街中で人気のある新聞や雑誌を手に取ってよく見てみましょう。レイアウトはそれぞれバリエーションに富んでいることに気が付きますよ。キレのある、洗練された、読みやすいものもあれば、スタイリッシュで芸術家っぽいレイアウトもあります。どれも、デザインの基本は押さえつつ、内容を読みやすく、わかりやすく、おしゃれに見せることに優れています。
基本を押さえながら、おしゃれなデザインのレイアウトを実現することは簡単ではありません。このようなおしゃれな紙面上のデザインは、ウェブマガジンにも反映されていることが多いです。様々な種類の媒体やサイズを変えても、同じ内容を伝えることに成功しています。
マガジンスタイルのレイアウトはとても人気があります。しかし、ウェブデザインのインスピレーションは紙面の雑誌や新聞から受けることは少ないでしょう。もしどんなデザインがいいのかわからなければ、気に入ったオンラインマガジンのデザインをよく見てみましょう。すぐれた紙媒体の新聞や雑誌は、とても読みやすくおしゃれなオンラインマガジンを提供していますよ。
興味がある方は、こちらのマガジンデザインギャラリーも参考にしてください。
以下に紹介するのは、全てセンスあふれる楽しいデザインなのはもちろんのこと、それぞれクリエイティブでユニークなレイアウトです。また、読者に読みやすいデザインかつ、一貫性があります。
どれも、マガジンスタイルのウェブデザインのとてもいい例ですね。
Time
Timeのホームページはヴィジュアルが中心ですが、タイム紙の歴史を見ると紙媒体でも同じです。ウェブデザイナーは、いろんな選択肢を読者に与えながらも、雑然とした見た目にならないような工夫をしています。
このウェブサイトの使いやすさと読みやすさの秘訣は、「ヴィジュアルヒエラルキーを使いこなすこと」です。読者は一目で、その時に特集されているニュースを知ることができます。
The Verge
モザイクでジクゾーパズルのようなこちらのデザイン。The Vergeのホームページは一目で内容がわかる写真を載せて、読者が知りたい情報がすぐにわかるようになっています。
また、目も楽しませてくれるレイアウトですね。たった1、2秒で記事の内容をざっとみることができます。サムネイル画像がたくさんあり、スクロールダウンするだけで興味があるニュースやトピックがすぐにわかります。
The New Yorker

紙面のThe New Yorkerファンも大満足なオンラインバージョンです。コンテンツを重視し、レイアウトはシンプルかつわかりやすくなっています。The New Yorkerの文字はよく知られていますが、ウェブサイトでも同じフォントが使われています。オンラインの読者もなじみやすいように工夫されたデザインです。
これは、よく考えられたコラムの幅、スペース、左右上下の空白、見やすいサンスクリットフォントのなせる業です。フォントサイズも読者の興味の沿うように工夫されています。どのページをみても統一感が保たれています。
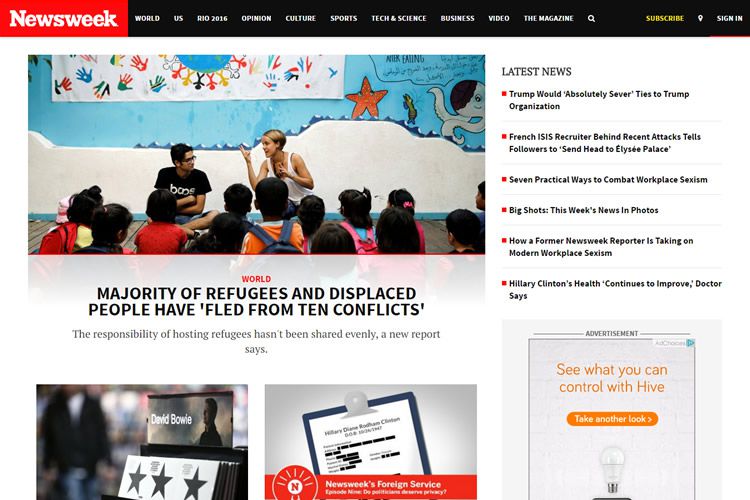
Newsweek

