想像してみてください。ウェブサイトを訪れ、時間をかけて必要な情報を探します。1つのリンクをクリックし、次に別のリンクをクリックします。何も得られません。使えそうなものは、何も見つかりません。あなたが製品のオーナーであろうとデザイナーであろうと、ウェブサイトを人をいらいらさせるような迷路にはしたくないでしょう。
情報アーキテクチャは迷路化を回避するのに役立ちます。 混乱を処理し、ウェブサイト、アプリ、またはプログラムの明確な構造を作成します。 ここでは、優れた情報アーキテクチャを作成する方法についてご説明します。
情報アーキテクチャとは?
新しい場所に着いた時、ガイドに何かが必要です。なじみのない街で週末を過ごすのであれば、地図を調べたりする必要があります。 その後、目的地に行くために道路標識や目的地の住所を使います。これは、なじみのない場所どこでも同じでしょう。時間を無駄にしたくない時、また迷ったりしたくない時には、ガイドが必要です。
情報アーキテクチャ(IA)は、ニュースのウェブサイトやブログ、オンラインストア、予約アプリ、ダウンロード可能なソフトウェアなどに適用されるコンテンツを構造化するものです。情報アーキテクチャの目的は、コンテンツを明確なわかりやすい方法で分類して整理することです。 コンテンツ間の関係に応じ、ユーザーは必要なものを少ない労力で見つけることができます。 ゼロから製品を作成するときだけには適用されず、再設計に使用されます。
情報アーキテクチャは、コンテンツ、テキスト、およびユーザーを考慮した対話的デザインです。製品の情報を構成する時には、ユーザーのニーズ、ビジネス目標、およびさまざまな種類のコンテンツを考慮する必要があります。通常、情報アーキテクチャーデザインは、UXやUIデザイナー、また情報アーキテクトの管理下にあります。

情報アーキテクチャの主な構成要素
出典:ルシア・ワン
World Wide Webのための情報アーキテクチャの著者であるPeter Morville氏は、検索とナビゲーションをデザインし、抽象的なアイデアをプロトタイプやユニットに変換することにより、ユーザーとコンテンツをつなぎ、概念を理解しやすいものにするという情報アーキテクトの役割を説明しています。
UXデザイナーと一緒に仕事をする情報アーキテクトは、情報アーキテクチャーデザインに専念することができますが、UXデザイナーはより多くの時間を研究に費やします。 この場合、アーキテクトはいくつかのものを作成しますが、それらについては、IA開発のセクションで説明します。
どんなものでも情報アーキテクチャに取り組む人は、IAの目標達成のための規則から始める必要があります。 次にIA設計とその成果物について詳しく説明します。 強靭な情報アーキテクチャを構築するには、徹底的な調査から始めなければなりません。それはすべて、ユーザーのニーズと行動を学ぶことからです。

情報アーキテクチャ開発の5つのステップ
-
顧客調査を実施する
ここですべきことは、ユーザーのニーズについて学ぶことです。顧客プロフィールと、顧客と関係者の聞き取り結果をみてみなければなりません。ここで明らかにされたデータを基に、ユーザーの個人プロファイルを作成し、ビジネス要件をリストアップし、ユーザーが何を望んでいるかを把握するのです。これらの仕事がUXデザイナーまたはビジネスアナリストがするなら、その結果が必要となります。
最後には、ユーザーの考え方や製品とのやり取りを説明するユーザープロファイルとユーザーフローができあがるでしょう。製品とそれを使用する人また使用する予定の人に関する必要な情報がすべて揃ったら、次のステップに進むことができます。
-
内容を更新して確認する
ユーザーが何を望んでいるかがわかったら、既存のウェブサイトのコンテンツを更新して一覧表示します。この段階で行う主な作業は、コンテンツの管理と監査です。どういうことか見ていきましょう。
コンテンツ管理
この目的は、ウェブサイトの全ページでの情報項目のリストを作成し、それらをトピックとサブトピックで分類することです。 これには以下の項目が含まれます。
- 見出しと小見出し
- テキスト
- メディアファイル(画像、ビデオ、オーディオ)
- ドキュメント(doc、pdf、ppt)
- ページのURLリンク
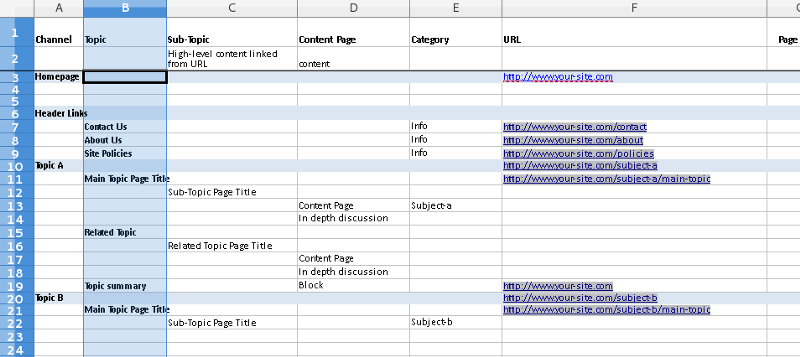
これらの要素は、それらの特徴と併せコンテンツテンプレートに一覧表示します。

