デザイナーたるもの、自分が自由に使えるリソースを適切に整理しておくべきです。そういったものは非常に多く、特定の要素が必要になったときにすべてに目を通すのは、圧倒的に時間がかかるからです。フォントも、そのひとつですね。多くのデザイナーが、フォントの整理整頓に苦労しているようです。魅力的なフォントを見かけるとついつい買いだめしてしまい、いつの間にかリストが膨大になってしまうからでしょう。
フォントを整理するには、考え方や態度を変えたり、新しい方法を取り入れたりする必要があります。ここでは、フォントを上手に整理するためのとっておきのヒントをご紹介します。
1. フォントの分類ごとにフォルダを構成する

フォントの整理方法を学ぶ上で重要なのは、フォントの区別や、論理的なカテゴリーにまとめることです。この作業を自動的に行ってくれるアプリも中にはありますが、タイポグラフィの基本を知っていれば、適切なフォントの保存も検索も、より簡単になります。フォントをより深く理解するためには、「フォントスタイルの分類」や「タイポグラフィ用語集」などを参考にしてください。
分類に基づいてフォントを識別することに慣れたら、そのスタイルに基づいてフォントをグループ化することができます。そうすれば、必要なときに必要なフォントを見つけることが格段に容易になります。フォントの分類は、Serif、Sans-Serif、Slab、Display、Scriptなどのタイプに基づいて行うことができます。
2. フォント整理の習慣を身につける

習慣を身につける一番の方法は、自然に身につくまで繰り返し行うことです。手動でフォントの整理を続けていれば、自分のコレクションを完全に管理できるようになります。こうして、フォントを厳選することができます。自分が気に入ったフォントをカスタムフォルダに入れておき、他のフォントはそのままフォントライブラリに入れておけばいいのです。そうすれば、不要なフォントやあまり使わないフォントがカスタムフォルダに入ってしまうこともなく、お気に入りのフォントへすぐにアクセスできるようになります。
3. ライセンスに基づいてフォントを整理する

もう一つの重要な分類はライセンスに基づく全フォントの分類で、著作権を回避したり、著作権の有無を確認したりするのに役立ちます。商業ライセンスのフォントと個人用ライセンスのフォントを区別することで、クライアントのために仕事をしているときに、どのフォントにアクセスすればよいかがわかります。
デザイナーは、あるプロジェクトのために、雑然としたフォントのリストを見るとき、最も美しく、適切なフォントを選ぶことを最優先します。このような積極的な検索をしていると、フォントのライセンスを確認するのを忘れてしまうことがあり、これがいくつかの厄介な問題につながることがあります。そこで、著作権の問題を避けるために、この分類を考慮しましょう。
4. 既存のフォントライブラリを整理する

フォントのコレクションの豊富さは、必ずしも多量のフォントの収集を意味するわけではありません。デザイナーは、自分が使わないフォントを認識し、できるだけ早くそれを取り除くべきです。不要なフォントは雑音でしかなく、適切なフォントを見つけるのを邪魔します。
例えば、ワードローブに20枚のTシャツがあったとしても、その中に4枚しかないお気に入りから1枚を探し出すのと同じことです。いつも使っているフォントはハードドライブに保存し、可能であればクラウドストレージにも保存しておきましょう。パソコンへの保存だけに頼ってはいけません。使わない古いフォントの削除がためらわれるのであれば、別のフォルダに振り分けて保管しておけば、自分にとって有用なフォントと混ざることはありません。
5. 説明用のフォルダに入れておく

