最近、マウスポインタでさまざまな実験が行われています。カーソル効果やウェブデザインでの円形カーソルの使用に関する記事もあるくらいです。多くの人が、カーソルというコンピュータースクリーンを横切って自分の動きを示してくれる小さな装置に夢中になっているように感じます。間違いなく、この話題に釘付けです。
多くのカーソルがありますが、それらのほとんどは目的が単にインパクトを与えることの単なる装飾的なものです。しかし、この分野には、プロジェクトのインパクトだけに貢献するのでなく、ユーザーエクスペリエンスを向上させることを目的としたものもあります。みてみましょう。
より大きなカーソル – より良いユーザーエクスペリエンスへ
これには2つの重要な点が関係しています。
まず、ほとんどの場合、カーソルの開発者たちは矢印を捨てて円を選んでいます。円形マウスカーソルへのトレンドは避けられないもので、これにはもはや驚きはありません。
そして2つ目は、マウスの動きです。これはシンプルです。カーソルがロゴ、リンク、ソーシャルメディアのアイコン、ナビゲーションなどの重要な領域に入ると、それらの重要性を強調するためにサイズ、色、透明度を変えるという風に、目立つものになります。
さまざまな方法でインターフェイスに役立ちます。
・見た目が少し面白くなります。
・平凡なインターフェイスから脱却できます。
・ユーザーにとっての操作性を改善します。
・ウェブサイトの閲覧をより直観的にします。
これは新しいことではありません。ナビゲーションリンクやボタンなどのウェブサイトの細部をアクセスがあったときに、目立たせるためにホバー効果を使用することにはもう既に慣れているので。
しかし、下にご紹介するものはもう少し進んで、カーソルを別の側から強化するようにしています。アイデアは素晴らしいものなので、いくつか例をみてみましょう。
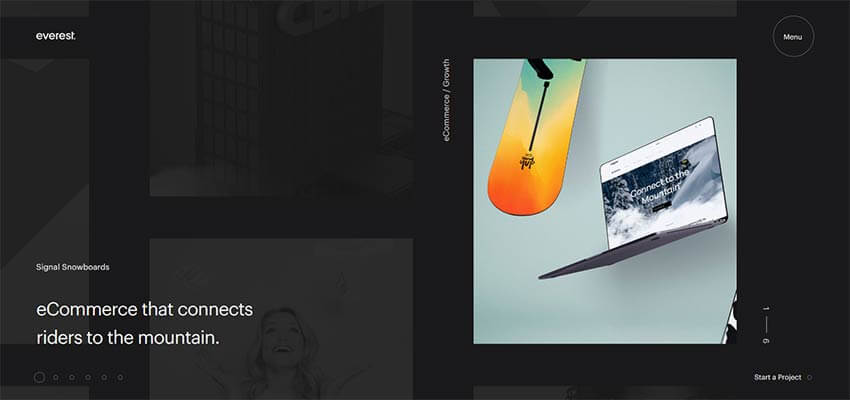
Everest Agency
トレンドの代表例としてEverest Agencyをまずみてみましょう。
最新の技術で構築され、洗練されエレガントに見える典型的なウェブサイトです。良い印象を生み出す数々の小さなスライダーがあります。ウェブサイトはスタイリッシュな機能が満載です。
マウスカーソルに関しては、通常の矢印ポインタで、ねじれがあり、周りはシンプルな円で囲まれています。カーソルがメニューの領域に当たると、丸い尾のサイズが大きくなり、ポイント部分がスポットライトに照らされます。

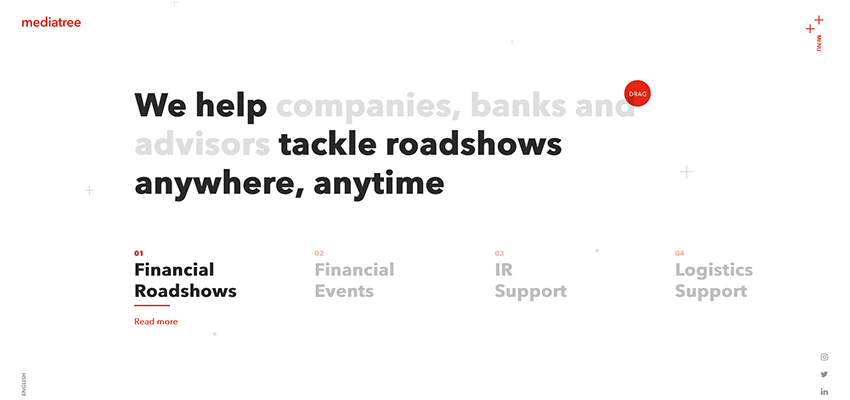
Media Tree
Media Treeは非常に清潔で控えめな美学からできています。ランディングページは新鮮でぱりっとした非常にフレッシュな良い感じがします。ここでは、マウスカーソルの役割を果たす中央が赤い円が使われています。ウェブサイトのナビゲーション要素だけでなく、コンテンツにも影響を与え、さらに、必要なことをユーザーに示すための小さなヒントも提供されています。現代のようなミニマリストの環境では、このようなおふざけは医者がやるように命じたようなものに感じます。