コンテンツ管理テンプレート
出典:Eckford
コンテンツ監査
コンテンツリストは準備できました。ここで、重要度が最も低いアイテムを取り出し、コンテンツの一部を更新し、それらを次のステップで再配置します。 これは、新製品とアプリまた再デザインされたウェブサイトの両方とに適用されます。
次のステップでは、コンテンツをさまざまなカテゴリにグループに分けます。 これには、ユーザーの助けが必要になってきます。
3.コンテンツの分類にカードソーティングを適用する
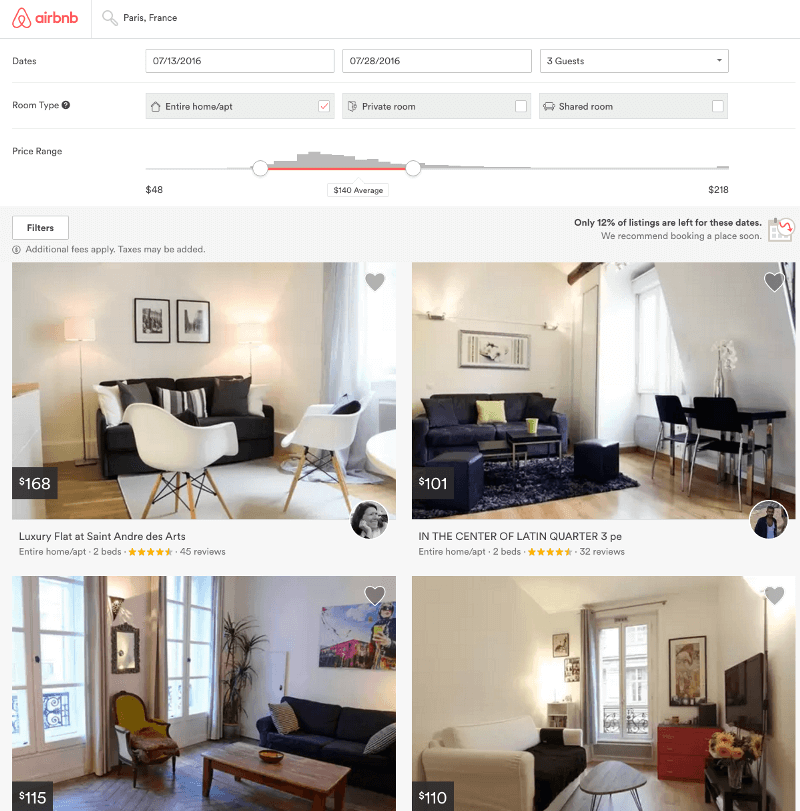
すべての種類のコンテンツは、分類され、ユーザーを混乱させないよう適切な名前にする必要があります。 そのためには分類法が大事になってきます。分類法は分類のためのもう1つの単語で、 IAの場合、さまざまな非構造化情報をグループ化してそれらに説明をすることです。

Airbnbウェブサイトに適用された分類法
コンテンツを分類するための最も一般的で重要な手法は、カードソーティングです。
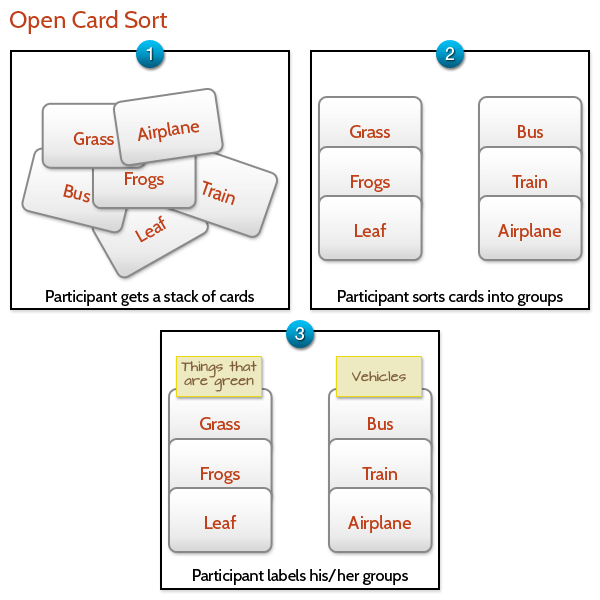
カードソーティング
コンテンツを入手でき次第、すぐに始めます。 ここで大事なことは、ユーザーが製品のコンテンツをどのように認識しているかを直接確認することです。 カードソーティングは、通常15〜20人の参加者からなる小グループで行われ、30〜60枚のカードに記述してさまざまなクラスに分類する必要があります。 カードには、分類する必要があるトピック、または説明する必要があるコンテンツが記されます。

