IDEソフトウェアの世界は、あらゆるオペレーティングシステム用のプログラムであふれかえっています。 最もポピュラーなものの一つがSublime Textです。あらゆるコーディングプロジェクトにもっぱらこれを使用する人も多いのではないでしょうか。
多くのオプションのテーマ、キーボードショートカット、きわめて軽快なワークフローはここではわきにおくにしても、ソフトウェアをさらに良く使いやすくする様々な拡張機能を開発する、広大な開発者コミュニティがあるのがSublimeの魅力となっています。少し検索すれば、何百もの拡張機能を見つけられるのです。
本記事では、Web開発のワークフローにおいて時間と労力を節約するのに最適なSublime拡張機能をいくつか選んでご紹介します。
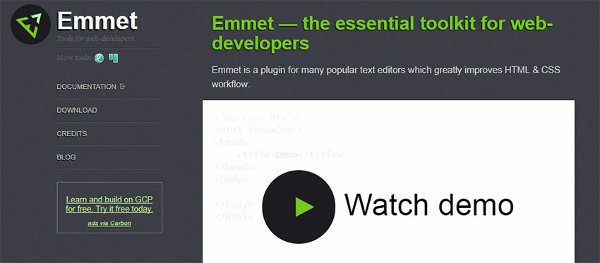
1.Emmet

一からウェブサイトを制作することが多いという人に特におすすめなのが、このEmmetです。キーボードショートカットを追加したり、ワークフローを自動化したりなど、便利な機能が詰め込まれたツールキットになっています。慣れさえすれば、豊富なツールの中から必ず使えるものが見つかるはずです。
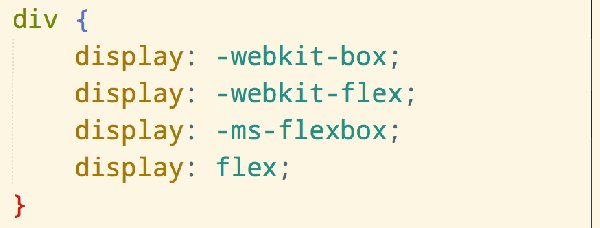
2.Autoprefixer

比較的新しいCSS3プロパティは複数のエンジンに対応するため、プリフィックスがあるものが多くなっています。ところが最近ではブラウザの進化のおかげで、プリフィックスがなくても運用できるプロパティも増えてきました。
どちらにも対応できるようにしておきたい、という方におすすめなのがこのAutoprefixerです。Sublimeのパッケージマネージャーを通じて簡単にインストールできるので、コードベースに付け足しておくのに打ってつけです。
3.Themr

必要に応じてキーボードショートカットを加えながら、SublimeのUIテーマを好みに合わせて整理できます。新たに気に入ったテーマが見つかったら、それを追加して整理しなおすことも可能です。お気に入りのテーマはプリセットとして保存しておくこともできます。
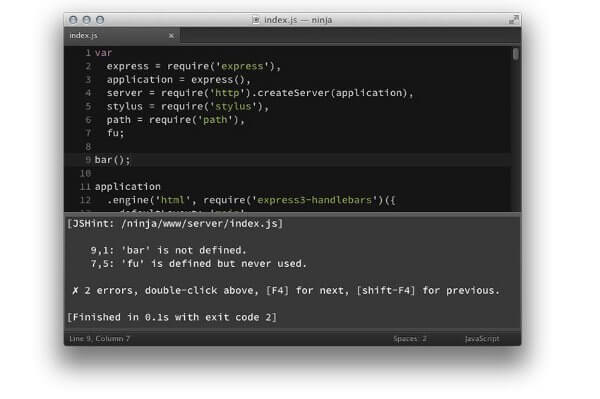
4.JSHint

JavaScriptのデバッギングはどうしても面倒に感じてしまう作業のひとつです。このアドオンを使うと、どのJSファイルからでもJavaScriptをテストすることができます。IDE上にコンソールウィンドウが表示されるので、そこからエラーの内容を確認・修正することが可能です。JavaScriptを使う機会の多いデベロッパにはおすすめのツールです。
5.Auto Filename
どんなウェブページでも、必ずコードのどこかで画像、JSスクリプト、スタイルシートなどのファイルを参照しています。Auto Filenameはこうしたファイルの名前を入力するだけで、後の作業を自動で行ってくれるエクステンションです。HTML内のすべてのエレメントに対応しているので、参照するファイルの管理や編集がかなり楽になります。
6.Sidebar Enhancements
Sublime Textにはダイレクトリーのような役割を果たすサイドバーがあります。このツールは複数のフォルダービューを使えたり、右クリックのメニューオプションを増やしたり、URIをコピーしやすくしたりなど、元々あったサイドバーの機能を拡張するような働きをしてくれます。作業効率が格段に上がるので、Sublimeのサイドバー機能をよく使う方にはおすすめです。
7.ColorPicker

Photoshopのような色選択ツールはたくさんありますが、このエクステンションではその機能をIDEに直接持ち込めるようになっています。代わりになるウェブアプリはたくさんあるかもしれませんが、コードウィンドウ内で使えるプラグインは珍しいのではないでしょうか。
8.Git

Gitを使ったことがない方は慣れるまでかなり時間がかかるかもしれませんが、一度使いこなせるようになれば手放せなくなります。
Sublime用のGitエクステンションは、Gitのワークフローを自動化し、IDEからパッケージの管理をしやすくしてくれます。あらゆる運用システムに対応したシンプルなプラグインです。
※本記事は、Must-Have Sublime Text Extensions For Web Developersを翻訳・再構成したものです。
関連記事