Webサイトやアプリのプロトタイプの制作をしていると「あれ?このページからここに飛んで……ん……どこ行った??」ってなることありますよね。
そこで「画面遷移図」を作り全体を俯瞰できるようにするのですが、プロトタイプにデザイン上の修正などが入ると「画面遷移図」のほうでも修正を入れて……
なんてことをやってるうちに記憶からふっ飛んだアイデア、これまでに何個ありましたか?「帰ってこーーーい!」――そんな叫びも空しく、消し飛んだアイデアは簡単には帰ってきてくれませんし、またそういう失われたアイデアほどシャレたアイデアだったりするもんなんですよね。
そんな時は「Prott」をお使いになってみてはいかがでしょうか?
「Prott」は、株式会社グッドパッチが提供するWebサイトやアプリを開発するデザイナー、エンジニア、ディレクターの開発チームためのプロトタイピングツールです。
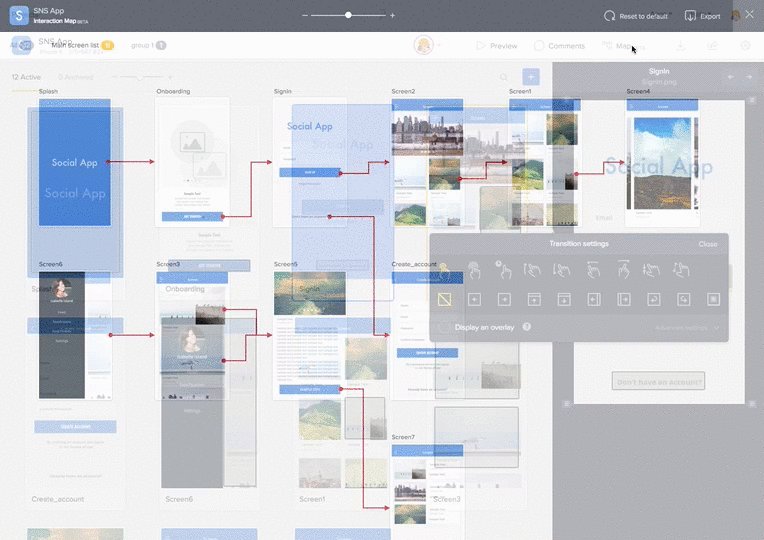
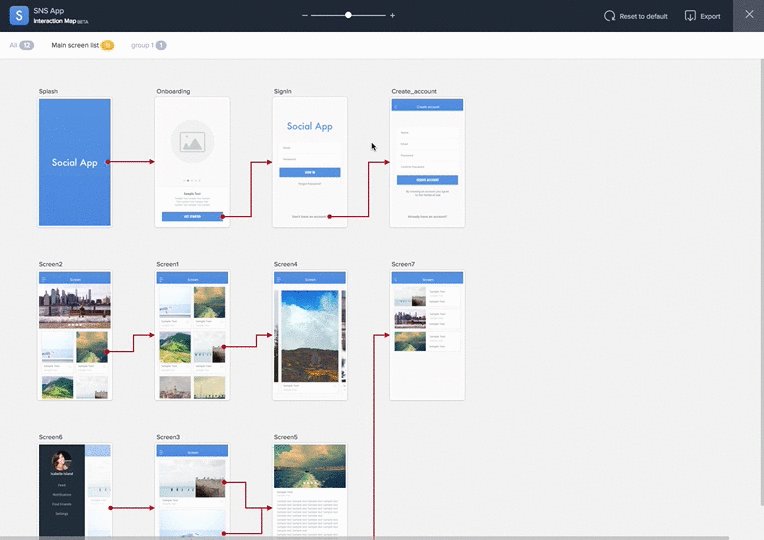
同ツールは本日20日、プロトタイプを作成すると自動的に画面遷移図も書き出してくれる「画面遷移機能」(β版)を追加したことを発表しました。
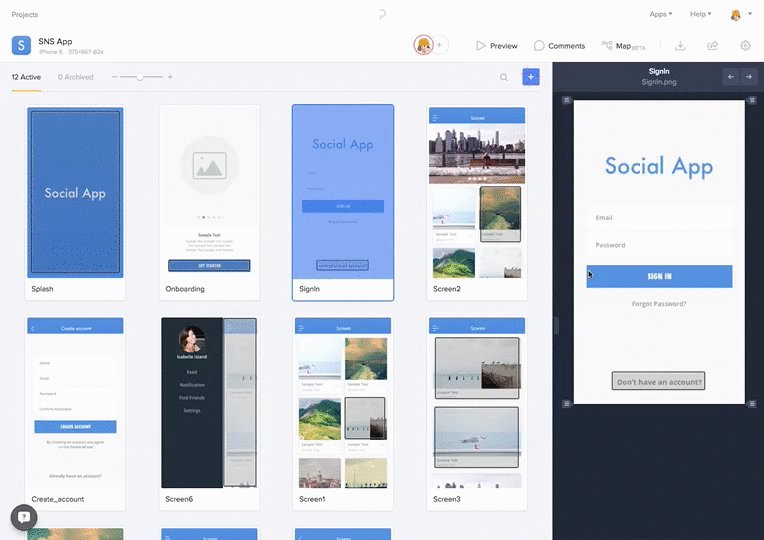