Newsweekのホームページは、とても考えられた作りになっています。そして、とても美しいデザインで読みやすく、歩きながらでも親指一つで操作できます。これは特にスマホユーザ-にとって朗報ですね。素晴らしい記事やイメージをすぐに見ることができます。全体のバランス感も素晴らしいです。
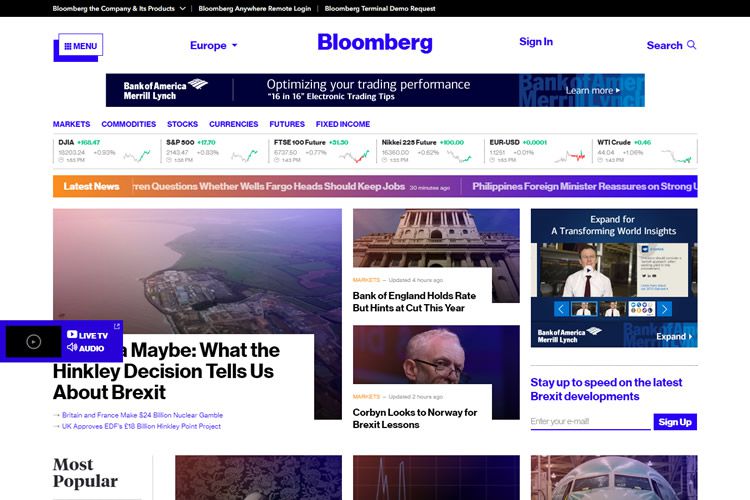
Bloomberg

Bloombergのホームページは、常に最新のニュースをアップしているので、とても多くの人に利用されています。デザインもモダンで読者の目線で読みやすく工夫されています。グローバルな読者も想定しているので、訪れた人は誰でもこのオンラインマガジンで欲しい情報を手にすることができます。
GQ

GQの読者で、そのスタイリッシュなデザインが好きならば、オンラインマガジンのデザインも間違いなく気に入るでしょう。
まず目に入るのは、ページの横に広がるデザイン性あふれるバナーではないでしょうか。スクロールダウンすると、記事もスタイリッシュなデザインで並べられています。
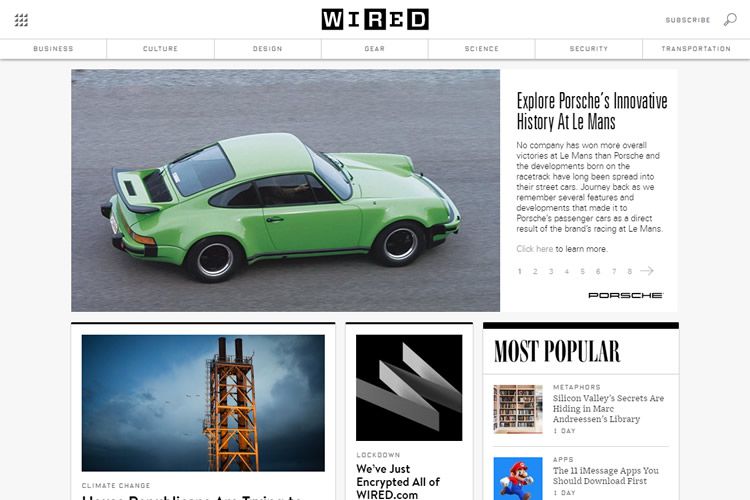
Road & Track

Road and Trackは車好きをとりこにする興味深い記事と魅力的な写真が特徴です。オンラインマガジンの制作にあたっても、とても考えられて作られているのがわかります。
質の高い記事と驚くクオリティの写真はそのまま、わかりやすいタブもあります。
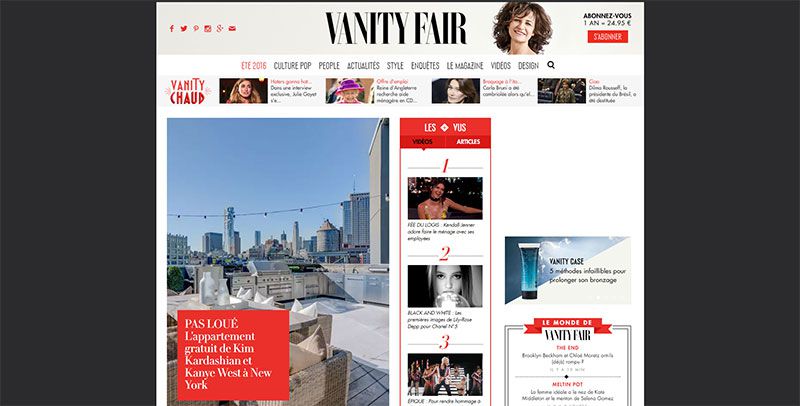
Vanity Fair

