グリッドはほぼ全てのウェブサイトで使われる、デザインの基礎です。
うまく使えば、快適で美しいウェブを作ることができます。
しかし必ずグリッドに従わなければならないわけでもありません。影響を最小限に抑えつつ、グリッドをうまく崩すことも可能です。
これからグリッドを上手に崩すデザイン方法についてご紹介します。
そもそもグリッドシステムとは

どんなシステム上でデザイン作業を行っていようとも、グリッドはデザインプロセスの基礎として使用されています。
グリッドのおかげで各エレメントをどのように分け、異なる画面サイズに合わせて配置するのかをより簡単に決定することができます。
ウェブの発明以前、たとえば古い新聞や書籍の時代からグリッドは用いられてきました。
ではなぜグリッドを崩そうとするのでしょう?
それはうまく行うことでデザインを強調し、特別な意味を持たせることができるからです。ただしその場合でも、デザインの基本ルールに従わなければなりません。
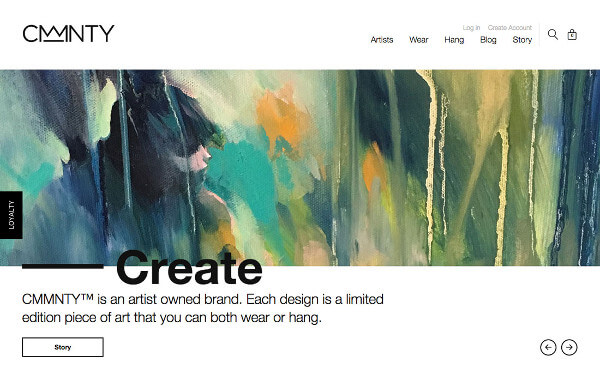
レイヤーの活用

エレメントをレイヤーに分けることで、統一感を維持しつつもグリッドを移動させることができます。
他のエレメントに接触させたり重ねたりすれば、異なるエレメント同士を関連づけられます。ただしエレメントを重ねる際にはそれらがはっきりと区別できるよう気を付けましょう。
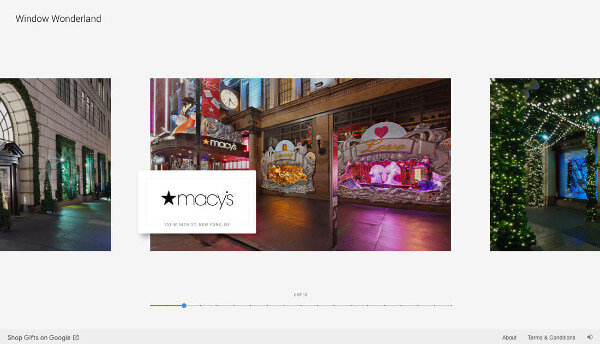
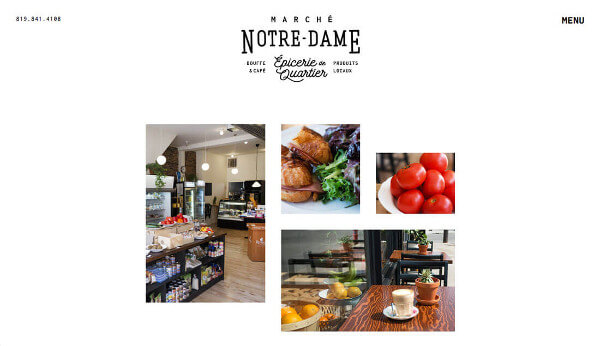
ホワイトスペースで注意を集める

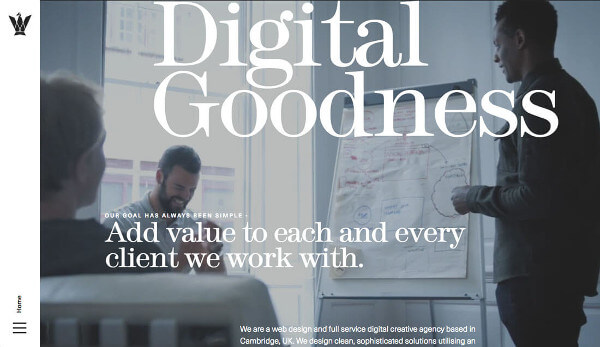
グリッドを移動させることで真っ白なスペースを作り出し、ユーザーの注意を一か所に引きつけることができます。
テキストやブランディング、美しい画像をより際立たせたい時に有効です。ただし配置の仕方には注意が必要です。
グリッドを移動させる場合には配列が垂直もしくは水平に整っていることを確認してください。
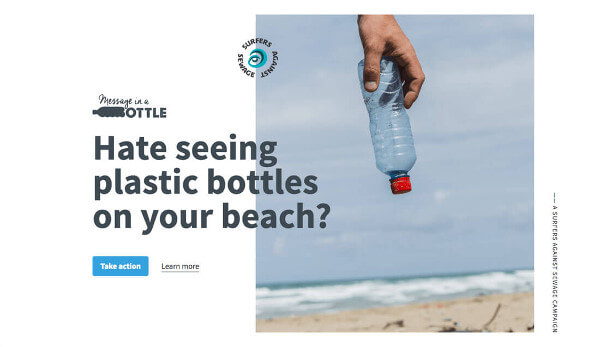
コンテナ内部への配置

コンテナの内部にエレメントを配置すれば、各エレメントを一体化させることができ、それぞれが関連したものであるという認識を与えられます。
コンテナベースのデザインは左右対称の平凡なものになってしまいがちですが、こうした技を活用して一部を崩すことで興味を引くデザインに仕上げることができます。
崩さずに「崩す」

ちょっと奇妙に聞こえるでしょうが、グリッドを崩すことなく崩すこともできます。
小さく垂直なグリッドを作成すれば、グリッドに従ったまま形状や配置でデザインにアクセントを加えられます。
この手法の利点は、普通とはちょっと違ったデザインに仕上げながらもグリッドベースデザインのメリットを維持することができる点です。
まとめ
グリッドを崩すのは意外と難しいものです。大抵の場合はただの汚いデザインになってしまいます。
しかし活用法を知った上でうまく行うことができれば、楽しく、ユーザーの関心を引くデザインを作れます。ぜひ挑戦してみてください。
※本稿は「How to Break the Grid Without Making a Mess」を翻訳・再編集したものです。