さらに一歩進んで、フォントスタイルだけのフォルダではなく、説明的なフォルダを作ることもできます。メインフォルダはそのままにして、デスクトップの別の場所に別のフォルダを作ります。ここでは、メインフォルダに加えて、すべてのフォントをより説明的なカテゴリーに分類することができます。例えば、「遊び心のある」「大胆な」「古いスタイル」「読みやすい」などです。
このような分類にアクセスできると、フォントの特徴や性質に基づいて適切なフォントを見つけ、クライアントのプロジェクトのトーンや目的に合わせることができますね。例えば、子供向けの絵本をデザインする場合、説明用のフォルダを見て、遊び心のあるフォントを見つけ、そこから1つのフォントを選ぶことができます。SFのポスターをデザインしているのであれば、「未来型フォント」という名前の説明フォルダを閲覧することができます。
6. 効果的なフォントマネージャーを利用する
フォントの管理は、どのデザイナーにとっても簡単なことではありません。さらに、それぞれのフォントを選んで、正しいカテゴリーに入れる時間を、すべての人が持っているわけでもありません。また、すべてのフォントの違いや特徴を知っておく必要もあります。
手作業で行うことが困難な場合は、フォントマネージャーに頼ってみましょう。優れたフォントマネージャーを使えば、パフォーマンスが向上します。一元化されたクリーンなフォントライブラリを作ることができ、フォントの整合性を確保することができます。フォントを整理して、すばやくアクセスできるようになります。ここでは、優れたフォントマネージャーをいくつかご紹介します。
1. RightFont

RightFont 5は、最も美しく、革新的で、プロフェッショナルなMac用フォント管理ツールです。デザイナーがフォントファイルをプレビュー、インストール、同期して管理するのに役立ちます。任意のフォルダに保存されているフォントをワンクリックで有効化または無効化できます。また、Illustrator、InDesign、Photoshop、その他の便利なアプリのフォントを自動的に有効化できます。
組織で仕事をしている場合は、DropboxやGoogle Driveなどのクラウドサービスを使って、チーム全体ですべてのフォントを同期することができます。Macユーザーにとって、デフォルトのフォントでは、無料のGoogleフォントが使えないという制限があります。RightFontは、デザイナーがワンクリックで多くの無料のGoogleフォントにアクセスできるようにします。
さらに、フォントを体系的に整理し、チーム内の誰もが必要とするフォントにアクセスできるようにするための機能がたくさんあります。現在、シングルデバイスライセンスは49ドル、ボリュームライセンスは19台までは1台あたり45ドル、20台から50台までは1台あたり40ドルで提供されています。
2. FontBase

Font baseは、デザイナーのための無料のフォント管理ツールです。ほとんどの高品質なフォント管理ツールと同様に、信頼性、安定性、および速度をデザイナーに提供します。非常にミニマルなインターフェイスで、限られた効率的なコントロールを備えています。多くのフォントを扱っても、スピードが落ちることはありません。また、Googleフォントも数秒で取得できます。ウォッチフォルダを設定すれば、クラウドストレージサービスからフォントライブラリを同期することができます。
無料版でもデザイナーにとっては十分な機能を備えていますが、プレミアムモデルへの移行を検討することもできます。月々3ドルの月額プラン、月々29ドルの年間プラン、そしてすべてのアップデートと生涯使用が可能な180ドルのライフタイム・メンバーシップがあります。
プレミアムプランでは、「x-height」、「weight」、「contrast」などのプロパティに基づいてフォントを探すことができます。また、IllustratorやPhotoshopなどのアプリケーションでの自動起動も可能です。まずは無料のアプリをダウンロードし、インストール後にソフトウェアのアップグレードを促されます。Windows、Linux、Macに対応しています。
3. TypeFace App

TypeFace 1は、デザイナーのための素晴らしいタイポグラフィの作成支援や、優れたフォント管理ツールとして機能したことで広く普及し、多くの評価を得ました。TypeFace 1が人気を博したのは、迅速かつ正確なフォントプレビューを提供したからです。また、プレビューやテキストの表示を自由にカスタマイズすることができ、フォントファーストのUIを採用していました。
しかし、このアプリは、TypeFace 2で対応したフォント管理の面では少し制限がありました。TypeFace2には非常に柔軟なタグシステムが搭載されており、ユーザーの希望に応じてフォントを整理することができます。コンバインタグ、ネストタグ、インバートタグなどを使うことができます。TypeFace2は、非常に高度な機能を持つと同時に、ユーザーにとってとても使いやすいレイアウトとアプローチを持つ、最高のフォントマネージャーの一つです。マウスを置くとサイドバーが折りたたまれるため、フォントに集中することができます。これはMac専用のソフトウェアで、7日間の無料トライアルが利用でき、その後は月額9.99ドルとなっています。
4. FontExpert

