新しいフレームワークデザインについて考えるようになった経緯
製品デザイナーとして、多くの分野で経験を積んできた私は、1年前、スカンジナビアのプロジェクトに取り組む有名モバイルアプリケーション開発チームに参加しました。チームは、そのプロジェクトにおいて使用予定のNative Reactテクノロジを既に確立していしました。
これが、私にとって最初のNative Reactプロジェクトでした。その頃、私にはNative Reactを使った経験がなく、私はフレームワークについて調べてから、その仕事を始めなければなりませんでした。チームをサポートするために、すべてをゼロからデザインしたのです。
AndroidとiOSをカバーするため、私はコーディングに多くの時間をかけました。デザインを標準に合わせるということは、デザイナーが時間をより多くかけるところで、そこで私はユーザーエクスペリエンスの向上も検討しました。私がその時、ペンと紙を手にして考えたことがこれです。
コーディングするデザイナーのために私が改善したいこと
・iOSやAndroidなどのさまざまなプラットフォームでのコーディングの時間短縮
・iOSやAndroidのスタンダードについて心配する時間をなくす
・デザイナーが来て助けてくれるとの依存度を下げる
・コードの美しさを保つ
・製品デザイナーとしてユーザーエクスペリエンスの向上により多くの時間を費やす
そこで見つけたもの
私は、デザイナーがソリューションを作成するのをサポートするさまざまな機能を持つNative Activeフレームワークをインターネットで見つけました。それらにもいくつか問題があったのです。
・フレームワークでは、サードパーティ製プラグインの使用に制限があること
・要素にカスタマイズを追加に、フレームワーク内の制限があること
・同じものでも異なるプラットフォームでは色を追加することはできない
・さまざまな種類の複雑なデザインパターンがある。
フレームワークには、作業方法や情報のレイアウトにさまざまなバリエーションがあるため、デザイナーの助けを借りずに、開発者がそれらを使用して作業すると、混乱を招くことがあります。
フレームワークをデザインすることの目的は、複雑でなく、適切な階層を持つフレームワークにするということでした。
アトミックデザイン
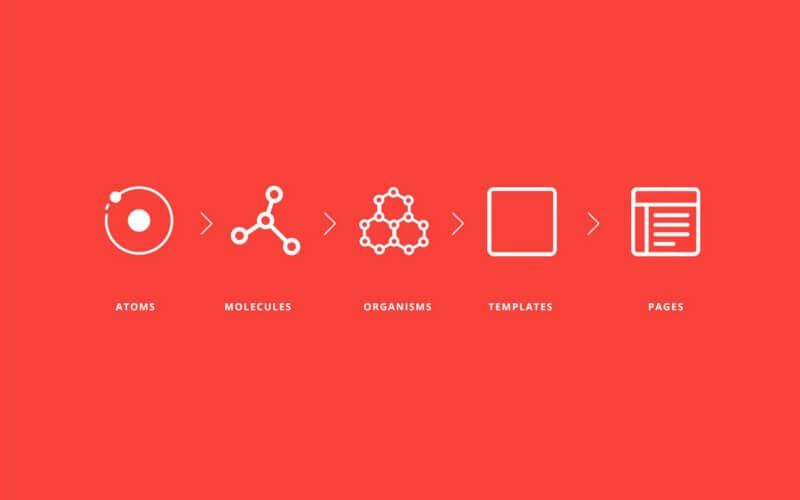
様々な記事を読んでいるとき、アトミックデザインという手法の説明に何度か遭遇しました。アトミックデザインの利点は、再利用できるようデザインできることです。読み進めているうちに、アトミックデザインについて説明する次の画像を見つけました。

リソース – https://medium.com/the-andela-way/https-medium-com-edwinkato-atomic-design-bc3c77a5cb1a
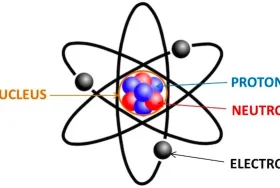
原子 – 原子はアトミックデザインの最小要素です。テキスト/入力ボックス、テキスト、ボタン、および段落。 2つ以上の原子の集まりは、分子と呼ばれる次のレベルを作り出します。
分子 – 分子は個々の要素の組み合わせです。分子は原子に意味をもたらすもので、例えば、ボタンのある検索は分子です。
有機体 – 有機体を形成するのは、共に機能するさまざまな分子の組み合わせです。有機体の最も一般的な例は、メニュー要素とフォーム要素です。
テンプレート – テンプレートは、レイアウトの青写真を作成する組み合わせです。
ページ – ページはテンプレートを視覚的に表現したものです。アプリケーションでデザインしているものを示しています。デザイナーはテンプレートを使用してページを作成します。
アトミックデザインの利点
アトミックデザイン手法は、再利用が簡単にできる要素を作成するのに役立ちます。要素は、より少ないコード行数で作成され、コンポーネントを変更しても、ユーザーはコード内の場所を変更する必要はありません。さらにテンプレートを使用すると、プロトタイピングプロセスを簡単かつ迅速にすることができます。コンポーネント用に作成するコードに制限はなく、書いたコードは他の場所でも再利用できるからです。
firstBornで期待できること
・firstBornは、モバイルアプリケーションを無制限に作成可能
・その潜在能力を最大限に活用することが可能
・開発者がコードをより有意義に管理するのを助ける
・最初にAndroidに設計したのなら、iOSのために再コーディングの必要はなく、最初にiOSのためにコーディングしたなら、フレームワークがAndroid用にデザインしてくれる
・異なるプラットフォームでも異なる色のセットを使用可能(iOS / Android)
firstBornは、モバイルデザインガイドラインの基準を適切に保つのに役立ちます。
簡単メモ
ここからGitHubリポジトリにアクセスできます。