邪魔なポップアップ広告をブロックするために、「アドブロックプラグイン」を利用する人が増えています。自社のウェブサイト広告に力を入れている企業にとっては、残念なニュースですね。
でも、ご安心ください。アドブロックユーザーを検出し、あなたのサイトに対するブロックを無効にするように促す方法があります。ほんの数行のコードでプラグインを設定し、メッセージの表示方法をカスタマイズすることができます。
ページ全体のアドブロックを解除したり、モーダルウィンドウを追加したり、ページ上部に小さなメッセージを追加したりできます。全てが実行可能な選択肢です。アドブロックの総利用者数が間違いなく変化するでしょう。
BlockAdblock

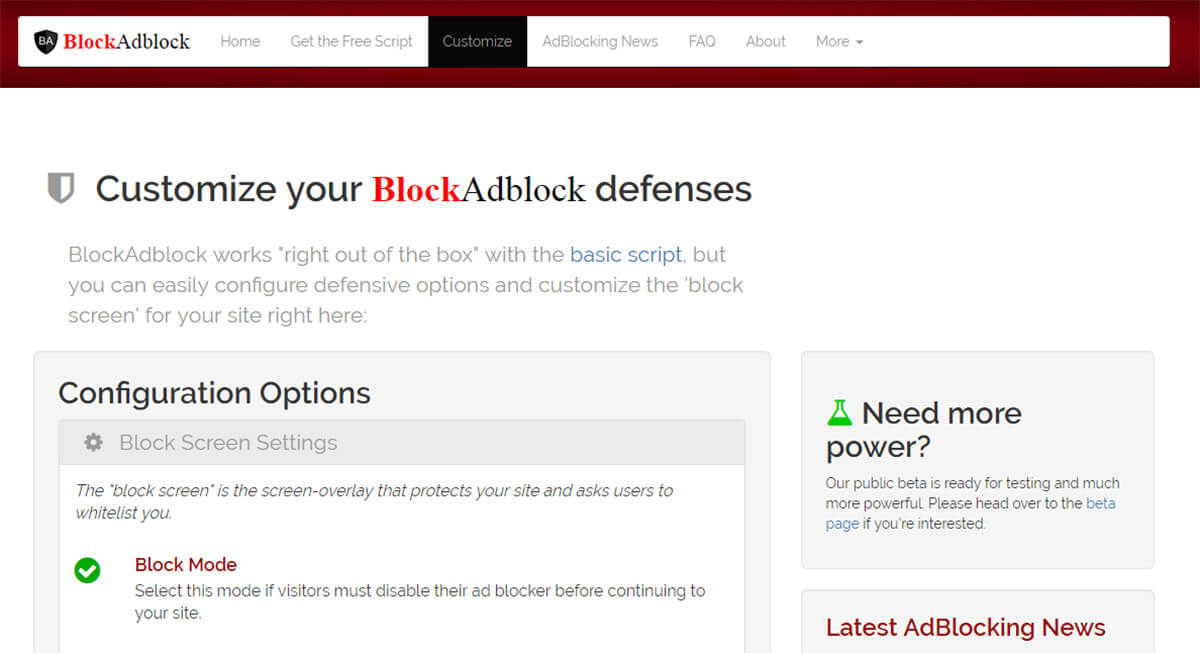
最も人気のあるスクリプトはBlockAdblockです。 完全無料のスクリプトです。アドブロック拡張機能の急激な増加にお悩みの、非技術系ウェブマスター向けに作成されています。
このスクリプトは非常に手が込んでいて、たくさんの素晴らしいオプションがあります。一番の特徴は、アドブロックスクリプトの動作方法を選択できる設定パネルです。
モーダルウィンドウで使用するメッセージテキスト、メッセージ遅延時間やカスタムカラーをカスタマイズできます。アドブロックメッセージがどのように表示方法は、主に2つあります。
ユーザーがサイトをホワイトリストに登録していない限り、
- 画面全体をブロックする
- モーダルウィンドウでブロックする(ウィンドウを閉じて読み続けることができる)
明らかにこれらの方法には、メリットとデメリットがあります。
ユーザーにホワイトリスト登録を強制すると、ユーザーの多くは反発して拒否します。
あなたはページビューを増やし続けることはできますが、あなたの要求に従う人は少なくなるでしょう。
アドブロック解除を正しく行う方法はありません。いつでも好きな時にスクリプトは変更できます。 しかし、BlockAdblockの真価はシンプルさです。
フロントエンドのコーディングがわからない場合でも、コピーアンドペーストしてアドブロック解除メッセージをすばやく実装できます。
詳細については、サイトのよくある質問のページにアクセスして、広告技術に関する関連記事を読んでください。
Adi.js

