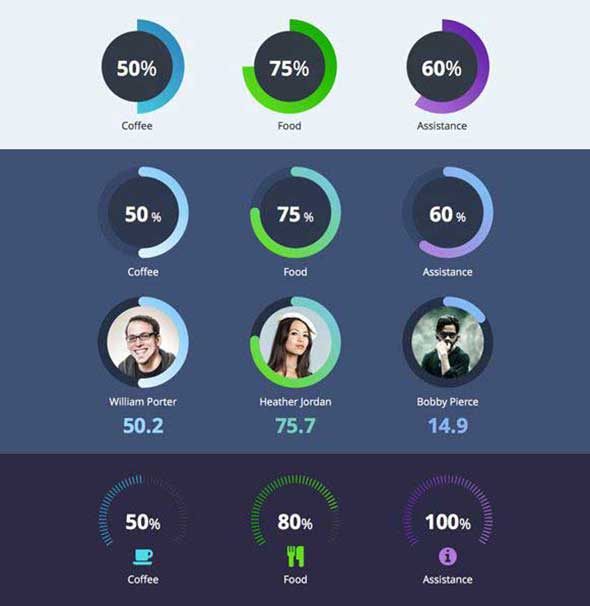
SVG Donut Charts
インフォグラフィックや統計、ダッシュボードのグラフなどデータの視覚化に役立つSVGのドーナツチャートのエッヂアニメートのプロジェクト6つです。
Animated Web Intro
アニメーションによるウェブイントロページは、ウェブサイトやアドバタイズキャンペーンのウェブイントロダクションクリップとしてぴったりです。わかりやすくて、使いやすいのが魅力です。
17 Animated Flip Cards Package
あなたのサイトや、他に使いたいところがあればどこでも、このアニメーションフリップカードを使ってみてください。このパッケージの中には、目立つ上に使いやすいエフェクトが入っています。
Flat Pie Charts and Progress Bars Templates
アニメ化された円グラフとプログレスバーなら、相乗効果でウェブサイトがより分かりやすくなります。フォントや数値、カラーも簡単に編集できます。
Spinning SVG Earth Globes: Flat and 3D
この解像度がスケーラブルなベクターのグラフィックは(すべてSVGファイルです)、色などを簡単にカスタマイズできます。
Animate Fish
これはシンプルながらも効果的なので、サイトやブログを宣伝するのに役立ちます。他のウェブサイトに自動転送する機能があるんです。
Circle Hover Effects
ホバーエフェクトのためのエッヂアニメートです。円形のアイコンにぴったりです。ここではアイコンフロント、SVG、CSSのみで実装できる28のエッヂアニメートがセットになっています。
3D animated SVG Line Chart Column Infographics
折れ線グラフや棒グラフのインフォグラフィック、プログレスバーにぴったりの3Dのアニメーションのテンプレートです。ウェブサイトやAdobe Muse、iBook’s.などで相乗効果のあるインフォグラフィックとなります。
Edge Interactive SVG Maps
Interactive SVG Mapsは、アドビエッヂアニメートCCで作られ、SVGのJavascriptで使うことができます。クオリティを下げずにスケールを変更することができるのが魅力です。
Hover Effects – Animated Cards
このアニメーションホバーエフェクトをウェブサイトなどで使ってみてください。素晴らしいエフェクトがたくさん入っています。
Avatar Widgets
この見た目もクールなテンプレートは、ほとんどどのプロジェクトや製品、サービスでも使えるユニバーサルデザインです。
Edge Border – Creative Portfolio / Agency Template
どんなプロジェクトを計画しているにしても、アドビエッヂアニメートを使ったユニークなサイトを作りたいのならEdge Borderは必須です。
Business Mascot Animated Banner
Medium Rectangle、Horizontal Leaderboard、Vertical Skyscraperという最もメジャーな3つのウェブバナーのフォーマットで使えるプロ仕様のデザインとアニメーションバナーのセットです。
HTML5 Animated Banner Templates | «Space banner»
カラースキームやロゴ、リンク、フォントのサイズなどを変えられるバナーです。ランタイムホストはアドビCDNで、ロゴを簡単に変えられるPSDファイルで手に入れられます。
Zoom Kinetic – Adobe Edge Kinetic Text
Zoom Kinetic Textは軽やかで、スケーラブルで、簡単に修正が効きます。アドからスライドショーまで、どこにでも使えます。
Tangram Animated Christmas Card
800×600ピクセル形式のアニメーションクリスマスカードです。クリスマスのどのシチュエーションにでも合うように、10のタンラグムになっています。テキストはすべて編集可能です。
Animated Counters – Edge Animate Collection
洗練されたカラースキームを使った、何にでも使えるモダンなアニメカウンターです。どんなウェブサイトにもぴったり似合う16のエッヂアニメートです。
Double text lines Banner templates
Medium Rectangle の300×250,Rectangle の180×150、Leaderboard の728×90、Wide skyscraper 1の60×600という4つの形式で使えるHTML5 (アドビエッヂ)のバナーのテンプレートです。
Animated Zoom Social Icons – Edge Animate Template
最新のプロジェクトやウェブサイト用のユニークなアニメーションの交流ボタンを探しているなら、このエッヂアニメートがおすすめです。
Theater Curtains Animated Logo Intro
このアニメのロゴイントロやロゴオープナーは、リアルに作られています。800×300ピクセルで、幅や高さは自動調節されます。