Webサイトにベストマッチする書体を2種類選んで組み合わせるのは、とても一般的な手法です。
原則として、デザイナーはヘッダー用に1つのフォントを選択し、本文テキスト用に別のフォントを選択します。 ヘッダー用フォントは、注目を集めるために、ファンシーでと大胆なフォントになります。 本文テキスト用フォントは、読みやすく単純なものが多いでしょう。
この分野でも人気のオプションや流行発信源となる人がいます。
Webサイトのデザインにおけるこのステージでは、クリエイティブな仲間がたくさんいますが、前進し続けるには、リフレッシュや革新が必要です。そして最近カンフル剤となる出来事がありました。
Webデザイン界のタイポグラフィにおける最新トレンドは、中空フォントとソリッドフォントの組み合わせです。
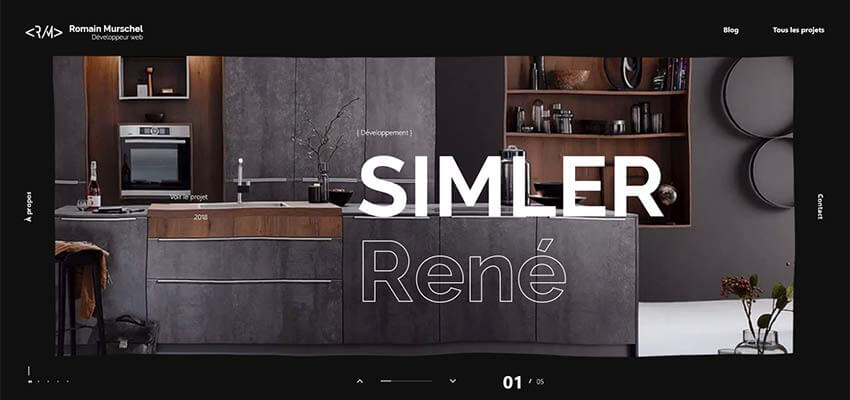
Romain Murschel
Romain Murschelの個人用ポートフォリオは良いアイデアの一例です。この小さな流行の先駆者と言えます。
中空フォントとソリッドフォントを使用して、スライダーに表示されている各プロジェクトの名前を強調しています。 その独創性と複雑な美しさのトリックは人の目を引きつけます。そしてまた、ウェブサイトの超近代的なデザインと完全にマッチしています。
タイトルは比較的大きいですが、訪問者を圧倒したり圧倒したりすることはありません。 背景の美しい画像から注意をそらすこともありません。 ただ素敵に配置されただけで、うまく機能しているのです。

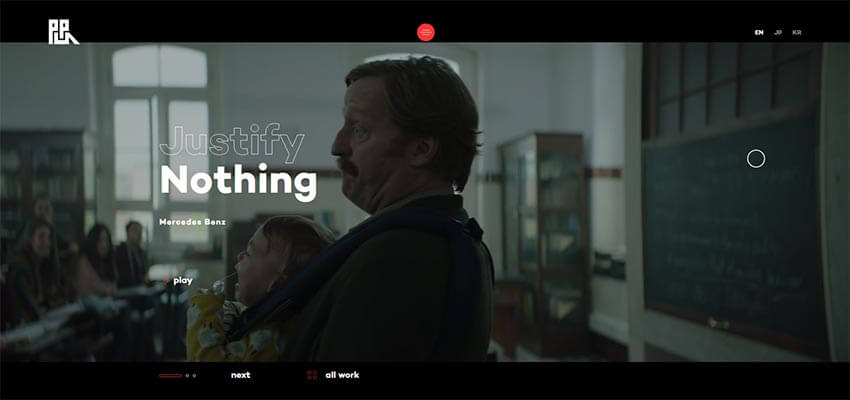
Production Portugal
Production Portugalも優れた例の一つです。 一面の美しいビデオ画像とされたヒーローエリアには、キャンペーンのスローガンが2つ表示されています。
「Nothing」が最初の瞬間から見る人の目を襲い、次に「Justify」がインパクトを加え、素晴らしい効果をもたらしています。

Addict Rave
前の例と同じように、Addict Raveにも背景をビデオ画像にしています。
対照的に、大きいサイズでタイトル設定されているだけではありません。ソリッドフォントと中空フォントをチョイスし、空間を2つにはっきりと分けました。
「Addict」の文字は明らかに強調され、「Rave」の文字はそれを完璧に補強する存在となっています。

