近年、私たちの色の使い方は大きく変わってきました。たった数か月のことですが、インターフェース上で鮮やかなカラーを詳細部分に使用する策略について話しました。ベースから重なったイメージをグラデーション加工でヒーローエリアに使用し、ページを通してまき散らされた明るく力強い行動喚起のボタンで締めくくる技法です。
現在は、モノクロのソリューションに対して方向転換が見られます。多くの人が思うほど単調ではないですが、少し違った雰囲気を生み出します。私たちが見慣れたデザインと比べると、より大人っぽく複雑なのが特徴です。
この技法を使ったエキサイティングな例をいくつか見ていきましょう。
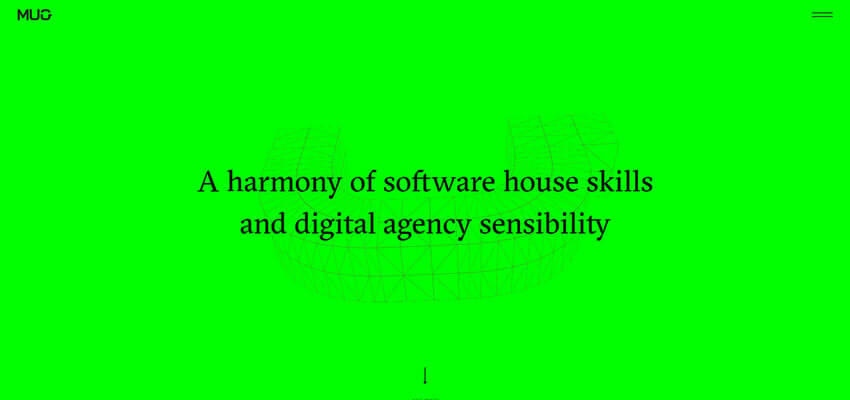
MUG
MUGはヒーローエリアの最小限を使います。重点のみに注目を当てているからです―メニュー、ロゴタイプ、タグラインなどが含まれます。しかし、原始的なわけでは全くありません。大きな“U”の文字がアニメーション化されていて、背景に置かれたマグを印象付け、デザインにちょっとした工夫を加えています。
そして、純粋で清潔感のあるネオングリーンっぽいキャンバスを見て下さい。目を止めずにはいられない、印象的なデザインです。読み手を圧倒しすぎることなく、全体のデザインを目立たせています。そしてとても現代的な見た目です。最も大切なことに、全体のデザインととてもよく合っています。アニメーションに焦点を当てることで、その効果を強調しているのです。それと同時に、小さい詳細にもしっかり気配りが見られます―ハンバーガーメニューのアイコンなど。さらに、調和のとれたバランスを促進しています。
これは、一色の背景が主張を持つデザインの重要な一部なのです。ですから、このモノクロのヒーローエリアは人々の興味をそそる見た目を実現しています。
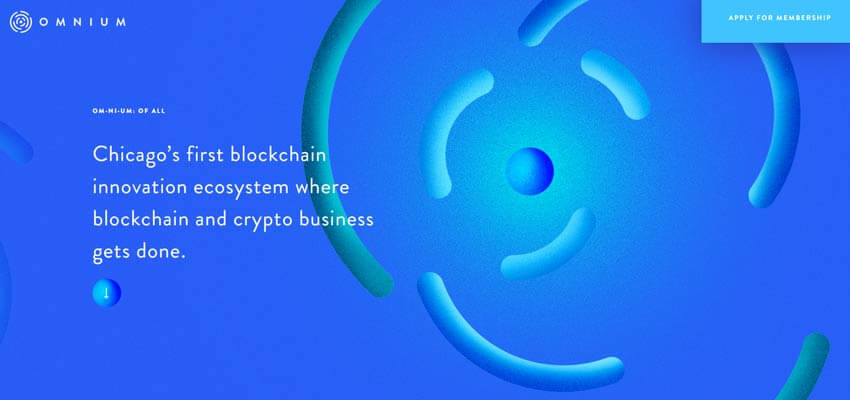
Omnium Blockchain
一つ前の例のように、Omnium Blockchainのチームもカラーを一つ設定し、その色は今回ブルーです。この選択は偶然ではありません。誰でも、ブルーが信頼、責任、権力を連想される色だと知っているはずです。ビジネス要素をアピールするための雰囲気を出すのにぴったりなのです。信用性を高め、意見の割れそうな内容でもクライアントを味方につける手助けになるでしょう。
モノクロのソリューションはテーマをしっかりまとめ、人々の集中を邪魔しません。プロジェクト全体のイメージと印象に不可欠な貢献をしています。
Creative Canopy
私たちのコレクションの中からまたブルーの紹介ですが、今回の作品はより複雑で細かいデザインが特徴的です。Creative Canopyは、モノクロのソリューションがウェブサイト中心部に位置するデザインの、素晴らしい事例です。
最初の例とは違って、簡潔なキャンバスにUIの要素をただ取り入れただけのデザインではありません:これは完全にイラスト化された作品です。様々な異なったシェードのブルーが、画像に深みと多様性を与えています。退屈とはかけ離れています。賢いアイディアと素晴らしい技法のおかげで、人々の興味を高めるデザインなのです。さらに、ホームページ全体でも同じアプローチが見られます―ユーザー体験の一貫性を生み出しています。
Dix4 Agency
モノクロのソリューションは、二重レイヤーのデザインの先陣を切っています。Dix4 Agencyの鮮明な事例を見ていきましょう。ここでのヒーローエリアでは、より多くの色彩豊かなレイヤーが強調されていて、デザインにユニークな要素を加えています。