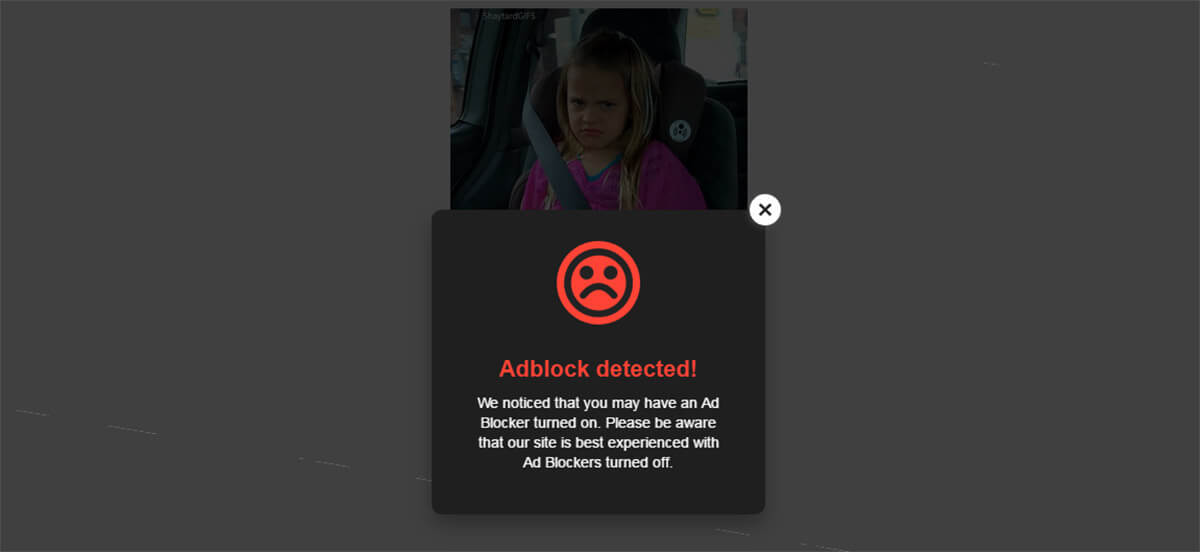
無料のAdi.jsプラグインもインストールが簡単で、非常にソフトなモーダルウィンドウスタイルが付属しています。
jQueryに対応しており、非常に軽量なので、どのWebサイトでもすばやく実行できます。
Adi.jsスクリプトは、誰かがアドブロックを使用していることを検出し、自動的にモーダルウィンドウを表示します。
実際のライブデモの視聴が、こちらで可能です。
Codepenレポジトリには、自分のウェブサイトにコピー&ペーストできるソースコードがたくさんあります。
インストールは非常に簡単にですが、カスタマイズする前に基本的なJavaScriptについて理解しておく必要があります。
ユーザーがコンテンツをホワイトリストに載せないと、Webページを読めないように完全にブロックすることができます。
また、ユーザーに読み続けることを許可する「ソフトセル」機能も使用が可能です。
また、ユーザーを新しいページにリダイレクトし、元の記事を読ませないこともできます。
機能の数と動作の軽さから、間違いなく一押しのプラグインです。
基本的なjQueryプラグインを設定するのに慣れているのであれば、Adi.jsを試してみてください。
BlockAdBlock

BlockAdBlockは、F * ck Adblockという別のプロジェクトがソースです。
所有者はより「フレンドリー」な代替スクリプトを作成しましたが、どちらも同じコードベースです。
GitHubのメインリポジトリには、コードの各行を説明するコメント付きの詳細なコードスニペットがあります。
このプラグインは驚くほど設定が簡単ですが、実際にカスタマイズするにはJavaScriptの実用的な知識が必要です。
特徴は、adblockを検出したときに何でもできることです。
このスクリプトは、adblockが実行されているかどうかを検出するだけで、その情報を関数に渡します。 関数はあなたの自由です。
自分自身でアドブロック解除方法をコーディングしたいWeb開発者に、このプラグインをお勧めします。
あなたは好きなようにコードを書くことができます。
メインサイトには、すべて同じコードドキュメントを含む実例があります。
もっと自由に使いたいのなら、このスクリプトのCDNJS版を使うことでページロード時間を短縮することができます。
Detect Adblock