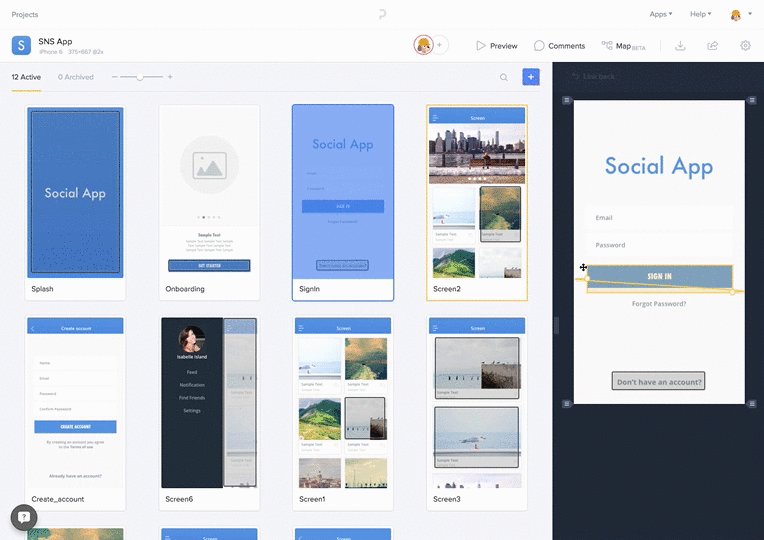
▼「Prott」画面遷移機能

画面遷移図が自動で書き出されるということは、プロトタイプを更新するだけで画面遷移図のほうも更新されることになります。
さらに同機能では、自動で書き出された「遷移線」の編集も直観的な操作で行うことができ、より全体を俯瞰しやすくなっている印象です。プロトタイプ画面だけ眺めていても、なかなかユーザビリティを向上させるアイデアって出てこないですしね。
さらに「Prott」上で作成したプロトタイプおよび画面遷移図はPDF/PNGファイルで出力できます。これでチーム間だけでなく、クライアントとも「全体イメージ」を共有しやすくなりますね!
ちなみに上記機能は「Proプラン」以上から利用可能となりますが、本日から8月2日の間までの新規申込者には「30日間」、既存ユーザーには「2週間」の無料トライアルが提供されるそうです。
▼ Prott
価格:1900円から (無料版の場合、1プロジェクトまで作成可能)
公式ホームページ:https://prottapp.com/ja/
プロトタイプやワイヤーフレームとにらめっこをしていることに疲れた方は、ぜひ「Prott」をお使いになってみてください!