カード分類の種類
カードソーティングは3種類あります :
オープン – フリーラベリング用。 参加者は選択したトピックを分かりやすい順序で分類します。 この方法では、分類に関してユーザーがどのように考えるかが見られます。オープンタイプは新製品のデザインなどに使用されます。
クローズド – デザイン済みカテゴリー。 このカードソーティングの方法は通常、再デザインに適用されます。 参加者には、コンテンツ管理リストから定義済みのカテゴリが割り当てられ、参加者はそれらに従ってコンテンツを並べ替えます。
ハイブリッド – 両方のタイプが結合したもの、またはオープンタイプから始めて、クローズドタイプに移行するものです。

カードソートレイアウト
グループで、または個人を対象に、直接またUserZoom、usabiliTEST、xSort、およびOptimal SortのようなIAツールを介してリモートでカードソーティングを行うことができます。
カードはデジタルでも紙などでもよく、一枚に書かれていればいいです。 カードを作成するときは、コンテンツ管理の結果を使用してください。 別々のトピックは別々のインデックスカードになければなりません。 番号を振ったものや、空白があるもの用意します。参加者がカテゴリに独自の名前を作成できるからです。 ここで製品のおおよその構造を確認し、最初のプロトタイプに進むことができます。 まずカテゴリーをナビゲーションシステムでラベル付けされ定義されなければなりません。
4.ユーザーフレンドリーなナビゲーションのためのウェブサイト階層を構築する
すべてのウェブサイトやアプリには、ユーザーが必要なものを見つける際に役立つしっかりとしたナビゲーションシステムが必要です。 カードの仕分け作業の結果がわかると、実際にコンテンツを具体化して分類する方法がわかるでしょう。 このステップには、ナビゲーションデザイン、ラベル付け、およびサイトマッピングが含まれます。 それらを一つずつ見ていきましょう。
ナビゲーション
ナビゲーションをするときは、どのページから来た訪問者であっても、必要なものを見つけることができなければなりません。 ナビゲーションシステムは、ボタン、メニュー、目次など、さまざまな要素で構成されており、主に4種類があります。
階層的 — 主な要素からそれらのサブカテゴリまでの情報階層を示します。 例としては、大規模ウェブサイトのドロップダウンメニューです。

ASOSのドロップダウンメニュー
出典:ASOS
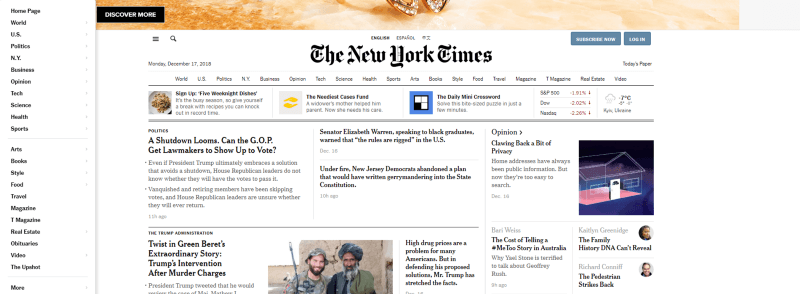
グローバルまたはサイト全体 — すべてのページにまたがって表示されるナビゲーションにより、ユーザーはすべての場所からメインページに行くことができます。(たとえば、左側または右側、上中央、スティッキーメニュー、フッター、三本線メニューのハンバーガーメニューなど)。

