CSS イメージフィルターは、サイトの画像にユニークな外観を追加する簡単で軽量な方法です。かつてPhotoshop のような画像編集者の唯一の領域であった効果は、CSS を介して達成することができるようになりました。
それらは見栄えだけでなく、効果を適用するために画像を個別に開く必要がないため、時間を節約することもできます。次のプロジェクトに CSS イメージフィルターを学習して実装するのに役立ついくつかのリソースを見てみましょう。
CSS 画像フィルタ学習ガイド
ポールアンダーウッドによってCSS3 画像フィルターチュートリアル
CSS3 画像フィルターチュートリアルでは、画像や HTML 要素にフィルターを適用する方法を迅速かつ簡単に見ています。ブラウザのサポートといくつかの有用なデモについて説明します。
アレックスダニーロによるCSS フィルター効果について
CSS フィルター効果を理解することは数年前からの投稿ですが、フィルターに関する多くの関連情報をまだ保持しています。著者アレックスダニーロは、潜在的なパフォーマンスの問題に関して特に深く行きます。
Thoriq フィルダウスによるCSS フィルタ効果による画像調整
Css フィルター効果を使用した画像調整では、開始するためのいくつかのダウンロード可能なソースコードと共に、選択した Css イメージフィルターの概要を提供します。
CSS イメージフィルタライブラリ
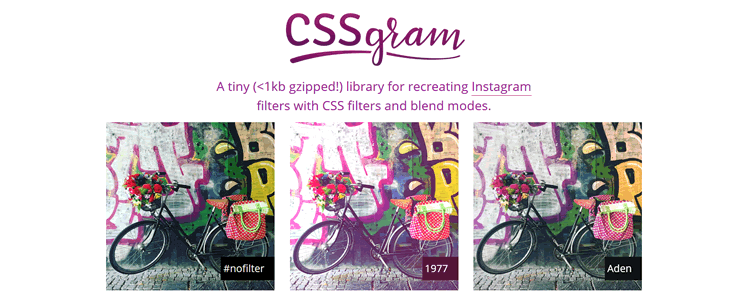
CSSGramウナウーマニ
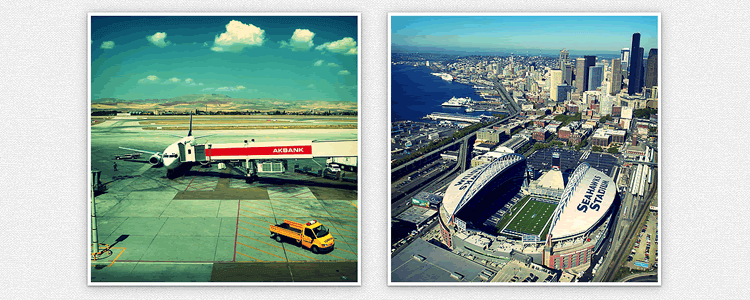
CSSGramは、ウェブ上で Instagram の人気のフィルターを再作成することを目指しています。単にあなたのサイトにライブラリをアップロードし、CSS またはサスのいずれかを介して、特別なクラス名を使用しています。

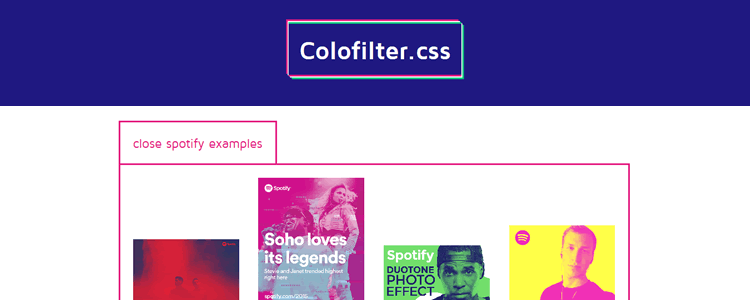
colofilterルーカス・ボノーミ
Colofilterであなたのサイトにいくつかのカラフルな「ダブルトーン」効果を追加します。効果は美しいですが、まだマイクロソフトのブラウザと互換性がありません (サファリは部分的なサポートを持っています).

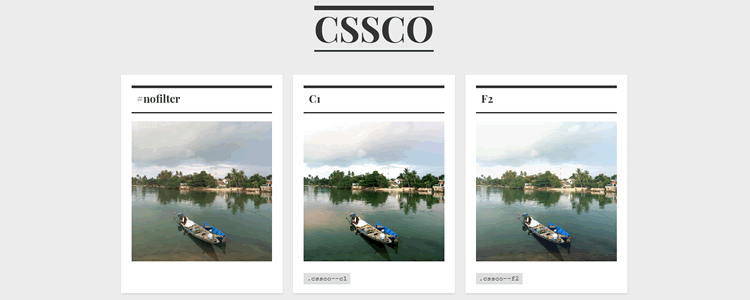
CSSCOローレンウォーラー
CSSCOは、あなたのサイトに簡単に追加することができます魅力的な写真フィルタのライブラリです。MS ブラウザと Safari は部分的にサポートされています。

遊び場 & ウェブベースの発電機
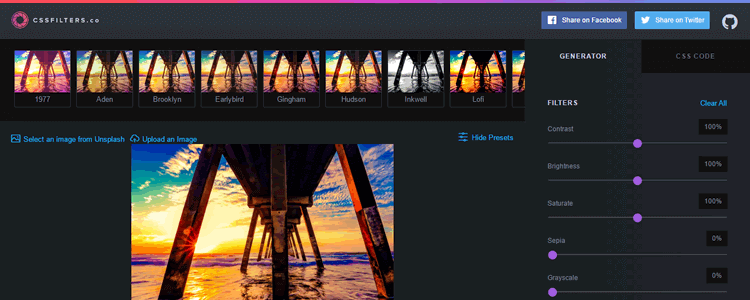
cssFilters.co Indrashish ゴーシュ
cssFilters.coは、画像をアップロードし、様々なフィルタを微調整し、素敵なインターフェイスを使用して CSS コードを出力することができます。

