2016年は、明らかにデザインツールの年でした。
新しいツールがリリースされ、既存のツールは新機能が取り入れられて改良されました。
今回は、2017年に注目のデザインツールをいくつかピックアップしてみました。
これらのツールは、デザインツールのユーザー間コミュニティにおける人気に基づいて選んだもので、いくつかを適当に選んだだけではないことを保証します。
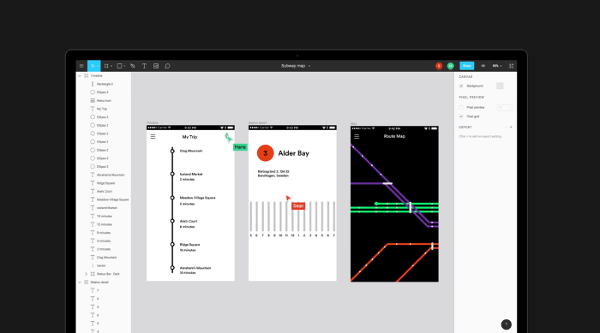
1.Figma

Sketchが人気になるにつれて、ベクトルベースのドローソフトが、ますます主流になってきています。
Figmaは、デザインツールセット上で使うことが出来るリアルタイム共同編集機能がある点で注目されています。
プログラマーがリアルタイムに、あるプロジェクトに自分の持つコードを加えることができるように、Figmaでは離れたところにいる複数人のデザイナーが共同作業することを可能です。
もしかしたら、二人以上のデザイナーがどのくらいの頻度で同時に同じプロジェクトに取り組んでいるのか、疑問に思われるかもしれません。
しかし、チームメンバーがプロジェクトを見ていて、会議でフィードバックを提供するのと同時にプロジェクトを修正しているといった場面を想像してみれば、Figmaはまさにもってこいと言えるでしょう。
公式サイト: https://www.figma.com
さらに詳しく: https://medium.com/figma-design
コミュニティ: https://www.facebook.com/figmadesign/
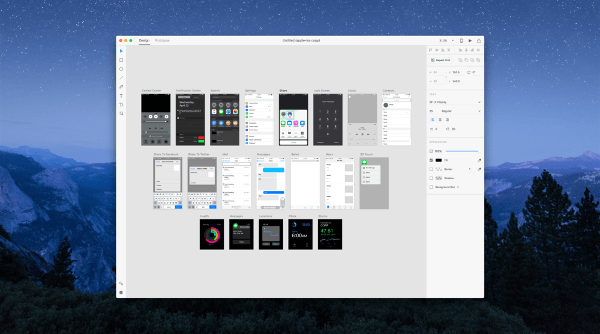
2.Adobe XD

あまり知られていない事実ですが、Adobeは長い間プロトタイピングに深く関与していました。
Adobeは2012年に”Edge Tools”を発売しましたが、残念ながら2015年に発売を中止しました。
しかしながら、2016年にAdobeXDとともに戻ってきました。
XDは、多くのアートボードとともに、クリックスルー・プロトタイプを構築することによって簡単なプロトタイピングを可能にした、ベクタードローイングアプリです。
ユーザーの中には、XDがSketchの模倣である、あるいはSketchやInVision、Sketch and Craft(以前はSilverflowとして知られていたもの)を組み合わせただけだと言う人もいます。
AdobeがXDの改良を続け、その他のAdobeソフトウェア間との連結性をより一層強めていく可能性はあります。
さらに、Mac OS X専用であるSketchとは異なり、XDはWindowsでも利用することができます。
公式サイト: http://www.adobe.com/products/experience-design.html
さらに詳しく:
https://blogs.adobe.com/creativecloud/tag/xd-product-updates/?segment=design
コミュニティ: https://www.facebook.com/AdobeExperienceDesign/
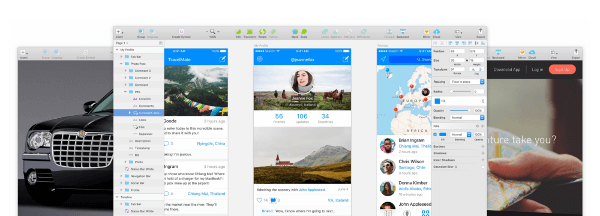
3.Sketch & Plugins