ニューヨークタイムズの左側メニュー
出典:ニューヨークタイムズ
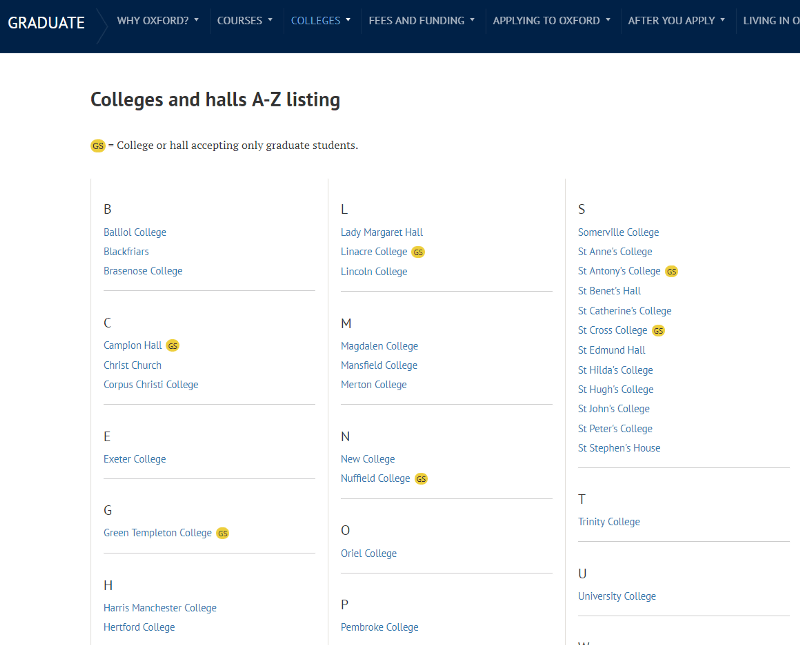
ローカル —特定の領域(ページまたはサイトの一部とそのコンテンツ)のナビゲーションを示します。 リストの形で表示できます。

オックスフォード大学のウェブサイト上のローカルナビゲーション
出典:オックスフォード大学
文脈 —ドキュメント、ページ、ビデオ-オーディオ、または関連製品などの特定のコンテンツに関連するものです。 ユーザーをホームページに導くクリック可能なロゴの作成が必要です。
これらのタイプは互いに補い合うことができますが、優れたナビゲーションの原則は、ガイド要素での過負荷を避けることです。 ナビゲーションは、インタラクティブガイド、ツアー、またはチュートリアルの形式で表示されることがあります。 多段階プロセスか複雑なウェブサイトはそうしてユーザーをナビゲートできますが、どの方法が最適かは自分で決めることができます。
ラベリング
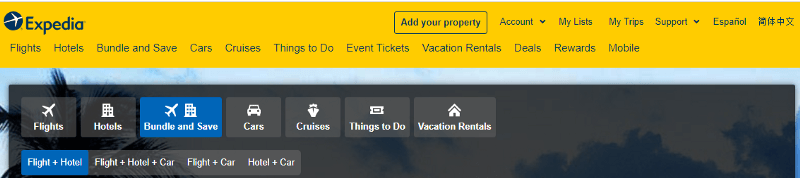
正しいラベルは、ユーザが扱っているカテゴリを適切に概念化してくれます。ここではIAのすべての部分に見出しと小見出しを付けます。 ラベリングの目的は、リンクをクリックしたときに何が起こるかを正しく理解させること、そしてユーザーの注意を引くことです。 例をご覧ください。

Expediaウェブサイトの名前とアイコンによるラベル付け
出典:Expedia
ナビゲーションとラベル付けの準備が整ったら、構造全体のアウトラインを作り、サイトマップを作成します。 サイトマップの作成には、先にマインドマップを作成するのがいいでしょう。ここでは、マインドマッピングの役割を見てみましょう。
マインドマッピング
マインドマッピングは、デジタル製品のさまざまなページと機能の詳細説明に関係したテクニックです。マインドマップはインストラクションツールとして非常に役に立ちます。論理的に挙げられた事項によりコンテンツの構造を理解しやすくなります。製品の本質を視覚的に表現したり、コンテンツの論理構造に従うため、アプリやウェブサイトに適用しましょう。

Cornerstone情報システムウェブサイトとiOSアプリのマインドマップ
マインドマップを使えば、サイトマップを作り始めることができますが、その前にまず、階層デザインパターンを選ばなければなりません。
階層デザインパターン
デザインパターンはコンテンツを構造化する方法です。 IA構築やウェブサイトのリデザイン活動のごく初期に方向性の選択を可能にします。 IAのデザインパターンはいくつかありますので、以下で説明します:
シングルページモデル — アプリのダウンロードや連絡先情報の提供など、単一の目的を果たすもの。
フラット構造 — すべてのページの重要度が同じであるライン階層を持つもの。 このパターンはパンフレットのようなウェブサイトに適しています。

