ニューモーフィズム(Neumorphism)はスキューモーフィズムから生み出されました。そもそもスキューモーフィズムとは、デザイナーの定義では、「その機能を定義する現実世界のオブジェクトを模倣したUIデザイン構造」です。こういったデザインの要素は、現実世界での対応する要素と同じように機能します。
これがスキューモーフィズムのデザインと呼ばれます。たとえば、システムから特定のものを取り出すことができる「ゴミ箱」は、現実世界のゴミ箱を模倣したものであり、スキューモーフィズムの具体例です。スキューモーフィズムの概念は、ユーザーインターフェースを簡単にするためにApple社が最初に使用しました。
「ニューモーフィズム」とは、そのスキューモーフィズムとフラットデザインを組み合わせたものです。背景色やグラデーション、影などの要素を組み合わせて、グラフィックを多用したボタンを実現しています。これにより、ほぼ立体的なスタイリングでボタンをよりリアルに見せることができます。
ニューモーフィズムを、フラットデザインの代替物、と勘違いしないでください。このコンセプトをさらに理解していただくため、このブログではニューモーフィズムについてまとめました。
ニューモーフィックなデザインの外観

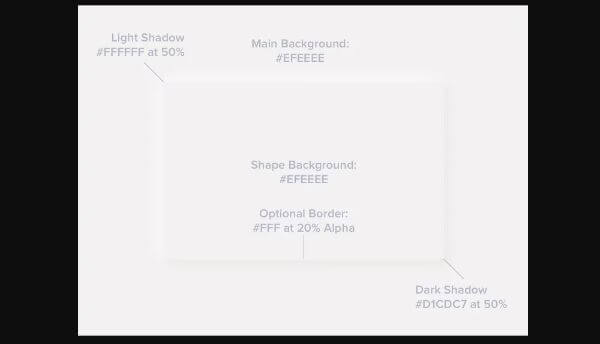
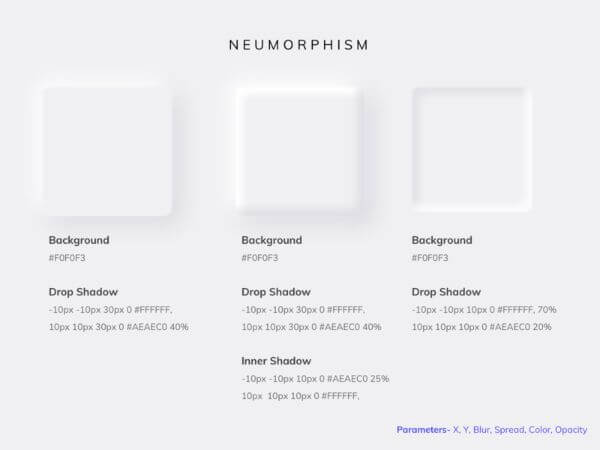
ニューモーフィズムには、単色の非常に微妙なコントラスト要素が含まれます。光と影の適切な角度を使用して、ニューモーフィックなデザインを実現しています。ニューモーフィズムは、UIコントロールと同じ色の背景を持つデザインを中心に展開します。
これにより、適切な量の光と影でコントロールが画面から飛び出して見えるようになります。このデザインとは異なるバリエーションとして、UI コントロールを飛び出させるのではなく、背景に押し込んで表示するというものがあります。白や黒の背景だけでは、コントロールを立体的に見せることはできません。シャドウイングを定義して、UI要素が飛び出したり吸い込まれているように見えるようにするには、何かしらのカラー要素が必要です。
たとえば、真っ黒な背景がある場合、コントロールに戦略的な白い光を当てると、飛び出しているかのように見えるようになります。適切な角度で特定のポップな色を使うことで、UI全体のデザインを変えることができます。
また、Neumorphic CSS ジェネレータを使用して、あたかもコントロールが立体的にデザインに埋め込まれているかのように見えるといった、刺激的なUIデザインを作ることもできます。多くのデザイナーが、ブランドロゴの色に合わせて、影や光に特定の色を加えています。これにより、デザインがブランド固有のものになります。
ニューモーフィックなデザインの応用
ニューモーフィズム・デザインはすでに流行しており、モバイルアプリケーションはそういったデザインを取り入れてアプリケーションのインターフェースをデザインしています。すでに展開されているデザインをいくつか見てみましょう。
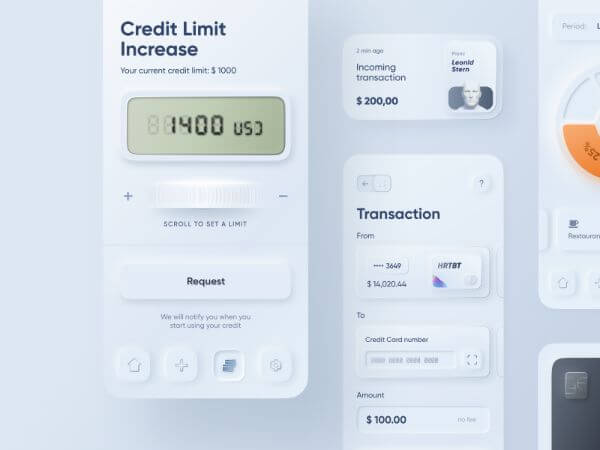
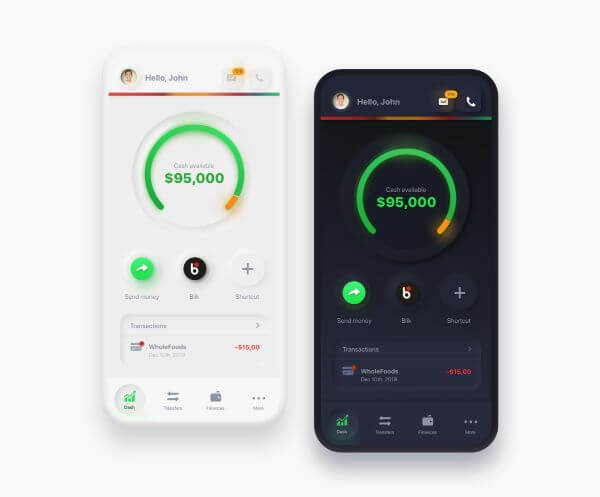
1. 銀行アプリ

