開発環境を整えるのはなかなか大変な作業ですよね?
しかし何の準備もされていないまっさらなPCでも、簡単にテスト環境の構築ができるのです。
しかも、必要な時間はたったの5分。本当に5分です。
その手順をご紹介しましょう。インターネット環境とPCを用意してくださいね。
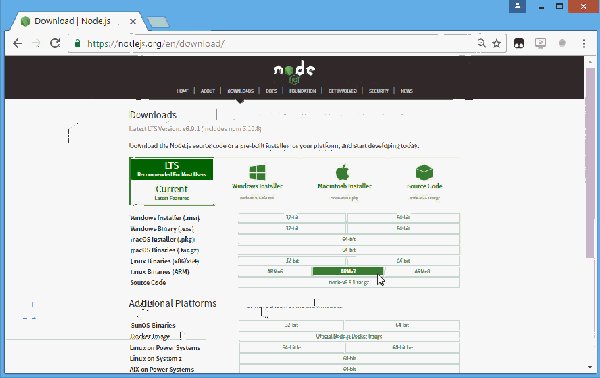
Node.jsのインストール
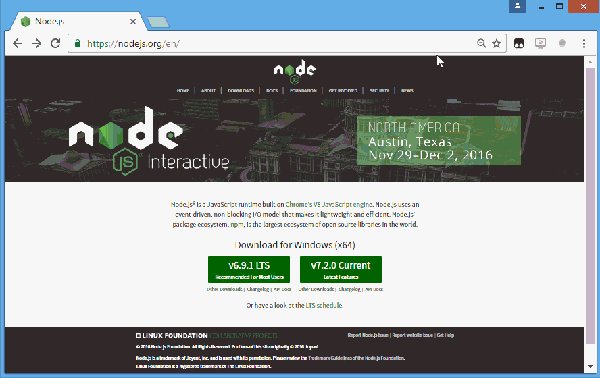
PCにNode.jsをインストールします。
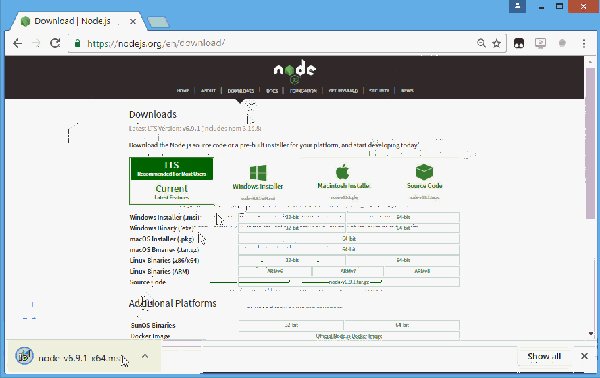
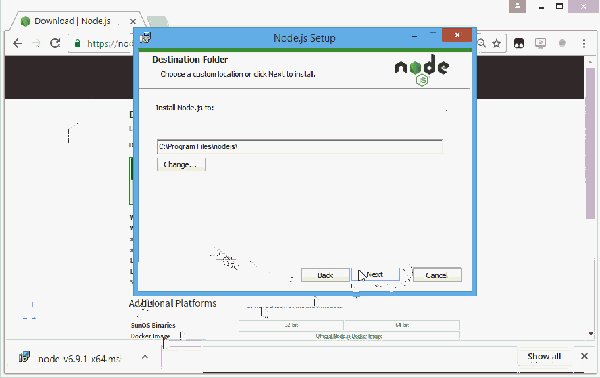
Googleで「Node.js ダウンロード」と検索し、最新バージョンをダウンロードしてインストールしてください。

ここで必要な時間は53秒です。
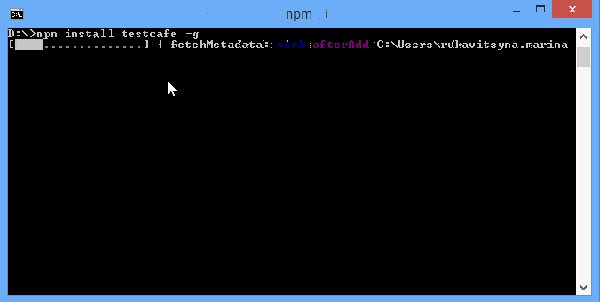
TestCafeのインストール
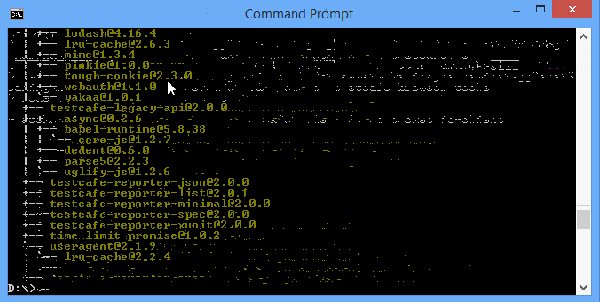
次にTestCafeをインストールしましょう。Node.jsのパッケージマネージャー(npm)からコマンドひとつで行えます。
コンソールを開き、次のコマンドをコピー&ペーストしてエンターキーを押してください。

ここで必要な時間は58秒です。
テストの作成
それではテストを書きましょう。お好きなテキストエディタを開いてください。
下に提示したテスト例では「TestCafe on GitHub」と検索した際にTestCafeのGitHubリポジトリが検索結果のトップに来ているかどうかをチェックします。
D:\testフォルダ内に次の内容でtest.jsファイルを作成してください。

ここで必要な時間は2分30秒です。
テストラン
さあ、全ての準備が整いました。
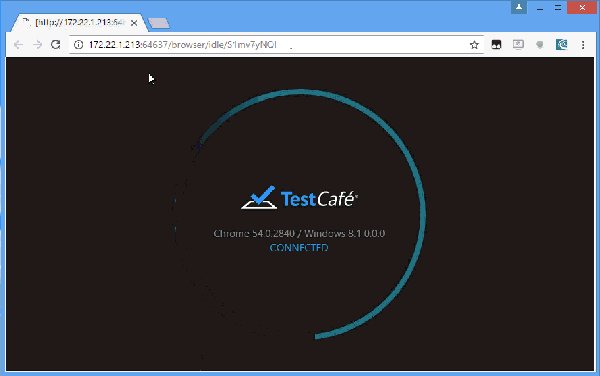
コンソールでD:\testフォルダまで行き、次のコマンドを入力してください。ブラウザが開きテストが開始されます。

テスト完了まで待ち、結果を確認してください。
ここで必要な時間は24秒、ここまでかかった時間は4分45秒です。
ほら、5分でできましたね。
さて、ここまででテストは完了したのですが、もしもう5分時間がおありなら、ぜひお付き合いください。テストの実行は次の3つの方法を使っても行うことができます。
・違うブラウザでもテストが行えます。コード中のchromeをfirefoxやedgeに変えるだけです。たとえばFirefoxをお使いなら、次のようにします:
・ブラウザ指定の部分をremoteと書き換えると、ローカルネットワークのリモートブラウザでテストすることができます。コードは次のようになります:
・ローカルネットワーク内のモバイル端末から、QRコードをスキャンするだけでテストを行うこともできます。次のコードを使ってください:
本当に5分以内で最初のテスト実行まで完了したでしょう?ぜひ活用してみてくださいね。
※本稿は「How to set up functional testing for a web app from scratch in 5 minutes」を翻訳・再編集したものです。