フラット構造
出典:WebFX Blog など
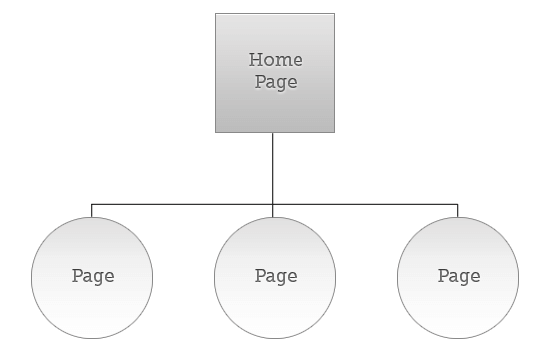
インデックスページパターン — ホームのページと同様に重要なサブページとで構成されています。このタイプは、シンプルでよく知られていて、ほとんどのケースで適用できるため、ウェブサイトで最も一般的な選択肢の1つです。

インデックスページパターン
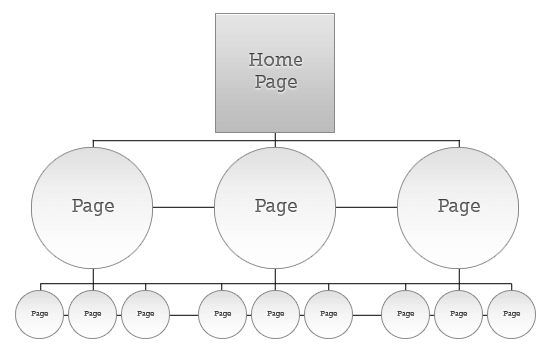
厳密階層パターン — インデックスページのパターンに似ていますが、より枝分かれしています。各サブページに1つ以上の更なるサブページがあります。 厳密階層パターンは、ブログ、eコマースサイト、またはメディアなど、多数のカテゴリを持つウェブサイトに合っています。

厳密階層パターン
共存階層パターン — あるサブページからの情報が別のサブページの内容と重なる場合に備え、いくつかのタイプの階層を結合します。

共存階層パターン
デザインパターンを決定したらすぐに、サイトマッピングでカードソーティングの結果と一緒に適用します。
サイトマッピング
サイトマップは、コンテンツの階層を表示し、ナビゲーションを表示する方法です。 サイトマップという言葉で一目瞭然で、ウェブサイトのコンテンツとカテゴリのマップです。

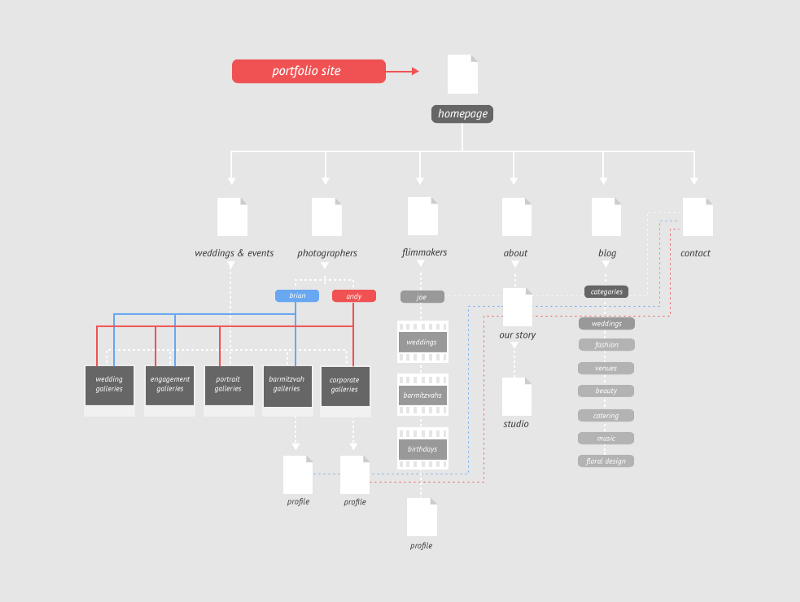
ポートフォリオウェブサイトのサイトマップ
サイトマップでは、コンテンツの階層全体を視覚化できます。紙に書いたり、WriteMaps, MindNode, Scapple, MindManager, XMindのようなさまざまなツールを使って作成します。
サイトマップを関係者に見せ、開発者に送ることで、次に何をするべきかが理解できます。製品の生産に入る前に行わなければならない重要な変更はあるかどうか。生産の前にはもう1つの段階があります – それはプロトタイピングです。
-
将来の開発用にUIプロトタイプを作成する
サイトマップは情報アーキテクチャ開発における、最初のプロトタイプですが、それでもワイヤフレーミングとデータモデリングによる高度なプロトタイプを作成する必要があります。
ワイヤフレーミング
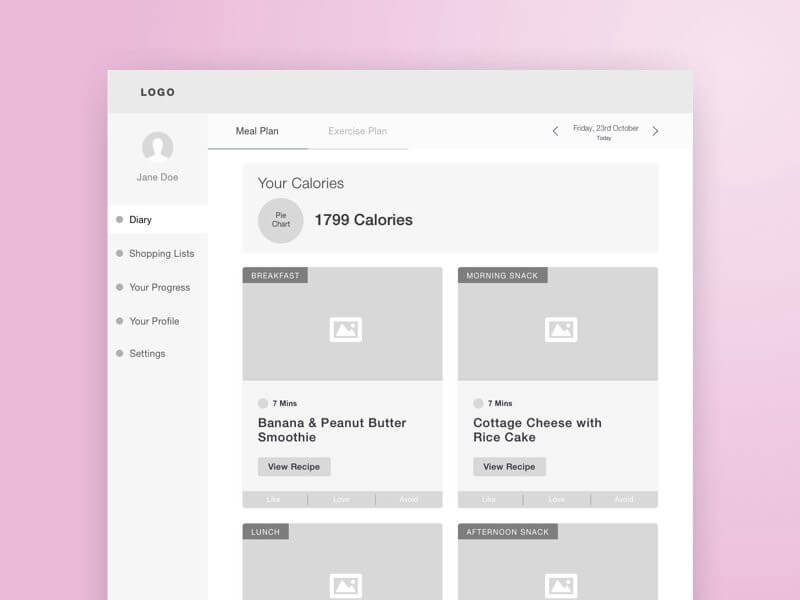
サイトマップはコンテンツ階層のスキームで、ワイヤフレームは最終的な外観を表示します。 ワイヤフレームは、ウェブサイトまたはウェブサイトのナビゲーションとインタフェースを表示するアプリの概略図です。 IAワイヤフレームは、ヘッドライン、タグ、ラベル、およびコンテンツが配置されるグレーのボックスとともに、製品のすべてのページと画面が表示されます。 これはデジタル製品のUIの最初の案でもあります。 これは、情報アーキテクトとUX / UIデザイナーの間の架け橋になります。 ワイヤフレームを使って、IAが目的を果たしているかどうかを見るため、ユーザーテストを行います。テストの結果により、開発者やUIデザイナーが製品に取り組む前に変更を行えます。

