HTMLテーブルはページのレイアウト用に使われなくなって久しいですが、本来の目的であるテーブルデータの表示という点においては相変わらず強みがありますし、最近ではCSSやjQueryなどによりその利便性が更に強化されています。
しかし、大きなテーブルはスマホ等の小さいスクリーンでは表示しきれず、見づらくなってしまう難点があります。
本記事では、ユーザーフレンドリーなテーブルをスマホ画面に表示するテクニックを、実用例を含めてご紹介します。
(画像をクリックするとCodePenにとびます)
なお、レスポンシブデザインの基本については、以下のような記事を参照してください。
・レスポンシブデザインの基本をすべて解説!【どんな端末でも見やすいサイトを作るコツ】
・レスポンシブWebデザインのためのCSS役立ちテクニック5選!【CSS×レスポンシブ・デザイン】
・【レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ・タイルメニューをつくる手順を4段階で確認!
また、Webサイトにおけるデータ表示については以下の記事も参考にしてください。
・【データの見せ方・書き方】CSS3で棒グラフを作るためのオープンソース・コードスニペット10選
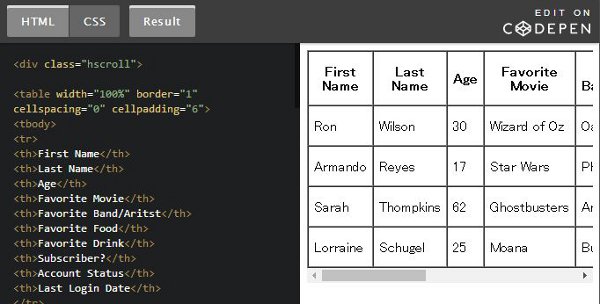
1. 水平スクロール
スマホの画面で幅の広いテーブルを表示させる最も簡単な方法は、コンテナエレメントのoverflow-x propertyをautoにセットすることで水平スクロールさせることです。
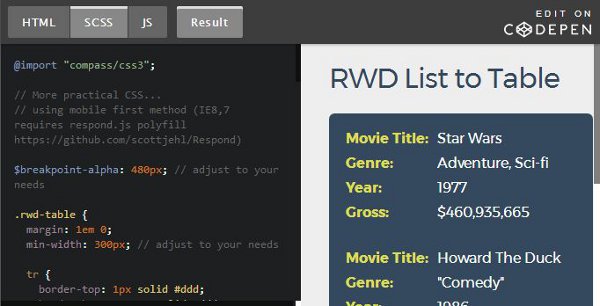
2. たためるセルと位置を変えるヘッダー
セットアップは難しくなりますが、スクロールよりも少しユーザーフレンドリーな方法です。スマホ画面では、それぞれのtdセルをblock表示で縦に積み重ねます。ヘッダーはdata-th属性とthe :before CSS セレクタを使い、左最上部から表示しています。
下のテーブルはヘッダーにdata-th属性ではなくCSS のcontentプロパテイを使った例で、テーブル数の少ない小さいサイトに向いています。
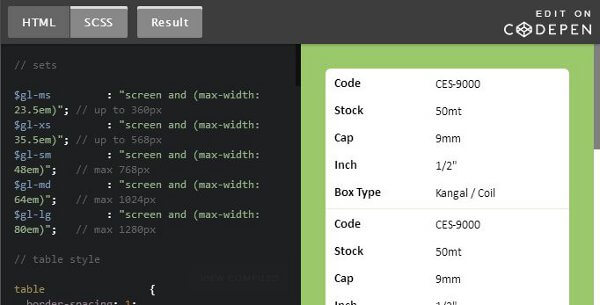
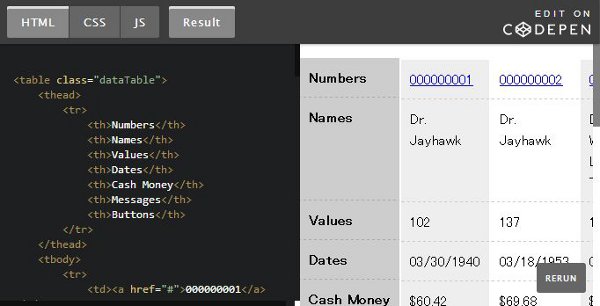
3.ヘッダーの左固定と水平スクロール
