Internet Live Statsによると、いま現在、約18億のWebサイトがあるようです。ほとんどのユーザーが全てのサイトを訪れることは決してありませんが、2021年の新しいWeb開発トレンドに各サイトが貢献しています。さらに、ITワーカーの数は、過去数十年で大幅に増加しました。これにより、戦力となるITワーカーであるために、最新の変化やトレンドを十分に取り入れる必要があります。
Web開発者はトレンドを熟知し、一歩先を読む必要があります。なぜならWeb開発基準は、実装するより先に変更になる場合がよくあるからです。今後この分野の将来はどうなっていくのでしょうか。
9位.プログレッシブウェブアプリ(PWA)
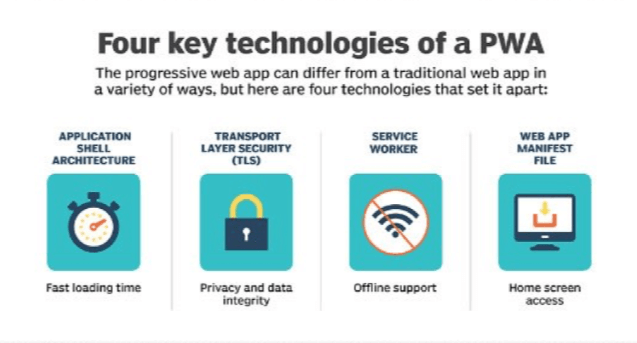
プログレッシブウェブアプリについては以前からご存知だと思います。このテクノロジーは、高品質のユーザーエクスペリエンスを実行できるため、現代の開発者や投資家から今、注目を集めています。 PWAが好まれる理由は、ユーザーがモバイルブラウザでコンピュータと同じ速度と便利さでウェブサイトを閲覧できるからです。

PWAの利点。
PWAの機能の特徴は、追加のアプリをダウンロードせずにプッシュ通知を送信することです。プッシュ通知はデジタルマーケティングのトレンドの1つです。
PWAは、次のサービスの品質を向上させました。
・Uber
・Smashing Magazine
プログレッシブウェブアプリは、インターネットの使い方から変えています。高速ですぐに読み込まれるだけでなく、ネイティブアプリのすべての機能を実行しながら、オフラインでサービスを使用できます。
8位.人工知能の開発
人工知能は、人間の行動を高レベルで模倣します。
次のような多くの認知機能を実行できます。
・学ぶ
・データ収集
・分析
多くのユーザーが、AIがほとんどのサイトにある程度関与していることを知っているので、それほど驚くことはありません。AIはウェブ開発の分野で新しい次元を生み出しました。

Web開発におけるAI。
したがって、機能的なWebサイトの開発中に、数週間のブレーンストーミングを実行する必要はありません。 AIは、高品質のサービスを提供することで、ほとんどのプロセスを簡素化します。 今日AIを使用する最も一般的な方法は、ウェブサイトにチャットボットを追加することです。しかし、これは特に機能とユーザーエクスペリエンスに関連しています。サイト開発中、AIは、展開からテストまでのほぼすべてのステップで使用されます。
7位.Webアセンブリ
Webアプリケーションを開発するときに最初に妥協してはならないのは、パフォーマンスです。ただし、JavaScriptの制限により、複雑な計算が遅くなります。これにより、ユーザーエクスペリエンスが大幅に悪化します。
