現代では紙の出版物はすっかりオンラインへと移動してきました。しかし雑誌で行っていた手法をオンラインでもそのまま取っているだけでは十分ではありません。
次々に登場してくる新たな競争相手と渡り合うため、新たなデザインを取り入れなければなりません。
そんな時に参考にしてほしい、2017年のトレンドを7つご紹介します。
-
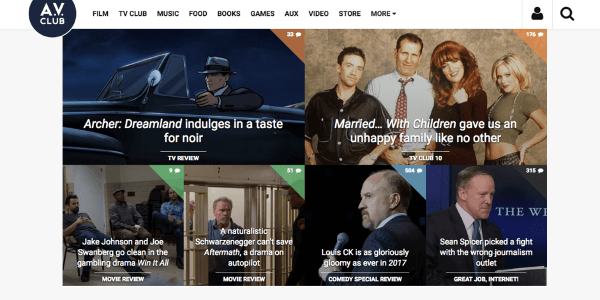
1.一押しコンテンツははっきりと
ただ記事を並べるだけでなく、特集や一押しの記事をはっきりと目立たせましょう。

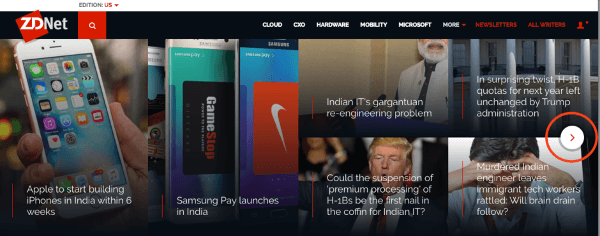
ZDNetはグリッドとカルーセルを組み合わせた、おもしろいレイアウトを採用しています。大小のサムネイルが混在しています。

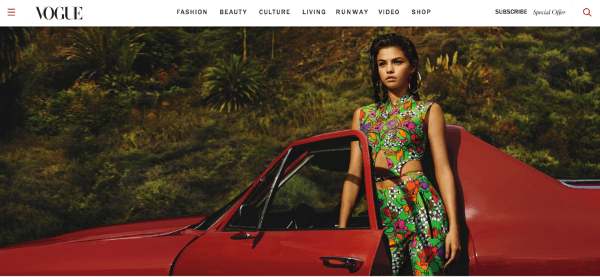
グリッドにも様々なバリエーションがあります。Vogueは特集記事のウィジェットが画面全体に広がっており、読者の視線を引き付けます。
-
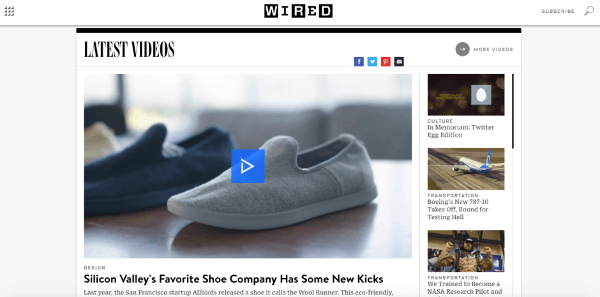
2.通常のニュース一覧に動画を含めよう
かつてないほど、読者は動画を見るようになっています。動画はエンゲージメントを高めるだけでなく、ソーシャルメディアでのシェアも多くなります。今や人々は記事を読むよりも、モバイルデバイスで動画を視聴するのを好むようになっているのです。

-
3.タイトルと概要で要約を提供
InShortはニュースを60単語で要約するというトレンドを始め、大きな成功を収めています。多くのサイトで同様の手法が行われており、タイトルに加えて要約を表示することで記事を開く前にどういった内容かを読者に知らせています。これにより読者は記事内容を判断し、もっと読みたい記事かどうかをすぐに決めることができるのです。

-
4.フォントにも気を遣おう
興味を引くタイトルや写真はもちろん重要ですが、フォントも大きな影響力を持っています。フォントサイズや行の長さ、行間の取り方で読みやすさが大きく変わります。またフォントの選択ひとつで、読者が脳内で情報を処理する難易度も変わってきます。