バックトゥーマイボディウェブアプリのワイヤフレーム
出典: Alyoop
ワイヤフレームは、デジタルワイヤフレーム、サイトマップ、または高度プロトタイプを作成するために、紙の上に描画されるか、特別なツールや Justinmind, Wireframe.cc, Fluid UI, Balsamiq, or Visio などのソフトウェアを使用して作成されます。 ワイヤフレームは、構造が明確かつ簡潔であるかユーザーがテストします。
データーモデリング
開発前の最後のステップはデータモデリングです。データモデリングシステムでコンテンツ構造を具体化することが可能です。 ここでは、プロトタイプを関係者や開発者に伝えて製品に取り組むことになります。
通常、Squarespace, WordPressやWixなど、コンテンツ公開のサポートシステムであるワイヤフレームやCMS(コンテンツ管理システム)を介して直接行われます。コンテンツをCMS経由でレイアウトし、その後ウェブサイト開発のプラットフォームとして使います。
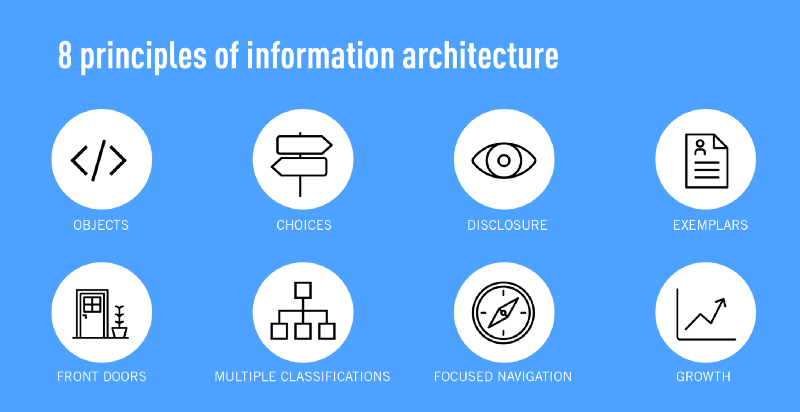
情報アーキテクチャの8原則
ウェブサイトのユーザーエクスペリエンスを向上させよう、また新しいアプリを作ろうとしている場合、以下の8原則を考慮に入れることが大切です。

