フロントエンド開発は長い歴史を持ちますが、それに見合う関心を得たのは比較的最近のことです。
マークアップを書くのは面倒な単純作業となるため、あまり気にされてきませんでした。たとえばHTMLのレイアウトを構築する場合、これまでは限られた数のタグを使い回してきました。
- ・<table>:長年正しくない使われ方をされ、ついには使うのをやめてしまったデザイナーもいます。しかし表形式のデータを扱うには今でも全く問題ありません。
- ・<div>:何でもできてしまうため、他の適したタグがない時にはこれが選ばれます。
- ・<span>:divに似ていますがインラインレベル寄りで、特にテキストと相性がいいタグです。
ご存知のように、これらはあまり大きな違いがなく、様々なパーツの用途を正しく差別化できていませんでした。
これでも目的は達成できますが、もっと改善できるはずです。
・HTML5ならもっと便利になる
HTML5で導入された新しいタグのおかげで、各コンテンツをきちんと差別化できるようになり、エレメントごとの関係を意味のあるものにすることが可能となりました。
エレメントは全部で25種類ありますが、特によく使うものをご紹介します。
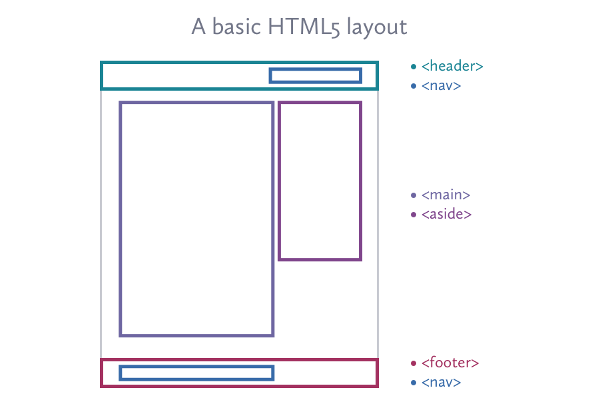
- ・<main>:ページのメインコンテンツはこれで囲みます。あまり使われないタグですが、単ページのアプリを作る際に特に活躍します。
- ・<article>:ブログ記事などのコンテンツに対して使います。
- ・<section>:章分けや区切りの部分に使います。
- ・<header>:導入部に使います。ロゴやナビゲーションに使うことが多いですが、小さなものであればコンテンツに使用してもいいでしょう。
- ・<footer>:コンテンツの情報に対して使います。ブログ記事のメタデータやサイトのフッターに適しています。
- ・<nav>:ナビゲーションリンクを示します。
- ・<aside>:メインコンテンツに関連した、おすすめ記事のリンクなどに使います。
- ・<figure>と<figcaption>:イラストや写真などのメディアに使用します。figcaptionタグはfigureタグの内部で使用し、追加の情報を与えることができます。
これらのタグを使うことで各エレメントに意味を持たせることができ、柔軟性も高まります。
それぞれのタグの定義があいまいなのは実は意図されたもので、あまり厳密に使い方を縛るのではなく、開発者ごとに合った使い方ができるよう配慮されています。もちろん、ブラウザのサポートも問題ありません。
では、実際の使用例を見てみましょう。
ブログ記事ではheaderとfooterをタイトルとメタデータに割り当てることができます。
headerとnavタグで、サイトのナビゲーションリンクを構築できます。
headerとfooterはグローバル要素にも、他の要素の内側にも使用することができます。

このように、HTML5の新しいタグを活用すれば構造がわかりやすくなり、柔軟性が高まります。どんどん使っていきましょう。
※本稿は 「Writing Semantic Markup」を翻訳・再編集したものです。