スマホ画面でヘッダー(thead)をCSSのfloat:leftにより固定した例です。データの行を列に変換し、見やすくしました。JavaScriptを使いヘッダーをその他のセルと同じ高さと位置に揃えています。
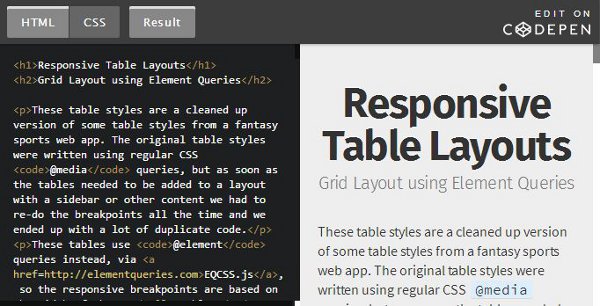
4. エレメントクエリー
エレメントクエリーは、画面サイズではなく特定のエレメントが必要とするサイズ設定に着目しています。下の例はエレメントの幅をベースに、tdセルを様々なレイアウトにアレンジしています。まだ実験段階ですがとても興味深いテクニックで、今後の進展が期待されます。
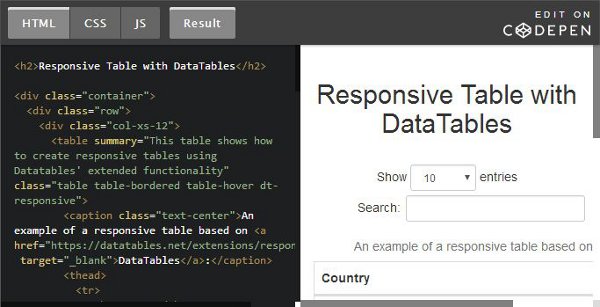
5. Data Tables jQuery プラグイン
通常のHTMLテーブルに様々な役立つ機能を加えるData Tablesの jQuery プラグインですが、そのレスポンシブデザインは実に良く出来ています。スクリプトが画面サイズに応じて自動的にコラムを隠し、隠されたデータはワンクリックかワンタッチで見ることができる上、特定のコラムを優先することもできます。
最適なテクニックを選ぶポイント
上に挙げたレスポンシブなテーブルのテクニックは、非常にシンプルなものから複雑なもの、スクリプトに依存したものまで様々です。あなたのプロジェクトに最適なものを選ぶには、次の点を考慮すると良いでしょう。
・テーブルのサイズとデータの種類
・カップリングの許容範囲
・全てのプロセスを自動化する必要性
少ないテーブル数の比較的小さいサイトを構築しているのであれば、将来的なメンテナンスはそれほど心配しなくても良いでしょう。しかし、大きなサイトであれば、スムーズに新しいテーブルを加えたり既存のものを変更できる方法を考えなくてはなりません。
例えば、データ属性から情報を引き出す方法はとても効果的ですが、メンテナンスに苦労するかもしれません。コンテンツを加える担当者がデザイナーでない場合は更に困難でしょう。その場合、担当者がコードを扱わずに済むよう、PHPか他のコードを使いデータ属性を作るプロセスの自動化を試みても良いでしょう。
スマホの登場により、テーブルはデザイナーにとって新たな課題となりました。しかし、ちょっとした想像力があれば、どんなに小さいスクリーンでも、優れたユーザーエクスペリエンスを構築できるのです。
※本記事は、Responsive HTML Table Techniques & Examplesを翻訳・再構成したものです。