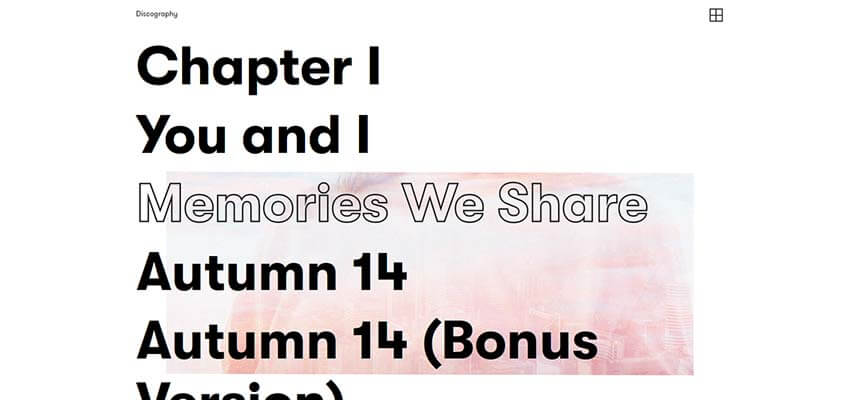
Coveo Music
このトレンドはしっかりした基盤をもとに流行しており、いくつかの良い実例となるアプリケーションがあります。
まず第一に、この組み合わせは、Coveo Musicの場合のように、選択した単語を強調するために使用できます。
ここではスライダーの複雑な仕組みが見られます。 私たちは最初に作品の名前のリストによって迎えられます。 タイトルの上にカーソルを置くと、画像が表示され、タイトルの状態が黒一色から白抜きに変わり、それが現在の選択であることを知らせます。
きちんとしてスマートな技法です。

Tilt Story
お分かりの通り、ソリッドフォントと中空フォントの併用は、言葉をたちまち活気づけることができます。
視覚的に明るくすることで、他のものをわずかに暗くし、視覚的に重みを与えます。 優雅で洗練された見た目から、中空フォントは目を引きます。
Tilt Storyの例を見てみましょう。 プロジェクトを実行しているチームは、このトリックを使用しています。 彼らは作品の名前を際立たせつつ、代理店のネームプレートをファンシーで流行りのスタイルにしています。
ここで最初に読む文字は「Biting back」ですが、逆さまの「Tilt」もやはり2番目に目を引きます。

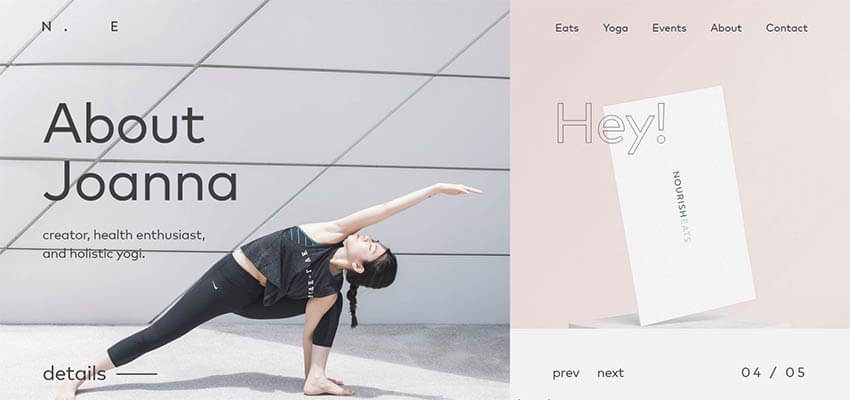
NourishEats
このトレンドが流行している2つ目の理由は、余分な労力を費やすことなく、アクセントを自然に配置して、補完的な要素を設定できることにあります。
NourishEatsの例を見てください。 左側が右側よりも優先されている非対称のフロントページで観客を迎えています。他にも色々なことにアクセントの演出が見受けられます。
レタリングのスタイルもアクセントの強弱を演出しています。 「About Joanna」は、繊細で吹き抜けた「Hey」よりもソリッドで太字に見えます。

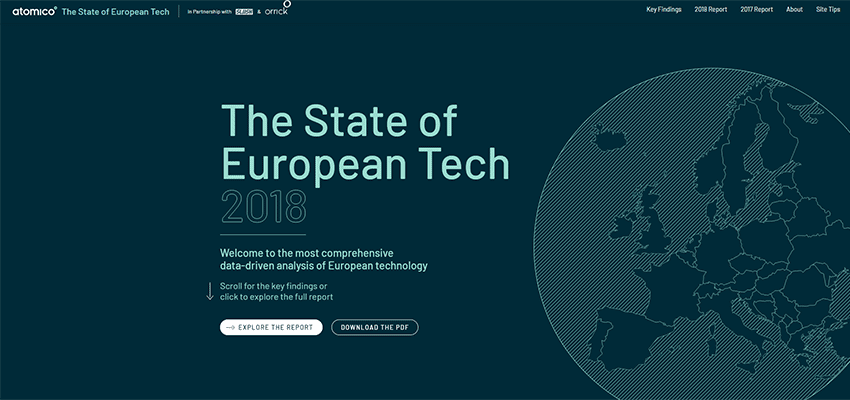
Year in Review by Green Chameleon / The State of European Tech
Green ChameleonとThe State of European Techによる年間レビューは、同じ戦略を採用しています。
どちらのWebサイトも、プロジェクトの名前を表示するためのソリッドフォントと、年を示すための中空フォントを使用しています。
最初の例では年は背景に置かれていますが、2番目の例ではテキストブロックの主要な部分にあります。 どちらの場合も、比較的目立つように見え、完璧な追加要素として機能しています。