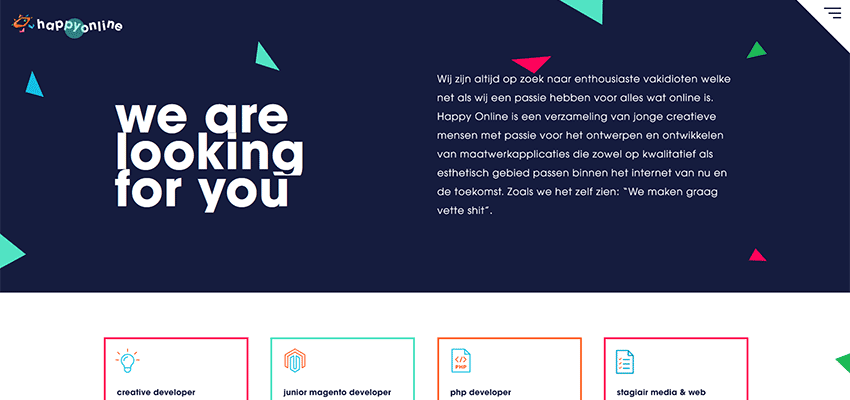
Happy Online
Happy Onlineは幾何学的な魅力がある美しいサイトです。カラフルで比較的大きな三角形、ボックスやストライプがデザインを華やかにします。そこに円形の軌跡を持つカーソルが完全に溶け込み、各リンクでホバー時の変化は目をひきつけます。シンプルでエレガント、そしてフレンドリーです。

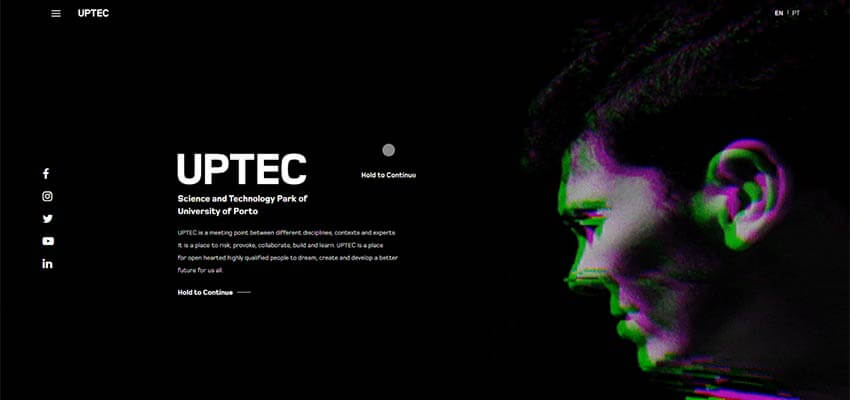
Uptec
前の例と同じように、追加機能を持つ円形カーソルの使用は、Uptecでも行われています。上部中央のヒーローエリアに散らばっている巨大な白丸に注意してください。退屈に見える部分を救ってくれています。
縦線と白抜きのタイポグラフィもあります。 ここでは、丸いカーソルがぴったりです。 チームはまた、動きが見える小さな追跡装置のようなものもカーソルに付け、ロゴ、リンク、言語スイッチャー、画像の上にマウスを移動すると、サイズ、透明度、および動作が変わるようにしました。