これは、Heartbeat Agency社が開発した、ユーザーインターフェースにニューモーフィックなデザインを採用した銀行アプリです。ユーザーと銀行間で発生するすべての銀行取引の詳細が表示されます。 ユーザーインターフェースは、ニューモーフィズムに基づいた魅力的なデザインになっています。
このアプリの背景は白で、要素が飛び出すように見える影を強調するために灰色が使用されています。選択されたコントロールは、アプリ内で、押されたように見えます。このアプリのインターフェースの最もエキサイティングな機能は、クレジットの限度額を設定するためのスクロールです。
スクロールノブの両側には、「+」と「-」の記号が表示されています。スクロールノブが、銀行アプリのユーザーインターフェースから飛び出したように見えます。デザインコンセプトによると、ニューモーフィックなデザインを確立するために戦略的なライティングが使用されています。
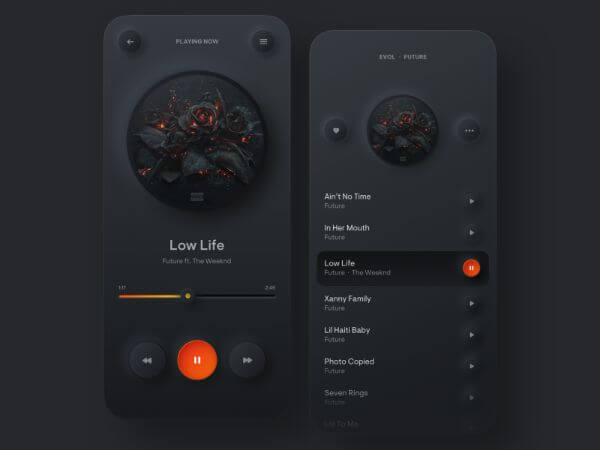
2. 音楽プレーヤー