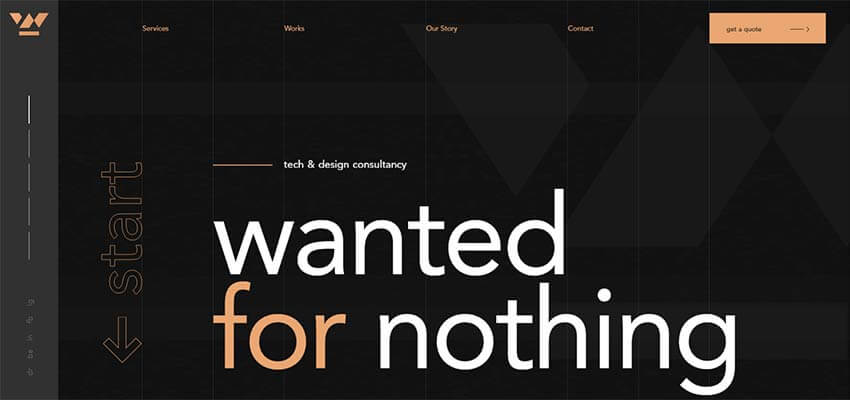
Wanted for Nothing
Wanted for Nothingの場合、画面上の他の項目の印象をミュートする、ソリッドフォントのタイトル文字に目が行きます。
しかし、「start」という文字が中空フォントなので、構図の中で本来の位置を自然に占め、ユーザーのアクションを促進します。

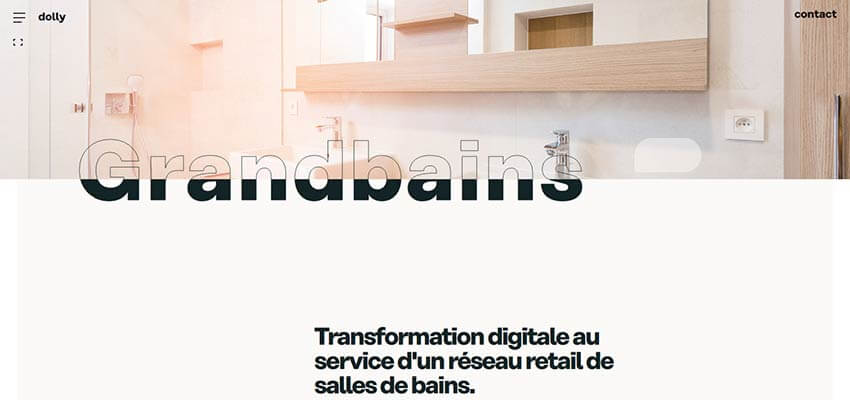
Dolly – Agency / Vincent Saisset / Betamatters
このトレンドはタイポグラフィを装飾的に見せ、メッセージ性を大きくするための素晴らしい方法と言えます。以下のDolly-Agency / Vincent Saisset / Betamattersの3例を見てください。
Dolly Agencyのデザインを支えるクリエイティブチームは、2つではなく1つの単語内にトレンドを取り入れています。
結果として、タイトルを背景に完全に溶け込ませると同時に、メッセージを表示するという興味深い手法が見られます。
太字で堅牢な始点と繊細でエレガントな終点を一つの文字に混在させ、簡単に注目を集めることに成功しています。

Vincent SaissetのWebサイトでは、このソリューションを使用して、ポートフォリオが平凡なものと化するのを回避しています。
このサイトのレギュラータイトルリストは、アートワークを提示するだけでなく装飾的な役割も果たしおり、全体的な芸術的雰囲気を増長しています。

Betamattersのサイトには、巨大なヒーロー領域があります。それにもかかわらずネームプレートとウェルカムメッセージが目立たざるを得ません。
これは、中空フォントとソリッドフォントのタイポグラフィ的に素晴らしい組み合わせと言えます。
たくさんのワイヤーとシリンダーを使ったデジタル風のデザインです。会社名の中空フォントは立体的で、手袋のようにぴったり収まります。 ウェルカムメッセージはソリッドフォントで描かれており、構図的にも合います。 このデザインは抜群に際立っています。

縁取りフォントとソリッドフォントは効果抜群の組み合わせ!
ヒーローセクションに、ヘッダーや導入しやすいウェルカムブロックを設定し、魅力的に仕上げるのに使用される字体には、見慣れた組み合わせがあります。今、私たちはこの手法の変化を目の当たりにすることになります。
この変化はまったく新しいものではありませんが、賢くスマートです。 タイポグラフィのために中空フォントとソリッドフォントを混在させることは非常にシンプルでエレガントなため、ユーザーは抵抗なく受け入れます。この小さなソリューションは、定評のある旧来の手法を改善しました。
このテクニックは物事を邪魔にならない方法で面白くすると同時に、物事を詳細にかつ巧みに強調します。 実際のアプリケーションもあります。
この組み合わせによって、信じられないほど実用的な効果が得られるのです。