情報アーキテクチャの8原則
出典: CareerFoundry
これら8原則は、 EightShapesデザイン会社の共同創設者、Dan Brown氏により定義されたものです。情報アーキテクトは、製品を構築するために遵守するといいでしょう:
- オブジェクトの原則 – コンテンツはライフサイクル、振る舞い、そして属性を持った生き物。
- 選択の原則 – 製品のページはユーザーに多くの意味のある選択を提供するべき。
- 開示の原則 – ユーザーに情報を過度に与えてはいけない。掘り下げて見ていくうちにどのような情報が見つかるかを理解させるに十分な情報だけを表示するべき。
- 例の原則 – 内容のカテゴリーを説明する最良の方法は、内容の例を示すこと。
- 正面入り口の原則 – ウェブサイトの訪問者の少なくとも半分が、ホーム以外のページから入ってくると仮定すること。
- マルチ分類の原則 – サイトのコンテンツの閲覧のために、いくつかの異なる分類スキームをユーザーに提供すること。
- フォーカスナビゲーションの原則 – ナビゲーションスキームに異なるカテゴリを混在させない
- 成長の原則 – 今日持っているコンテンツはあなたが明日持っているコンテンツのごく一部である思うこと。
これらの原則に沿ってやれば、既存のコンテンツを構成して、さらに成長するの余地を残す可能性がでてきます。
情報アーキテクチャの例
見てきたように、ほとんどすべての場面でそれぞれの成果がでます。 その中で、情報アーキテクトの努力の結果をまとめる最も重要なものはサイトマップです。 それでは、ウェブサイトがコンテンツをどのように構成しているかを見てみましょう。
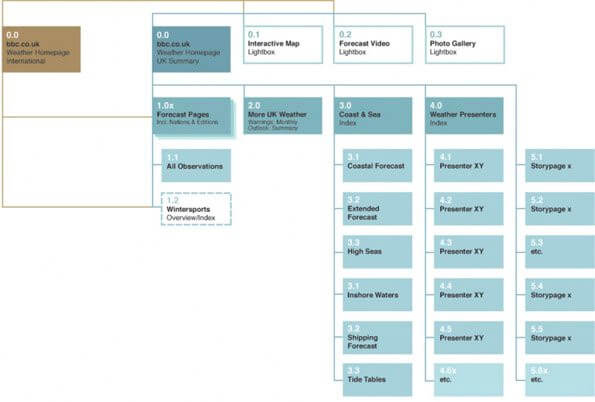
BBC ウェザー
まず、BBC通信社のウェブサイトの一部なので、ある意味、よりグローバルな製品の一部です。 BBCウェザーの情報アーキテクチャは、3階層レベルを持ち、厳密階層デザインパターンを特徴としています。 主なカテゴリーには、天気予報ページ、イギリスの天気、海岸と海、天気予報士、ストーリーページといったものがあります。 ホームページには、訪問者の希望する都市の地図とビデオが掲載されています。 このIAにより、ユーザーはホームページから好きな情報にアクセスできます。

BBC天気サイトマップ
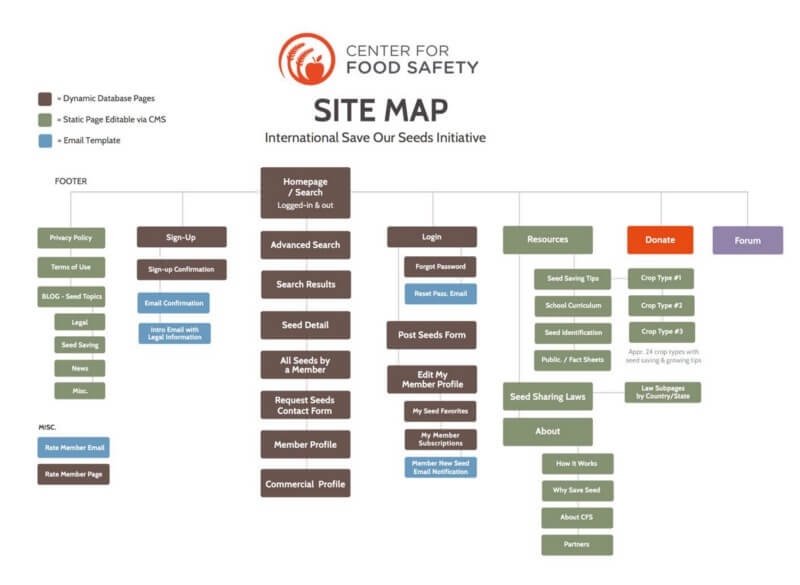
グローバルシードネットワーク
グローバルシードネットワークは、農家や庭師が異なる植物の種を共有することを勧め、多様性をサポートし、公共の食料システムを保護するサイトです。このサイトの情報アーキテクチャには、シンプルなナビゲーションシステムがあり、新しい訪問者は2ステップで登録をし、ホームページで利用できる種類の種を見つけることができます。 また、ホームページには最近のニュースが掲載されています。 これらすべてが訪問者の利点になり、決定を下すのに役に立ちます。

