Webデザインのイラストは決してなくなることはないでしょう。クリエイティビティというのは、さまざまなジャンルで現れ、新しいトレンドを作っていくものです。
プロジェクトに温かみとパーソナルな雰囲気を加える効果のある人物のイラストについては以前記事にしましたが、今は「アイソメ図(等角投影図法)」のイラストという新しいトレンドが来ています。
アーティスティックなのにで幾何学な性質もあり、見る人を楽しませる期待のトレンドなのです。
アイソメ図(等角投影図法)の図形は、フラットな構図なのに3Dかのように見せるのに優れた手段です。世間はスキューモーフィズムに戻るのを決めかねている一方で、アイソメ図は奥行きを加え、メインストリームになりつつあるものの1つです。
30度の角度をつけたアートには、抗いがたい魅力があり、整ってきれいに見えます。細かい部分まで練られているように見え、簡単にオーディエンスにアピールすることができます。
アイソメ図が気になり始めたのではないでしょうか?では注目を集めている以下のサイトの例をどうぞご覧ください。
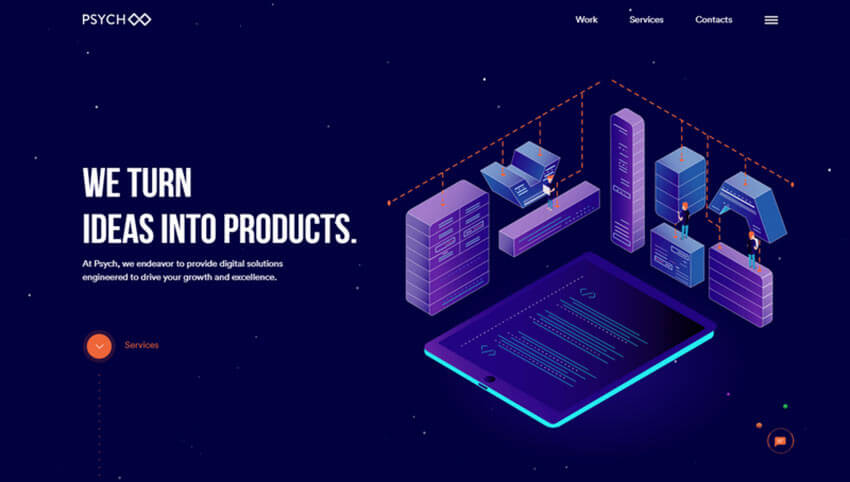
Psych X86
基本的で定番のソリューションです。トップ画面は2つに分かれ、左側には、キャッチフレーズ、紹介、行動を促すボタンがあります。
右側には私たちも知っているイラストがありますがアイソメ図がセクションにある種のスパイスを加え、図を目立たせています。
見出しのサポートする役割やデザインを充実させるなどのよくある目的だけでなく、エージェンシーの専門領域も表現しています。
30度の角度をつけた図でデバイスがよく見えるようになり、中身もはっきりと見せることに成功しています。また、ウェブサイトの技術専門性のある雰囲気にも調和させています。

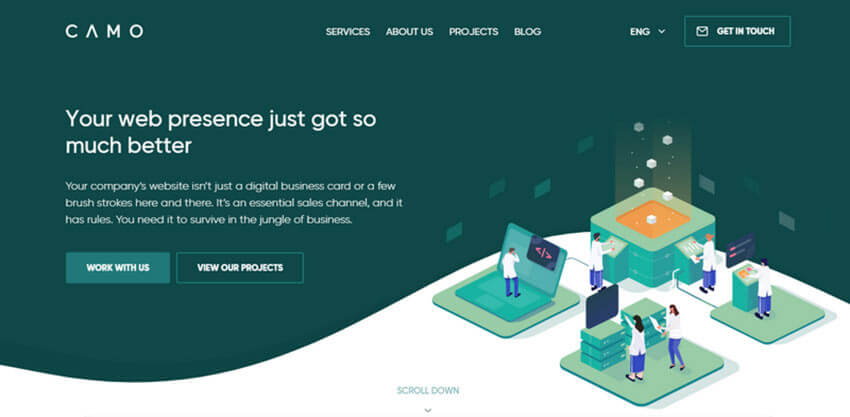
CAMO
3Dイラストは、サイト全体のテーマと一致しています。パステルカラーを使った滑らかな図形、細かく描かれた人物などのすべてが洗練されています。先ほどの例と同様に、エージェンシーの専門分野を個性的に見せています。
それだけではありません。イラストが部分的に動くので印象的で注目を集める作りになっています。随所に動きがありつつもさほど派手ではありません。このソリューションは、会社への信頼感と自信を表現しています。