これがWebアセンブリの登場の理由の1つになりました。Webアセンブリを使用すると、任意のプログラミング言語のコードを、ブラウザーで実行されるコードにコンパイルできます。 Webアセンブリには次の利点があります。 プログラミング言語やプラットフォームに依存しません。 ハードウェアに依存しません。 コードを高速に実行します。 高レベルのセキュリティを提供します。
それはすべて、小さなフットプリント、クロスプラットフォームのスクリプティング、そしてスピードという三角形に帰着します。これらの3つのコンポーネントはすべて、最新のWeb開発における重要なコンポーネントです。これが、今日のWeb開発にWebアセンブリがなくてはならない理由です。
6位.音声検索とナビゲーション
身の周りにあるほとんどのデバイスが、いまや音声検索を可能としています。それらは、スマートフォン、時計、ラップトップ、タブレットが含まれます。多くの自動車も音声で制御できます。すべては、タスクを実行するために物理的に指示する必要がないという事実に帰着します。

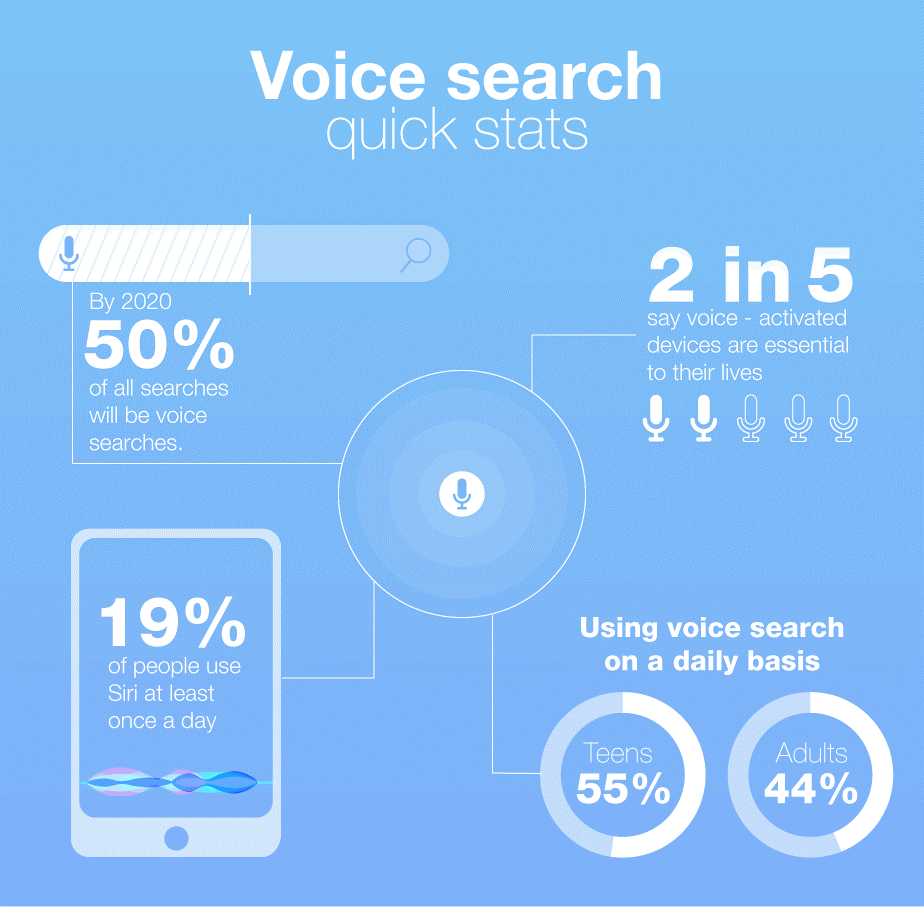
音声検索の使用統計。
潜在意識レベルで各ユーザーは、すべてのサービスが以下に述べることが可能になることを期待しています。
Web開発者はそれに応える必要があります。
Webページを介した音声検索とナビゲーションは次のとおりです。
・使いやすさ
・タスク実行の高速化
・優れたユーザーエクスペリエンス
人々は、コマンドの入力に費やす時間を減らすことを好みます。これが彼らがますます音声検索を使用する理由です。したがって、Web開発はそのような機能の実装と密接に関連しています。
5位.モバイルファーストアプローチ
適応性が、長い間Web開発のトップトレンドでした。しかし、今日では、それはすべてのサイトの自動コンポーネントとして当然とされています。これがないと、ユーザーエクスペリエンスが悪化するだけでなく、検索エンジンのインデックス評価も低下します。
今日、デスクトップよりもモバイルの方が注目されています。したがって、Web開発のトレンドの1つは、主にスマートフォン向けのサイトまたはアプリの機能の開発です。
PWAは、そのようなアプローチの実装の1つです。もう1つのオプションは、AMP(Accelerated Mobile Pages)です。これらのページはHTMLよりも大幅に高速にダウンロードされるため、豊富なアニメーションコンテンツでサイトを充実させることができます。

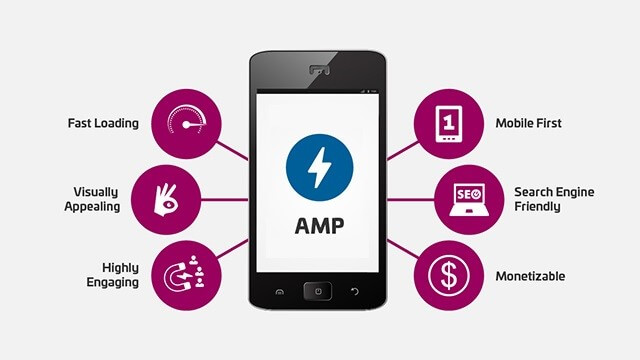
AMPの利点。