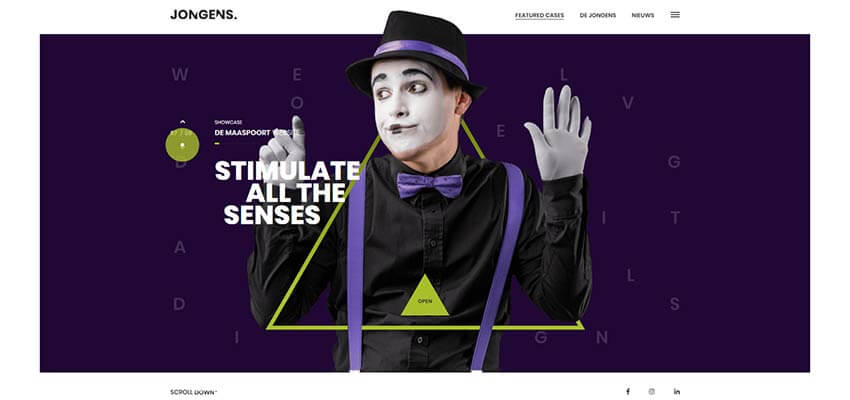
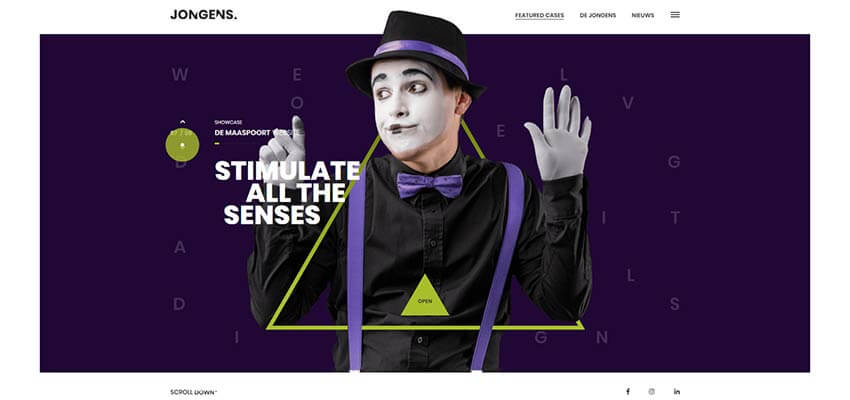
De Jongens van Boven
前の例では、トレンドは楽しい付加のようですが、De Jongens van Bovenの場合は必要不可欠なものです。 ウェブサイトには、たくさんのレイヤー、幾何学的な詳細、そして装飾的な効果がある視覚的に重めのヒーローエリアがあります。そこでは容易に目で追える比較的大きいサイズの目立つポインターは必需品です。
ここでは、1つ目は小さくてしっかりしているのに対し、2つ目は大きくて半透明の2つの円を組み合わせたマウスカーソルがあります。サイズを変更し、ナビゲーションコンポーネントを強調表示します。スライドに応じて色も変わり、デザインの一貫性をさらに強めてくれます。

Wewo
ご紹介したほかの例と同じように、Wewoにも複雑なヒーローエリアがあります。変わったアニメーションなどはありませんが、レイヤーがカーソルの動きを目で追うのを少し困難にしてしっています。ここで採用されているカーソルは完璧に合っています。
ここでは2つの注意点があります。まずは、チームがさまざまなサイズのカーソルを使用して重要な領域に当てたときにそれを明示することです。 そして第二に、遊び心のあるもの赤外線効果です。

Dominic Berzins
小さな丸がウェブサイトに何の違いももたらさないように感じたら、それを百倍に拡大して注目を集めるなど、常に極端な対策をとることもできます。Dominic Berzinsは優れた個人用ポートフォリオでこの極端さを示しています。
このウェブサイトの美しさはミニマリズムが特徴です。こういったサイトは重要な要素を強調するために、あまり余分な助けを必要としません。しかしカーソルを人目を引くものにすることを決めて、使用しています。
過度だと考える人もいるかもしれません。しかし、それはここでのぴったり適合し、全体的なテーマに貢献するだけでなく、それはまたクールな要素としても役に立っています。

大きくそして大胆に
この傾向はエキサイティングで有望なものです。重要なのは、それが実用的であると同時にエンターテイメントであるという事実にあります。それはユーザーエクスペリエンスに確実に役に立っています。
最近の調査によると、携帯電話やタブレットでインターネットを閲覧する人が増えているので、マウスカーソルは必要不可欠なものであるとは言えなくなってきています。 しかし、いまだにパソコンやノートパソコンを好む人がいるでしょう。 したがって、カーソルは常に独自の活躍の場所を持つことになります。
大きなカーソルの使用についてどう思われましたか?面白いと思いますか? 役に立ちますか? それとも無用でしょうか?