この音楽プレーヤーは、現在再生中のトラックとトラックのリストが表示されるシンプルなものです。しかし、対照的な機能ボタンと移動バーは一見の価値があります。これはニューモーフィックなデザインのコンセプトを最もよく表しています。アプリ全体が黒で構成されているため、対照的な黄色とオレンジが簡単に目に入ります。
音楽プレーヤー上部のトラックの画像も立体的なデザインで、視覚的にも魅力的です。丸みを帯びた要素で、インターフェースを面白く見せています。再生中の曲は黒い背景で選択されて表示されます。押されたボタンの背景をオレンジ色にすることで、一時停止ボタンを見つけやすくなっています。
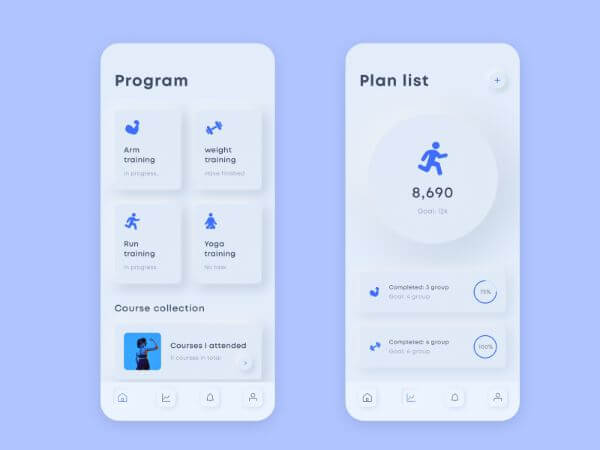
3. フィットネスアプリ

フィットネスアプリは、特にアプリのユーザーインターフェースが魅力的であれば、すべてのフィットネス愛好家に愛されます。ユーザーは皆、立体的な外観とともにアニメーション化されたインターフェースを好みます。このフィットネスアプリは、コントロールが飛び出しているように見えるだけでなく、対話式にも見えるニューモーフィックなデザインコンセプトを採用しています。
よくご覧ください。このアプリは全体的に白背景でデザインされており、興味深いユーザーインターフェース要素を備えています。ユーザーのランニングゴールは、クレーターのような円形の要素に表示されます。押された、あるいは選択されたコントロールボタンは、アプリ本来の要素に吸い込まれているように見えるため、UIの他の要素とは一線を画しています。
デザインはニューモーフィックですが、すべてのアイテムの周りに丸みを帯びたエッジがあるわけではありません。
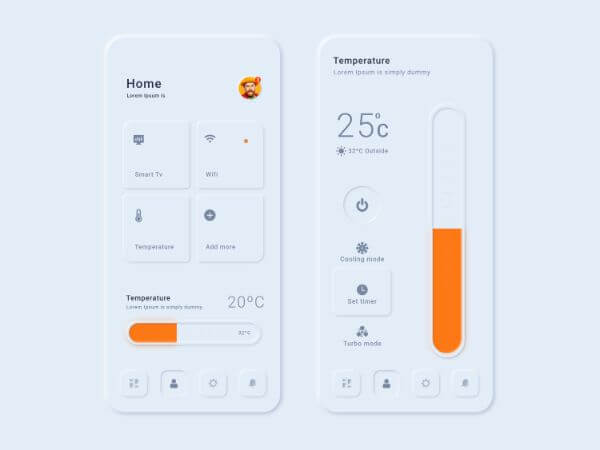
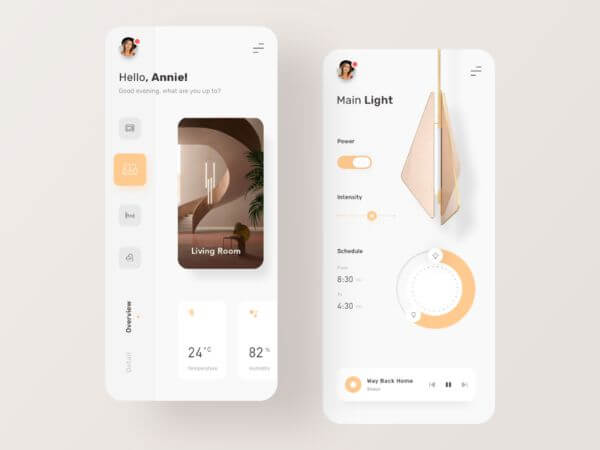
4. スマートホームアプリ

