ウェブデザインの基盤は、UXデザインの発展とともにアップデートされています。かなり多くの変更が生まれましたが、これから変更すべき点も数多く残っています。命名における慣習にも、そろそろ目を向けるべきでしょう。
最近、さまざまなブレークポイントをどのように命名すべきか話し合いを行い、この問題がBootstrapに由来していることを発見しました。以前にBootstrapのLESSファイルを触ったことのある方は、次のような変数を見たことがあるでしょう。
@screen-sm, @screen-md, @screen-lg
Dellのチームと行った別の話し合いでは、サポートリスト内に延々増え続けるブレークポイントに、新しいTシャツのサイズを追加するよう要請を受けました。こうした経験を通して、現代においてもBootstrap時代の古い慣習が色濃く残っていることに懸念を抱くこととなりました。
レスポンシブフレームワーク作成の際には、数々の設定を行います。そのどれも、間違ってはいません。しかし、よりユーザーを念頭に置いた形で拡張できるはずです。
レスポンシブブレークポイントとオブジェクトのリフロー
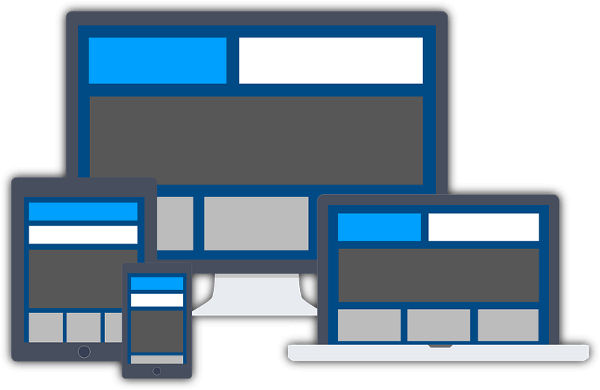
レスポンシブデザインにおいて、ブレークポイントとはリフローのポイントです。ページ内でオブジェクトが折り返され、デバイスやその向きに最適な形で表示されます。リフローは単純なビューポイントの広さを意味するだけでなく、ユーザーの振る舞いとアフォーダンスをページの表示方法に合致させることなのです。
理論的には、リフローポイントは7つ存在します。
・スマートフォン:mobile-portrait、mobile-landscape
・タブレット:tablet-portrait、tablet-landscape
・PC:small-monitor、large-monitor、omg-wow(主にレターボックス表示向け)
スムーズなリサイズ
ブレークポイントがコンテンツを折り返すときには、さまざまなアスペクト比とピクセル深度に対応する必要があります。たとえば、13インチMacBook Airでブラウザを最大化した場合、ブレークポイントは24インチディスプレイのローエンドデスクトップPCと同じです。メンタルモデルと全体のレイアウトはそれほど変わりません。それでも、ブラウザのウィンドウサイズはユーザーごとに異なるため、それに対応する必要があるのです。
この対応は、オブジェクトサイズをピクセル単位ではなくパーセント単位で指定することで実現できます。画面上に、大きさ25%の四角形が4つ並んでいるところを想像してください。どれだけブラウザサイズを変更しても、リフローポイントを超えない限り、4つの四角形の大きさが調節されながら表示されます。
まとめ
技術的に言えば、前述のTシャツのようなレスポンシブモデルに問題はありません。ただし、現代のウェブに求められるものとユーザーのメンタルモデルは昔とは大きく変わっており、それに対応できません。慣れだけで使い続ける従来の方式を、そろそろ考え直すときが来ているのではないでしょうか。
※本記事はBreakpoints are for reflow, the rest is fluidを翻訳・再構成したものです。