Detect Adblockのスクリプトは、Adblock Analyticsという有料サービスの一部です。
そのサービスを使えば、すべてのユーザーに関する完全なデータのダッシュボード、そのユーザーのadblock設定、およびそれらの閲覧習慣に関するより詳細な情報が得られます。
しかし、誰もがAdblock Analyticsの有料会員ではありません。
ウェブマスターの中には、単純なアドブロック解除プラグインを設定して、ほったらかしにしたい人もいます。
それがまさにDetect Adblockが作成された理由です。
Detect Adblockは、誰でもアドブロック解除プラグインをを使うことができるように、無料でリリースされた縮小版です。
このサイトは、たった1ページのアドブロック解除スクリプトをインストールして実行する方法に関する手順の一覧です。
最初に非常に小さなads.jsファイルをサイトに追加してから、JavaScriptを呼び出してユーザーが広告をブロックしているかどうかを確認します。
あなたが望むことなら何でもすることができます。
詳細な解決策をプログラムするためには、JavaScriptに関する十分な知識が必要です。
このページには、自分のダッシュボードでより詳細な統計情報を無料で追跡したい場合に、Google Analyticsに情報を返信するためのディレクションも含まれています。便利ですね!
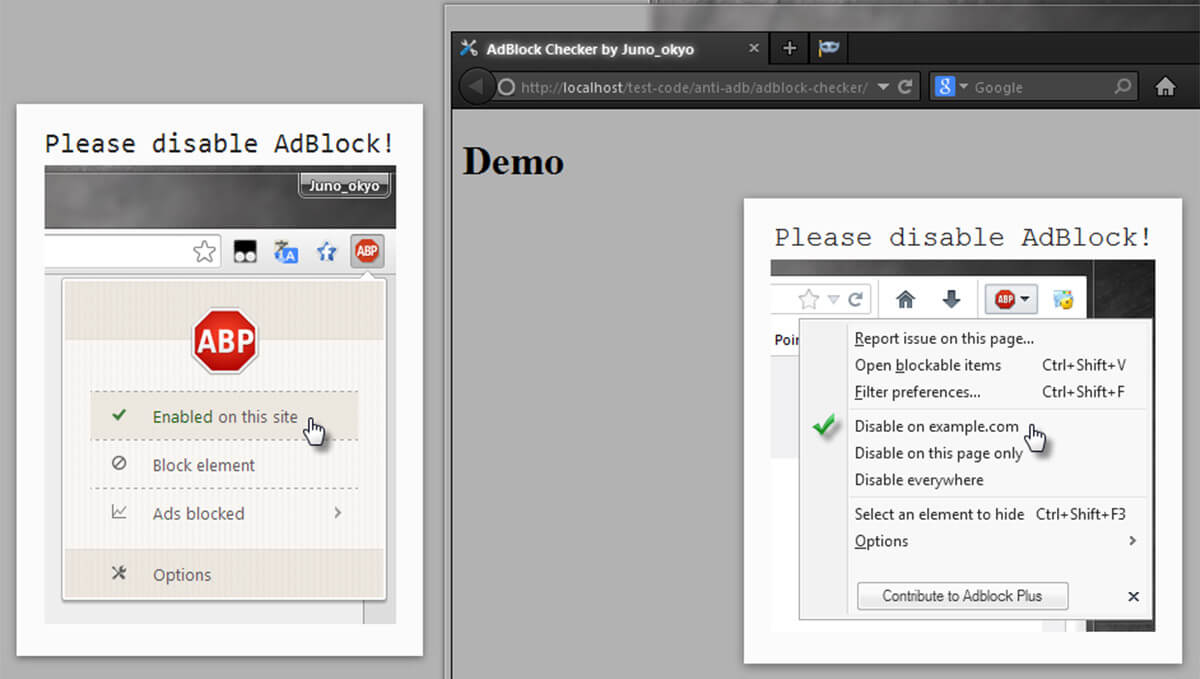
AdBlock Checker

実行したらほったらかしにできる、シンプルな無料のプラグインが欲しいなら、AdBlock Checkerを試してみてください。
AdBlock Checkerは多くの機能をカスタマイズすることが可能でありながら、すぐに使い始められるようにも作られています。
GitHubレポジトリで詳細情報を見つけることができます。
基本的に、モーダルウィンドウスタイル用の独自のCSSスタイルシートと、adblock機能を検出するための独自のJSスクリプトが付属しています。
あなたはただ、あなたのサイトにこれら2つのファイルを追加するだけ。
速攻でインスタントアドブロック解除が始まります。
JavaScriptでは、リンクURLを更新してサイトの任意のページにアクセスしたり、ウィンドウに表示されるメッセージをカスタマイズしたりできます。
非常に簡単で、カスタマイズするためにJavaScriptについての知識が必要ありません。
「自分でコードを処理したくないが基本的なカスタマイズオプションも欲しい」というウェブマスターにとっては、これは良い中級プラグインだと思います。
ご紹介したプラグインは全て私のおすすめです。
何もコードを使わずにすばやく何かをしたい場合は、BlockAdblockが最適です。
もっと細かく制御したい場合は、BlockAdBlockスクリプトを使用しましょう。
他にも素晴らしいプラグインを探しているならば、これらをチェックしてみてください:
Quit Hogging
abDetector
AdBlockCheck
##まとめ
一流のブログやWebサイトの多くは、広告を通じて主な収益化を行いながらコンテンツを無料で公開しています。
悪い広告は多くのサイトの評判を落としました。
しかし、良質でちょうどよい程度の控えめな広告方法があるはずです。
これらのアドブロック検出スクリプトが、ウェブマスターが広告収入の一部を取り戻すのに役立つことを願っています。
すべての訪問者に自分の広告ブロックを無効にさせることはできませんが、少なくとも広告がユーザーの利益を損なうことがないことをアピールすることはできます。