このスマートホームアプリはニューモーフィックなデザインを採用しており、ユーザーにとって魅力的で、視覚的にもアピール度が高くなっています。このアプリは、選択した部屋の照明の操作を、まるで実際に目にしているように、スマートにコントロールすることができます。
アプリのデザインは、使用中のコントロールの色としてオレンジを使用した白一色で構成されています。ユーザーインターフェース要素の影を使用して、デザインは見る者に立体的なデザインの感触を与えます。右側のスクロールバーには、選択した照明の輝度レベルを増減するためのスムーズな操作感があります。
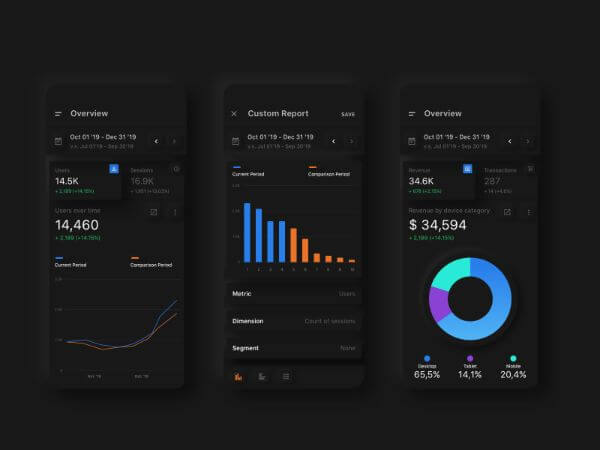
5. Googleアナリティクスのダッシュボード

このダッシュボードのUIデザインは、アプリにダークなテーマを持たせることでニューモーフィズムのコンセプトを定義しています。このアプリは、ダークなテーマのユーザーインターフェースデザインでGoogle アナリティクスのデータを表示するダッシュボードです。
Overviewと呼ばれるダッシュボードの最初の画面には、訪問したユーザーを表示するためにポップアップする要素があります。画面からMetric、Dimension、Segmentがポップアップしているので、見る者はすぐに惹きつけられます。最後の画面、再びOverview画面と呼ばれる画面では、上部に収益表示の要素がポップアップしています。これにより、この画面を開いたときに最初に発生した収益を見ることができます。
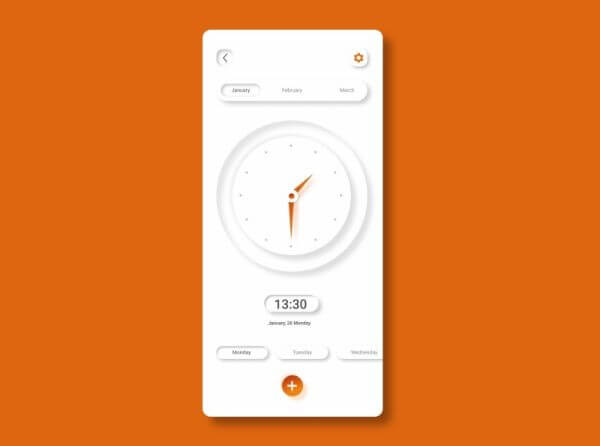
6. 灰色の濃淡

灰色の濃淡は、モバイル機器で時刻と日付を確認できる時計デザインのアプリです。これは、アプリのインターフェースにうまくデザインされた時計を備えています。よく見ると、アプリの左上に「1月」がハイライトされているのがわかります。
左下には、ハイライトされた曜日が表示されています。また、アプリ下部では「+ボタン」がハイライト表示されています。ボタンをクリックすると、お好みでアラームを追加することができます。設定ボタンとともに時計の針がオレンジ色で表示されています。非常にミニマルでありながら、ワクワクするようなユーザーインターフェースのデザインになっています。
マテリアルデザインとニューモーフィズムのデザインの違い

マテリアルデザインとニューモーフィックなデザインの間には、具体的なデザインの違いがあります。選択された要因に従ってそれぞれを見てみましょう。
1. 影
マテリアルデザインの要素は、ユーザーインターフェースデザインのコントロールの周りに単一または複数の影を持つことができます。しかし、ニューモーフィックなデザインでは、要素には明るい影と暗い影の2つの影しかありません。
2. 背景色
マテリアルデザインでは、要素の背景色は親要素の背景色と異なることがあります。しかし、ニューモーフィックなデザインでは、背景色は親要素の背景色に似ていなければなりません。
3. エッジ
マテリアルデザインでは、要素は丸みを帯びていても角張っていても構いませんが、丸みを帯びたエッジでニューモーフィックなデザインであることが特定されます。
4. 境界線
マテリアルデザインで境界線を使用すると、コントロールがユーザーインターフェース画面の上に浮いているように見せることができます。ニューモーフィックなデザインでは、オプションで微妙な境界線を持つことができ、コントラストのレベルを向上させ、エッジを少しシャープに見せることができます。
ニューモーフィズムはミニマルなデザインとスキューモーフィックなデザインの組み合わせである、ということがはっきりしました。昔のデザインからスキューモーフィックなデザインを辿って、今日のミニマルなデザインを考えてみると、ニューモーフィズムがその中間のどこかにあると結論づけることができます。
ニューモーフィックなインターフェースをデザインする際に覚えておくと便利なヒント
ニューモーフィズムは最新のトレンドかもしれませんが、ニューモーフィックなインターフェースをデザインする際に覚えておくべき具体的なヒントがあります。それらを見てみましょう。
1. ニューモーフィズムは控えめに使う