FontExpertは、デザイナーがフォントコレクションをプレビューし、管理することができる優れたフォント管理ツールです。また、ライブラリの作成、フォントコレクションの追加、フォントのグループ化、ライブラリやコレクション内のフォントの検索も可能です。システムのフォントエラーを調べることもできるし、フォントにタグを付けることで、豊富なライブラリの中から簡単にフォントを検索することができます。
また、幅、高さ、ファイル形式、色を自由に設定して、顔のサンプル画像を作成することができます。PostScript、OpenType、TrueType、およびビットマップフォントの印刷と管理も可能です。このソフトウェアは59ドルで販売されていますが、無料のトライアル版もダウンロードできます。なお、これはWindows専用です。
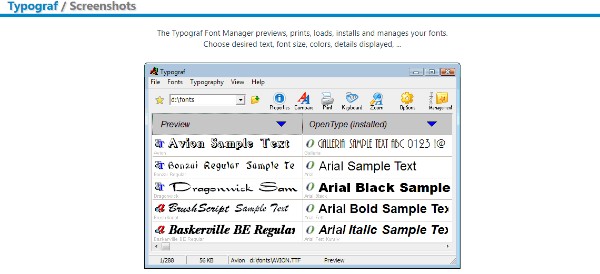
5. Typograf

OpenType、Type1、TrueType、プリンタ、その他のフォントの包括的な概要を提供する、最も軽量なフォント管理ツールの1つです。非常にわかりやすいUIと、便利なフォントツールやオプションが充実しています。このソフトウェアは、すべてのフォントのデータベースアーカイブを確立するために使用することができます。フォントのインストールやアンインストール、セットによる整理、A4用紙1枚に80以上のフォントを印刷することができます。また、フォントテーブルの比較もできます。
6. Suitcase Fusion

Suitcase Fusionは、理想的な業界標準のフォント管理ツールです。QuarkXPressやAdobeのデザインアプリケーションに対応しています。他のフォントマネージャーにはない革新的な機能が数多くあり、破損したフォントを修正するためのFont Doctorパッケージも付属しています。フォントを多くのライブラリに整理したり、ライブラリ内にセットフォントリストを作成したり、フォントの無効化・有効化を行ったり、数多くの便利なフィルタを使ってフォントを検索したりすることができます。これは、市場で入手可能なフォントマネージャーと比べて、119.95ドルと少し高価です。
7. NexusFont

魅力的なUIデザインと効率的なフォント管理システムを備えた、最高のフリーウェア・フォントマネージャーです。Windowsの多くのバージョンに対応しており、USBドライブに追加できるポータブル版もあります。マルチパネルのUIで、フォントのライブラリや詳細と一緒にリストを表示します。また、ツールバーからアンダーライン、ボールド、イタリック、カラー、スタイルフォーマットのオプションを選択することができます。フォントを簡単に複製したり、フォントをインストール/アンインストールしたり、フォントを画像としてエクスポートすることもできます。
8. Adobe Fonts

デザイナーであれば、ほとんどの方がAdobe Cloudのデスクトップアプリを使ってデザインを行っているはずです。Adobe Fontsは、フォントを管理するのに最適なツールの一つです。そのライブラリを簡単に使用することができ、利用可能なフォントのリストから、プロジェクトの方向性に最も適したフォントを検索することができます。欲しいフォントが見つかったら、そのフォントをクリックして、有効化できます。お気に入りのフォントをマークしておけば、次回からすぐにアクセスできます。また、フォントの履歴の確認や管理、カスタムフォントの作成も可能です。
以上、フォントを整理するための6つのヒントをご紹介しました。これらのヒントを活用して、フォントを整理し、構造化し、整頓しましょう。フォントを整理しておけば、すぐに適切なフォントを見つけることができます。これらのポイントを念頭に置き、他のデザイン要素にも一般的な原則を適用してください。