2016年11月にリリースされたSketch41は、Nested Symbol Overridesのような様々な新機能を公開しました。
デザイナーは、しばしばSketchについてこう述べています。
独立型アプリとしてのSketchよりも、むしろMeasureやContent Generator、Icon Stamperのようなプラグインが生産性を上げるのに役立っている、と。
2017年は、Sketchの改良版とバラエティに富んだプラグインの年になるでしょう。
公式サイト: https://www.sketchapp.com/
プラグイン: https://speckyboy.com/plugins-sketch-app/
さらに詳しく: https://medium.com/sketch-app
コミュニティ: https://www.facebook.com/sketchapp/
4.Zeplin

Zeplinは、Sketch用の最も有名なプラグインです。
Zeplinを使用することで、開発者はArtboard内でUI Specsの階層を簡単にチェックすることができます。
さらに、開発者はArtboard上にコメントをしたり、Zeplinを通じて開発のために必要なアセットを直接ダウンロードすることができます。
Zeplinを使用すれば、デザイナーはUI Specsを個々に描く必要がありません。
また、開発者にとっても、デザイナーによって誤って放り出されたスペックやアセットを手動で要請する必要がなくなります。
公式サイト: https://zeplin.io
さらに詳しく: https://medium.com/zeplin-gazette
コミュニティ:https://www.facebook.com/zeplin.io/
5.Stage & Gallery

GoogleによってPixateとFormが買収された後に、両チームは現在、共同で新しいデザインツール開発に取り組んでいます。
Galleryがデザイナーのためのコラボレーション・ツールである一方で、Stageはインタラクション・プロトタイピング・ツールとなっています。
しかしながら、これより先の付加機能については、まだ公開されていません。
これら2つのアプリが、完全にGoogleクラウドのプラットフォームを使用するのではないかと推測する人もいますが、どちらにしても、2つのアプリは来年発表される予定となっていますので、その時にはすべてわかるでしょう。
公式サイト: https://material.io/stage/, https://material.io/gallery/
6.Framer

デザイナー向けのプロトタイピングツールとは異なり、Framerはコーディング(Coffeescript)をプロトタイピング用に利用しています。
この特集に記載したすべてのプロトタイピング・ツールの中で、最も高い学習曲線があるのはFramerです。
旧バージョンでは、デザイナーは暗号で手動でタイプしなければなりませんでしたが、2016年の夏には手動コーディングを減らすために、改良バージョンがリリースされました。
公式サイト: https://framerjs.com/
さらに詳しく: https://blog.framerjs.com/
コミュニティ: https://www.facebook.com/groups/framerjs/
7.ProtoPie

ProtoPieを利用すれば、シングルラインコード無しで、マイクロインタラクション・プロトタイプを作ることができます。
ProtoPie以外のツールを使うと、デザイナーはプログラミングの観点から、暗号化とフレーム設計が必要となります。
ProtoPieはデザイナー向けのツールとして、デザイナーの視点から、インタラクションを再解釈できるように開発されました。
他のプロトタイピング・ツールとは異なり、ProtoPieを使って作られたプロトタイプは、単にそのプレビューをモバイルスクリーンで映し出すだけではありません。
むしろ、ProtoPieは身体的な面で、マルチフィンガージェスチャーや、センサー使用、装置間におけるコミュニケーションをテストすることを可能にしています。
そして、現実的なコンテキストの中で、高性能な装置の機能の大部分を使用したプロトタイプをつくることを可能にしています。
近年では、ProtoPieは条件つきのインタラクションを可能にするため更新されました。ProtoPieのWindows版は、現在準備中です。
公式サイト: https://www.protopie.io/
さらに詳しく: https://blog.protopie.io/
コミュニティ: https://www.facebook.com/protopie/
新しいデザイン・ツールは近い将来、マーケットで大きく取り上げられ、更なる発展を遂げるでしょう。
新年を機に、以前のツールにこだわるのはやめて、より生産性の高いツールを使ってみるのはいかがですか?今回の特集で紹介したツールは、最初のステップとしておすすめできるものばかりです。
※本稿は「The most promising design tools you should try in 2017」を翻訳・再編集したものです。