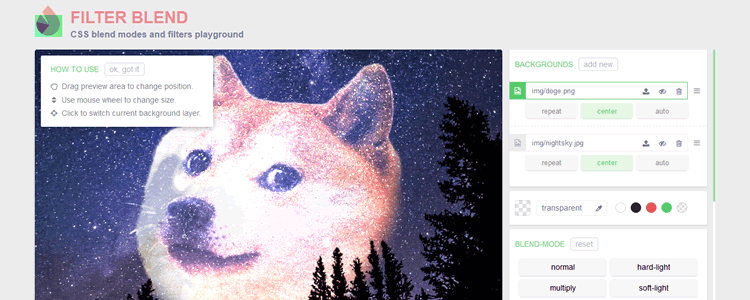
フィルターブレンドイリヤ Shubin
あなたのイメージをフィルターブレンドにアップロードし、さまざまな背景色、ブレンドモード、CSS フィルターを適用します。それはあなたがもう Photoshop を必要としないほとんどのようです!

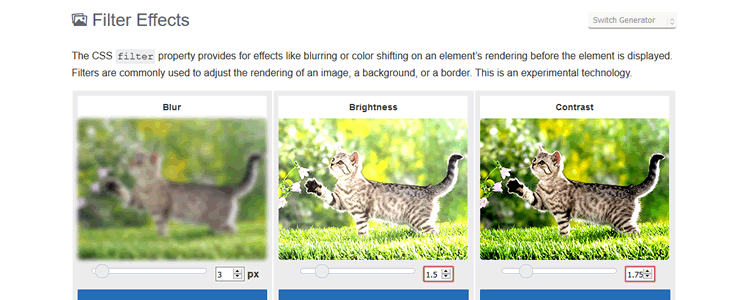
ナエームヌールによるCSSReflex フィルター効果
CSSReflex フィルタ効果を使用すると、各 CSS フィルタが実行できる内容だけを確認できます。各エフェクトの下にあるスライダーを使用して、結果を確認します。

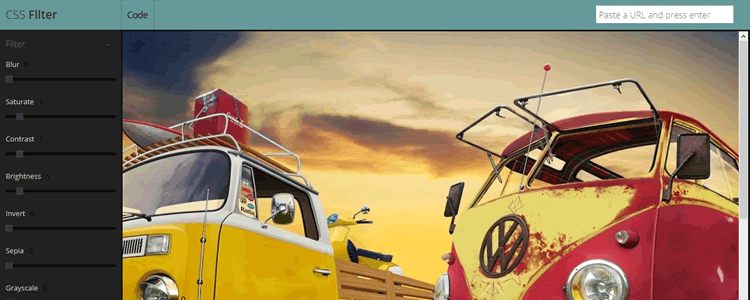
Jordano Aragão によるCSS フィルタ
あなたの心のコンテンツに様々なフィルタを微調整し、 Css フィルタであなたのサイトで使用するためのいくつかの css をエクスポートします。

JQuery & CSS イメージフィルター
tiltShiftノエルタック
tiltShiftは、JQUERY と CSS 3 フィルターを使用して人気のチルトシフト効果を模倣します。

Philter Liudas Dzisevicius
Philterは HTML 属性を使用して、ホバー効果などの CSS フィルターを有効にします。

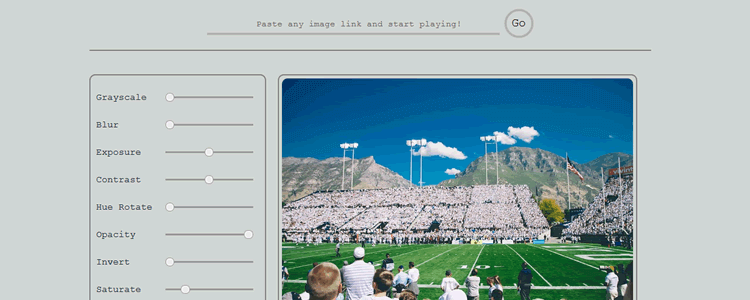
SitePoint によるCSS フィルタと JQuery のイメージエディタ
画像リンクに貼り付け、 CSS フィルタと jQuery を使用してイメージエディタでフィルタリングを開始します。

その他のツール
アザット S によってPostcss インスタグラム
PostCSS で使用するためのもので、 PostCSS instagramは、画像に instagram のようなフィルタを追加するプラグインです。
SassyFiltersパスカル Duez
サスを使用して?SassyFiltersは、クロスブラウザで設定可能な CSS-SVG フィルタのコレクションです。
CSS フィルタ開発ツール
Chrome 開発ツールを使用している場合、 CSS フィルタ開発ツール拡張機能は、簡単にフィルタを編集することができます要素パネルにサイドバーを追加します。
締結
それが判明したように、あなたのサイトに CSS イメージフィルタを追加することは非常に簡単なプロセスです。
デザイナーや開発者にとって興味深いのは、CSS でフィルターを設定できることと、クライアントがサイトに画像を追加するときに自動的にフィルター処理されることです。
つまり、トレーニングに費やす時間が減り、クライアントの利便性が向上します。実装をケーキの一部にするフィルタやツールの様々な、実験しない理由はありません。