モーションデザインは、ウェブデザインの主なトレンドの1つです。ミニマルなデザインと洗練されたインタラクションが相まって、見栄えが良く、ユーザーの注意を引き付けます。モーションデザインにより、次の要素が実装されます。
・ページヘッダーの遷移
・チャート
・ポップアップ
・プルダウンメニュー
・スクロール
これらすべてが、独自のスタイルを表示してユーザーを楽しませ、行動要因を改善し、Webアプリが検索結果で上位にランク付けされるのに役立ちます。
AMPの助けを借りて、ダウンロード速度を損なうことなくモーションデザインを実装できます。したがって、ユーザーをページに留めておきたい場合は、今日からアニメーションについて見直しましょう。
4位.サーバーレスアーキテクチャ
サーバーレステクノロジーは、システムの過負荷、データの損失、および費用のかかる開発を回避する可能性を模索したものです。その結果、ソリューションの1つがクラウドコンピューティングになり、通常のサーバーに取って代わることができます。
さて、Web開発にどのように役に立つでしょう。
・開発と継続的なサポート予算を削減する。
・アプリのアーキテクチャを強化する。
・柔軟性が向上する。
サーバーレステクノロジーにより非常に迅速に実行できる最も一般的なタスクは、ファイルのバックアップのダウンロード、通知の配信、およびオブジェクトのエクスポートです。別の言い方をすれば、サーバーレスアーキテクチャはもう1つのトレンドであり、Web開発へのアプローチを劇的に変えるでしょう。
3位.レイルモデル
RAILは今日まだ作成されていません。この概念は2015年に最初に登場しましたが、2019年にのみ人気を博しました。これは、ページの読み込み時間が短縮され、サイトの優れたパフォーマンスを提供することを意味します。

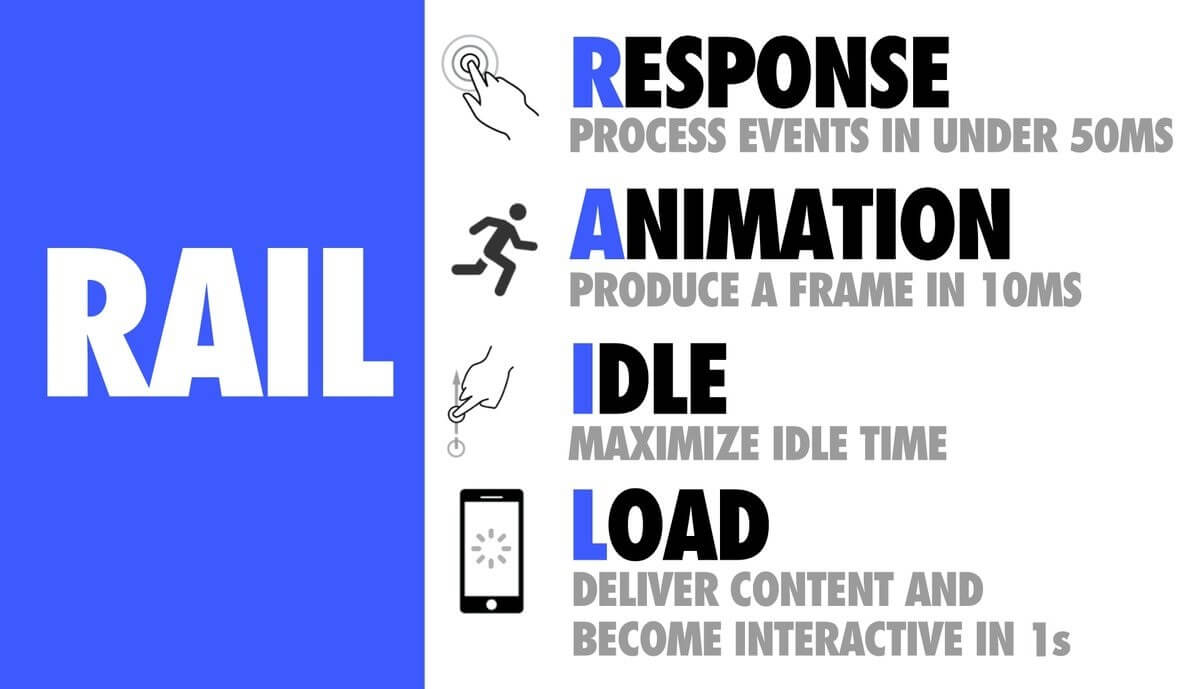
RAILコンセプトの特別な側面。
何が含まれているでしょう。
1.応答。すべての入力はほぼ瞬時に応答します。フィードバックは100ミリ秒で提供されます。
2.アニメーション。アニメーションは、スクロールとドラッグの2つの要素によって提供されます。目標は、すべてのフレームを16ミリ秒で完了することです。
3.アイドル時間。すべての要素を同時にロードする必要はありません。初期ロード中に、ユーザーが即座にアクセスしたいページの最も重要な要素をロードする必要があります。残りのブロックは、バックグラウンドでロードできます。
4.ロード。ナビゲーションバーやホーム画面などのメインページ要素は、最初の1秒でロードする必要があります。これにより、ユーザーが飽きたり、別のサイトにアクセスしたりすることのないエクスペリエンスが提供されます。