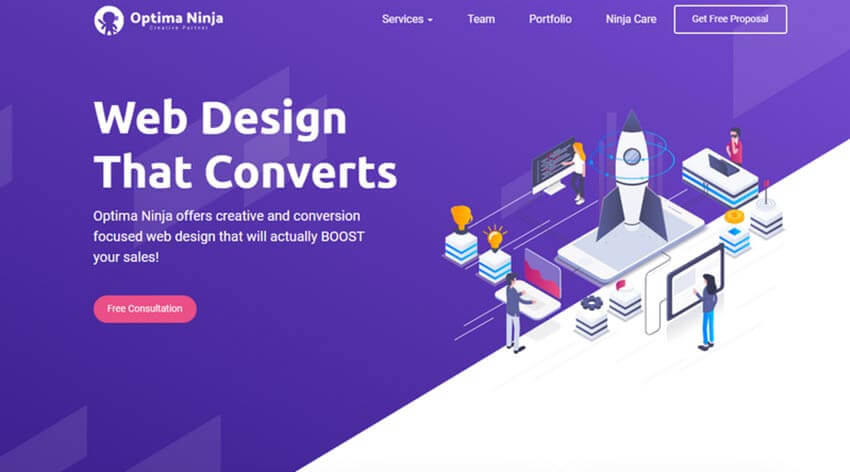
Optima Ninja
人物のキャラクターとアイソメ図で、流行りの機能を巧みに組み合わせて空間にゆとりをもたらしています。作品は控えめですがが、プロジェクトの哲学をわかりやすく述べています。
全体的にエクスペリエンスを豊かにしているのは、それだけではありません。スレッドに共通している全体にまたがるイラストがあります。
これはランディングページ全体に広がっており、Webプロジェクトが優秀かつ遊び心があり、パーソナルで、オーディエンスに身近に思ってもらえるような雰囲気を作り出しているのです。

Code Crew
アイソメ図を最大限に活用し、通常は常に見過ごされてがちな内部セクションをうまくサポートしています。
カラーリング、ポジショニング、オブジェクト、キャラクター–すべての要素を組み合わせることで、雰囲気が生まれ、正しくメッセージを伝えています。ヒーローセクションは、アイソメ図で強力なカリスマ性も帯びています。
一部の例外を除き、ベクタ画像の代わりに、ポートフォリオのWebサイトやアプリケーションの実際のスクリーンショットが施されさまざまなレベルで一貫性のあるWebサイトになっています。

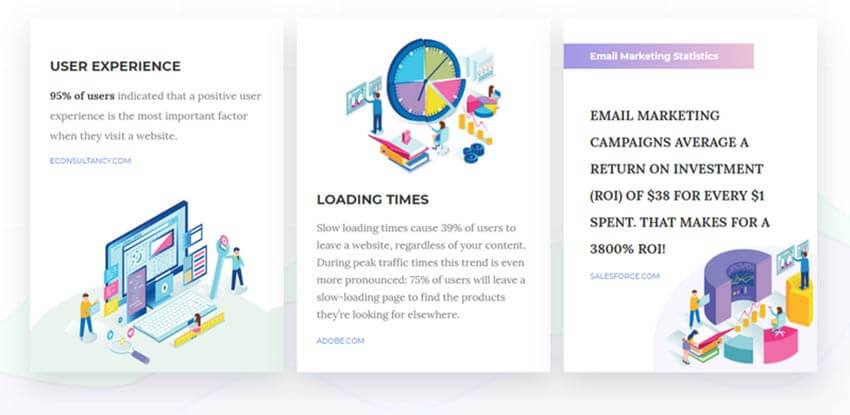
Chronicled
デジタルのレンダリングを使い、前述した例とは一線を画しています。ユーザーエクスペリエンスの一貫性を強化するために、同じスタイルが取られています。
ベクタ画像使いコンピューターで描いた図だとは信じられないほど本物っぽく見えるように描かれています。もちろんもっと細かく描くようなライバルには負けるかもしれませんが、ブロックチェーンエコシステムに関係するプラットフォームには十分なほどです。
かなりニュートラルに見えるこれらの3Dコンポジションは、インターフェイスを強化するだけでなく、オーディエンスにメッセージを分かりやすく伝えます。