強調されたユーザーインターフェース要素は、デザインを控えめに使用した場合にのみ魅力的に見えます。各要素のライティング戦略を定義するときに、デザインに圧倒され、ライティングとグラデーションのインターフェースが乱雑になるのは当たり前のことです。したがって、UIの要素の階層に応じてライティング要素を定義する必要があります。
2. 写真よりもイラストを選ぶ

ニューモーフィズムはユーザーインターフェースに立体的な外観を提供する、ということで流行っているデザインコンセプトです。クリックした画像を使ってインターフェースをデザインするのではなく、ゼロからインターフェースをデザインしなければなりません。
デザインインターフェースを使用して、ユーザーインターフェースの外観が立体的であるように錯覚させることができます。しかし、クリックした写真を使用してインターフェースをデザインすると、その錯覚が破壊される可能性があります。
3. アクセシビリティを高める

ニューモーフィックなデザインを使えば、ユーザーインターフェース上のコントロールのアクセシビリティは強化されるはずです。さらに、デザインにアニメーションを導入すれば、ユーザビリティを向上させることができます。
たとえば、マウスがボタンの上に置かれたときのアニメーションを追加することで、インターフェース上のボタンの配置を示すことができます。このように、要素の機能性を表現するためにアニメーションを導入することで、インタラクティブなデザインを実現することができます。
ニューモーフィックなデザインのメリットとデメリット

ニューモーフィックなデザインのメリットは、ユーザーインターフェースデザインの領域における表現の新鮮さです。新しい視覚的なスタイルとシャープで洗練された視覚的なグラフィックをもたらします。
ニューモーフィズムのデメリットは、背景と影の要素間のコントラストを与えるのに利用できる色が制限されることです。デザインの彩度にわずかでも誤差がある場合は、正しいニューモーフィックなデザインを提供することができません。オーバーホールをしなくても、すぐにインターフェース全体を破壊してしまいます。
デザインコンセプトのもう一つのデメリットはボタンです。適切なボタンのアニメーション効果を導入しないと、ユーザーはデザイン全体を拒否してしまう可能性があります。例えば、マウスクリック時、マウスオーバー時、およびどちらもない場合のボタンを区別するアニメーションが必要です。色やアニメーションの変化は、ボタンの状態やユーザーインターフェースの状態をユーザーに伝えるために十分に明確でなければなりません。
アクセシビリティの問題は、ニューモーフィックなデザインに伴うもう一つの問題です。ニューモーフィックなデザインを採用したユーザーインターフェースは、普通のユーザーには問題なく動作しますが、視覚障害のあるユーザーの場合、重要なものがバックグラウンドで消えてしまうことがあるため、使いづらくなります。ユーザーによっては、要素を区別するために高いコントラストが必要です。また、UIがあまりにソフトで、陰影の差がほとんどない場合は、ユーザーの質の悪い画面にはデザイン要素の区別がつかない可能性があります。
まとめ
ニューモーフィックなデザインは、ユーザーインターフェースデザインの分野に新時代を切り開きました。スキューモーフィズムとミニマリズムの融合でありながら、ユーザーに比類のない体験を提供します。このブログでは、ニューモーフィックなデザインの重要な側面や、そのメリットとデメリットを説明しています。
ニューモーフィズムの概念が機能する要素を理解するにはこれで十分です。まだ新しいトレンドであるため、その方向性を実験し、それが提供する新鮮な視点を探るべきでしょう。こういったデザインを試して結果を確認し、実際に実行可能かどうかをユーザーに知らせる役割は、デザイナーが担っています。