この概念は、即時のフィードバック、シームレスなアニメーションの感覚、およびすべてのアクションの迅速な実行を意味します。この概念の最長期間は1秒で、これは初期画面をロードするために必要です。他のすべてのアクションはミリ秒の間に実行されます。
2位.シングルページアプリ
今日では、ページで行われたすべてのアクション(さまざまなボタンのクリックなど)がサーバーからダウンロードされたもう1つのWebページにつながるというアプローチに固執する必要はありません。

SPAのメリット。
SPAは、サーバーとのシームレスな通信を回避するのに役立つ近年のトレンドの1つです。それはより良いページパフォーマンスを示し、高レベルのデータ保護を提供します。
シングルページアプリが人気を博しているのはなぜか。 2021年のJavaScriptフレームワークが積極的に上昇するにつれて、SPAはコンテンツの読み込みに使用されるようになったからです。これらのアプリは、ユーザーに即座にフィードバックを提供するために追加の待機時間を必要としません。
1位.MEAN-React-Vue-Flutter
上記で述べたトレンドのほとんどは、特定の技術スタックなしでは実装できません。しかし、今日では何百ものフレームワークとライブラリがあります。それらのどれが最も頻繁に使用されるのでしょうか。
まず第一に、以下を含むMEANスタックのことです。
・MongoDB –データベース管理システム。
・js –フレームワーク。モバイルアプリとウェブアプリに優れた機能を提供します。
・js –フロントエンドフレームワーク。
・js –フロントエンドとバックエンドの両方での作業を可能にするランタイム環境。
さらに、Reactライブラリは主要な役割を果たします。 MEANスタックのAngularの代わりとして頻繁に使用されます。これにより、変更をより迅速かつ簡単に実装できるため、Angularよりも多くの開発者が変更を選択します。
XiaomiやAlibabaなどの大手がそれに切り替えた後、比較的若いフレームワークVueはすでに世界市場でその地位を占めています。これは非常にコンパクトなフロントエンドソリューションです。また、MEANでもAngularの代わりになることがよくあります。
そして最後の人気のあるソリューションはFlutterforWebです。これは、あらゆるデバイスでWebアプリの高品質な作業を提供するのに役立つため、Web開発者の評価で高く評価されています。
まとめ
トレンドの変化は非常に早いので、追求するのは難しい場合があります。ただし、現在のトレンドの大部分は今日まだ作成されていません。では可能にしてみませんか?
アプローチ、技術スタック、アイデアが変化しているにもかかわらず、Web開発の主なタスクは、高品質のユーザーエクスペリエンスを提供することであることを忘れないでください。この傾向はかわりません。