さらにそのカラフルなレイヤーは毎秒違う色に変わっていくので、よりエキサイティングな体験を提供します。テーマ全体が中心部を活用する、という変わった工夫がなされています。このアプローチは、他の部分でも見ることができ、色んなところでポジティブな感情が感じられます。
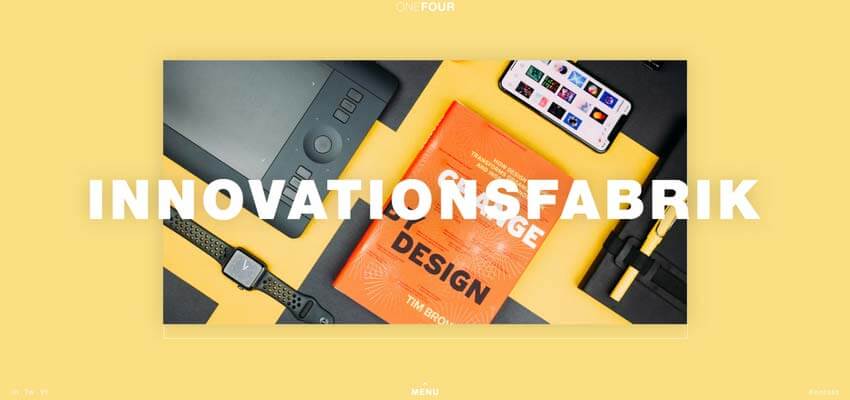
ONEFOUR
ONEFOURのチームからも同じ系統のデザインが見られます。Dix4 Agencyのように、彼らの想像性はトーン一つだけに執着しません。様々なシェードと変わり続ける背景で、ユーザーを魅了しています。
イエローからブルーに、このキャンバスは見る側を美しい色彩で楽しませてくれます。この裏技を活用すれば、ヒーローエリアは複雑すぎずたっぷりスペースに囲まれるので、とても役立ちます。その名前に応えるため、より工夫がなされており、ミニマリズムの美しさを教えてくれます。
MST Agency
MST Agencyのチームは、モノクロのデザインを、レイヤーや背景だけではなく、ユーザーを魅了するためにページ一面で活用しています。ウェブサイトのウェルカムセクションでは、従来のスライダーが使用されています。各スライドでは停止するたびに色の変わる構成になっています。
全ての詳細が自動的にこのシステムに従うように設定されています。とても興味深いアイディアなのです。構成上で特定の調和が見られます。見た目の退屈さと興味深さの境界線がとても薄く、それこそがインスピレーションを与えているのです。
Three59
Three59は、美しいダークグレーを作品の一部として使用しています。構成の重要部分であり、ウェブサイトの雰囲気を設定しています。インターフェースにビジネスや権力の要素を与えているのです。このプロジェクトは躍動的な詳細であふれており、エキサイティングなユーザー体験を提供し、理想的で強力なモノクロ背景を活用しています。
最前線の要素に対して土台をつくり、プロジェクトに活気を与え、ユーザーとのやり取りに関してもバランスを保っています。
Codigo
Codigoはこの技術の典型的な例です。最前線の要素に、しっかりとした基本を築く簡潔なモノクロサーフェイスに注目しています。タグラインとナビゲーションのために作動するシステムです。
ここでは覚えておくことがあります。初めに、選ぶカラーがタグラインを強調する傾向にあり、焦点を当てていると共に、全体の読みやすさを促進しています。次に、見た目にも利益があることも知っておいてください。ただの原始的な赤ではありません;とてもスタイリッシュな見た目をつくり出しています。デザインの大胆な性格を感じられるでしょう。そして最後に、この技法は自立するブランドアイデンティティの一部なのです。
一つのカラーを最大限に使う
色とは、いつでも自分自身の道を行く性格を持っています。PANTONEが確立したルールにも一切従いません―少なくともウェブデザインの分野では。色は色自身のトレンドやお気に入りのソリューションを持っています。気まぐれな性格なのです。時には、皆が明るく奇抜なグラデーションを使い;また別の時には、ささやかでモノクロの概念が人々に愛されるのです。でも一つだけ確かなことは、人々は皆、美と調和を好むということです。
モノクロのヒーローエリアはその魅力を持っています。明るい“メークアップ”の側面に誇りは持てませんが、たった一つのカラーを最適化し、素晴らしいデザインと美しい見た目で訪れる人々を魅了することができれば、十分でないでしょうか。
もちろん、落とし穴も存在します。モノクロのソリューションは退屈になることもあります。ここで、自分の想像性を生かし、たった一つのカラーでも楽しさを提供し、ユーザーに訴えかけることができるよう練習が必要なのです。上で紹介した例を、是非練習で生かしてください。