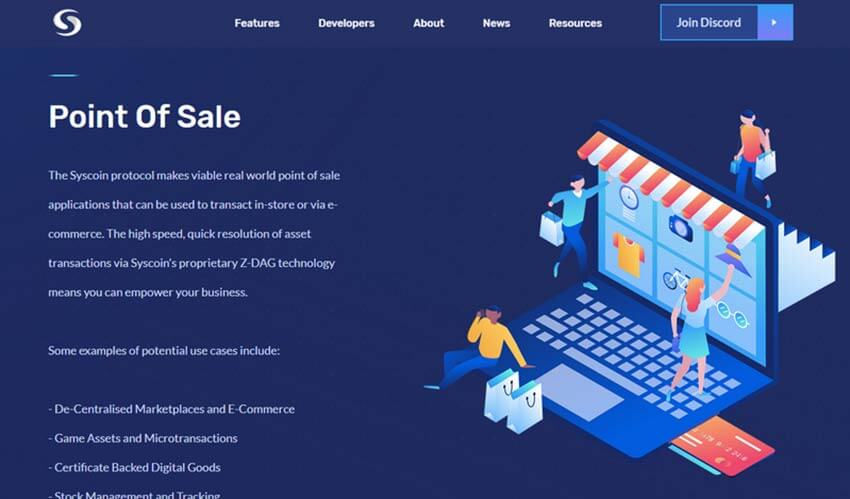
Syscoin Platform
暗号化業界のサイトです。このテーマにふさわしく多くの視覚効果を使って、複雑な概念を通常のユーザーに分かりやすく説明しています。
人物のキャラクターをクリエイティブに使うことで、単にストーリーを伝えるだけでなく、プロジェクトを親しみやすくなじみやすいものにします。

Laszczuk
全体が美しく構成されています。背景をアイソメ図で飾り、サイト訪問者を自然に上から下へ控えめに導くような焦点を作っています。
平行四辺形で周囲を囲み、ラフにグラデーションを混ぜて、個性的なイラストのスタイルにも特徴的です。

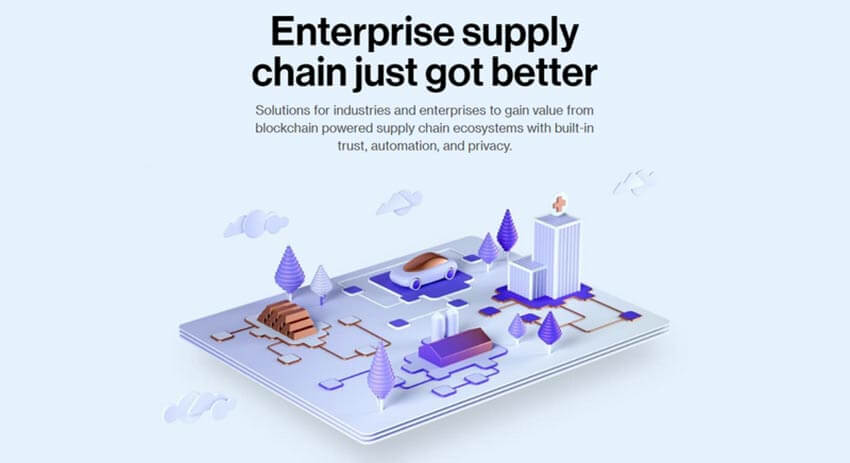
Codex Atlanticus
ウェブサイトは、昔ながらの白文字で、くっきりとした暗い背景ですが退屈な感じはしません。
その魅力の鍵は、アイソメ図を中心とするアニメーションにあります。このウェブサイトは、シンプルで明快ながらも、従来の3D画面でオーディエンスを魅了しつつストーリーを伝えています。

デザインのさらなる可能性を広げよう
数あるスタイルの中で、アイソメ図の方法を取ることは、シンプルさと複雑さを巧みに組み合わせる画期的な方法です。
影、光、グラデーションを駆使して3D感を出すような苦労も要らず、案外シンプルで簡単に作成できてしまいます。コンポジションを多く表示できるため、実験的なスペースができて洗練させることもできます。
実用的な面に関しては、アプローチは普遍的であり応用も効きます。アイソメ図にはコンピューターっぽい雰囲気があるものの、まったく異なるプロジェクトとも簡単にコラボができます。
法律事務所(Laszczukの場合など)の企業Webサイトを作成する場合でも、暗号化サービスを提供するエージェンシー(Syscoin Platformなど)のWebサイトを作成する場合でも、問題なく効果があります。
さらに、作り手は正射投影などの幾何学的な原則を理解した上で取り扱うことになるため、脳の左右が機能しなくては作れないものです。それはもしかしたら何か面白いものが生まれる可能性もはらんでいるのです。