Vanity Fairは一年前にホームページを更新したばかりで、その結果はとても高い満足度です。新しいオンラインマガジンは、この雑誌の有名な長い文章の記事はもちろん、すぐに読める長さの記事や、スライドショー、ビデオなど、内容が充実しています。
ウェブサイトのエディターは、読者の多くはスマホを利用することを念頭においていたようです。スマホで見たときに読みやすく工夫されたオンラインマガジンは高評価を得ています。
Los Angeles Times

LA Timesは最大のレシポンシブウェブデザインを作ることに成功しています。世界有数の新聞を、オンラインの読者も好きなサイズで楽しむことができるのです。
成功の秘訣は、ウェブデザイナーのグリッドレイアウトです。この新聞特有の素晴らしいジャーナリズム性はハイライトされ、乱雑さはなくなり、ユニークさが際立っています。
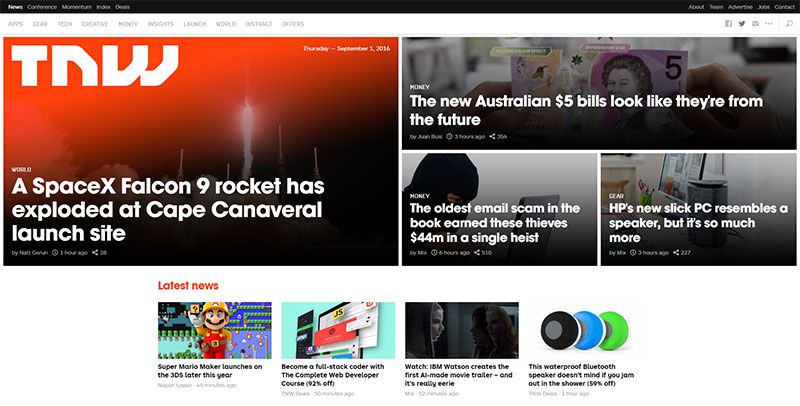
The Next Web

The Next Webでは、一ページが大胆なデザインで仕上がっています。ビジネスニーズと高いUXのバランスが素晴らしいです。コンテントは正面と中央に配置され、たくさんあるのですが、乱雑さはありません。
Entrepreneur

Entrepreneurは創刊から30年たち、起業家たちの指南書となっていますが、オンラインバージョンはモダンなレイアウトです。
ホームページは革新的なデザインとは言えないかもしれませんが、わかりやすさに重点がおかれています。紙媒体でも、スマホなどでも読むことができます。
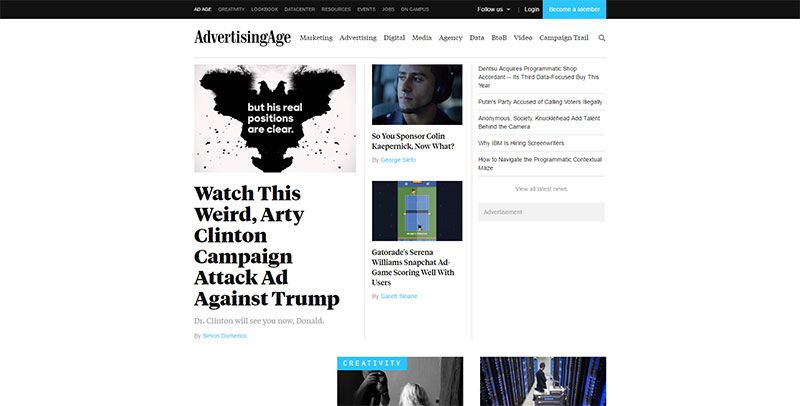
Ad Age

シカゴを代表する新聞として1930年に創刊し、グローバルな信頼を得るようになったAd Ageはオンラインでも読むことができます。デイリーやウィークリーなニュースレターもありますよ。
特集以外の記事は同じサイズで並べられていて、1、2ページスクロールダウンすると、横の方に記事が羅列されて表示されます。こちらのデザインは手本に最適なレイアウトの一つでしょう。
いかがでしたか?ご紹介したオンラインマガジンを参考にして、1つを手本にしたり、2つ以上を組み合わせたりして自由にレイアウトを考えてください。でも、統一感を持たせることはお忘れなく!