-
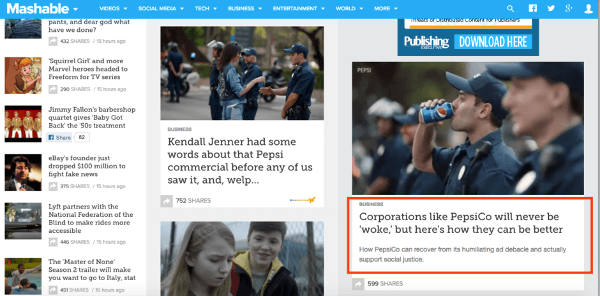
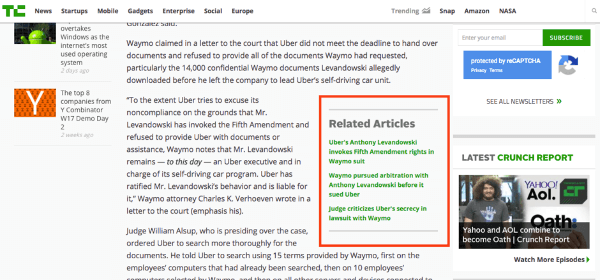
5.類似のコンテンツを提示しよう
オンラインマガジンは数百、数千の記事を抱えています。ひとつの話題を何日も追跡している場合もあるでしょう。類似の記事を読者に提示する場合には、専用のセクションを設けてそこで行いましょう。リンクをいくつも貼りつけるだけでは、ごちゃごちゃして記事が見づらくなってしまいます。

-
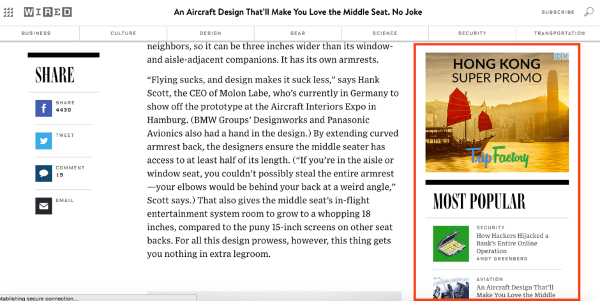
6.サイドバーは固定しよう
記事タイトルやナビゲーションバーを固定するデザインはよく見られますが、最近ではサイドバーも固定するようになってきています。記事をスクロールしてもサイドバーは移動しないようにすることで、読者はいつでもそこにアクセスすることができるようになります。

-
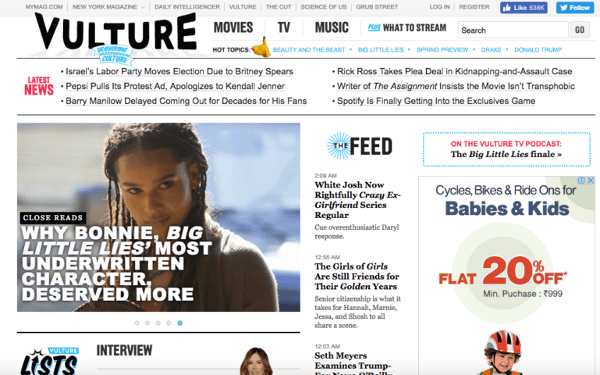
7.トップページはカスタムメイドしよう
従来のブログスタイルとは異なり、オンラインマガジンではトップページを全てカスタムして作るようになってきています。ページのレイアウトによりカラムの幅を変えたり、複数の記事を読者に提示したりと柔軟なデザインが行えます。

オンラインマガジンは、これまでのようなスタイルでは競争していくことはできません。
どういったレイアウトが最適かは試行錯誤していく必要がありますが、これからはプロの力を借りながら、コンテンツの質に相応しいデザインも作っていく必要があるのです。
※本記事は、Top 7 Trends for an Online Magazine to Follow in 2017を翻訳・再構成したものです。

