グローバルシードネットワークサイトマップ
出典: 1stWay
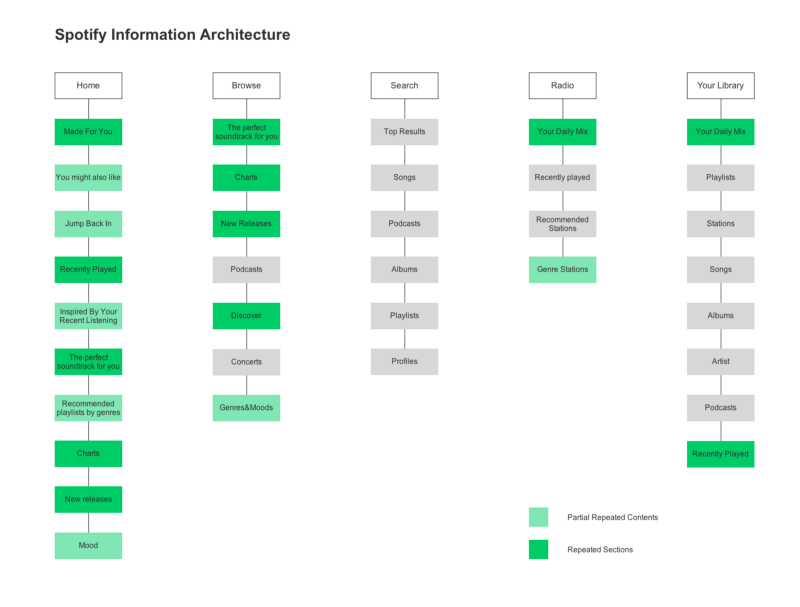
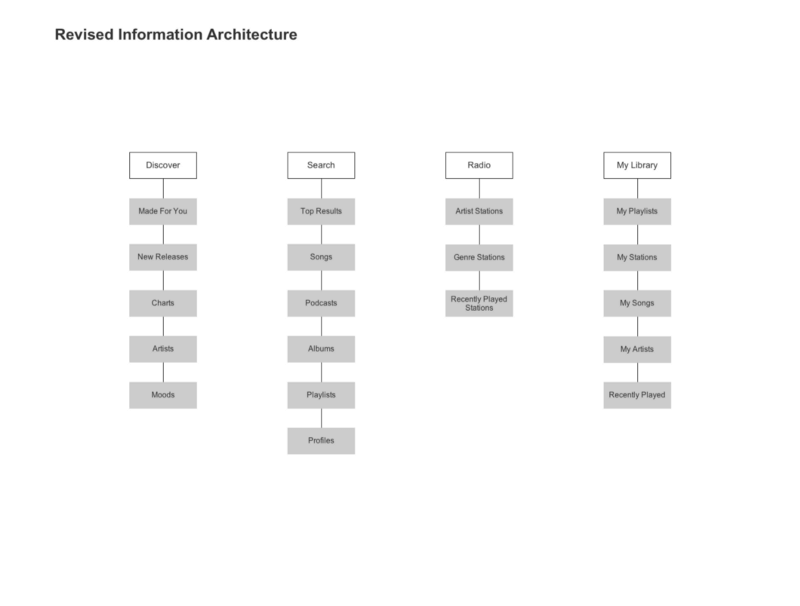
Spotify
これはあまり良くない情報アーキテクチャの一例です。 Spotifyのウェブサイトはいくつかのセクションの繰り返しと、部分的な繰り返しを持つ共存する階層パターンを特徴としています。 これは情報アーキテクチャを少し煩雑にします。 UXデザイナーのRenee Lin氏は、いくつかのセクションを削除し単純化したりと改善する方法を見つけました。

Spotifyサイトマップ
出典: Renee Lin on Medium など

最後に
UX / UIデザインの新しいトレンドの1つは、ゼロUIです。 Googleアシスタントやアレクサを使用したことがある人は、わかっていますが、ユーザーが、画面に触れることなく、必要な情報を見つけることができるのです。バーチャルリアリティプロジェクトで最もよく使われるものです。ゼロUIは、情報アーキテクチャの作成方法を変えていきます。通常のUIを使う限りは、IAの8原則を守り、ユーザーに情報を過度に与えないようにするヒントに従う必要があります。