「ストック写真」というとどこか安っぽくて不自然でネガティブな印象があるかもしれませんが、最近の優れたWebサイトではむしろそのような写真イメージを使って個性を演出している場合が見られます。
本記事では、ストック写真を上手に活用する方法を考えてみました。
ロケーションと環境
企業やイベントを売り込みたい時、Webサイトは企業の玄関のような役割を担ってくれます。
企業のビルの外観や中の雰囲気が分かる写真があると効果的ですし、そうしたものがない場合は下の例のように近くの有名な場所でも代用できます。

いずれにせよ、写真の画質や雰囲気がそのままサイトの印象やインパクトを左右するので注意しましょう。
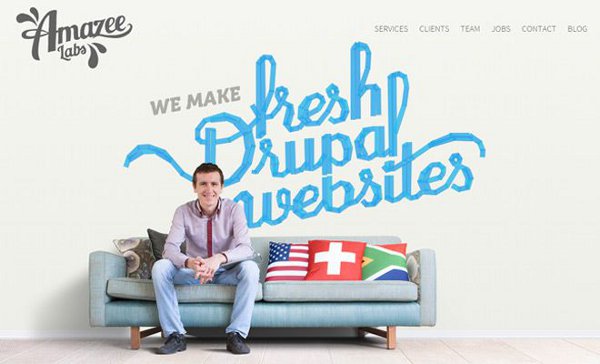
人物写真と一緒に使う
ストック写真の中には背景が透明になっていて、素材として自由にアレンジできるようになっているものがあります。
こうしたストック写真をスタッフやチームメンバーの写真と上手く融合させると、インターネット上の接触でも相手に親近感を持ってもらうことができます。

気に入った写真の背景が透明でなくても、フォトショップの力を借りれば大丈夫なので、ぜひ挑戦してみてくださいね。
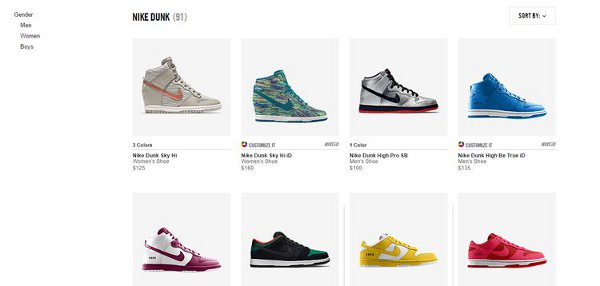
商品写真
良いeコマースストアには必ず商品写真がついています。

購入の決め手になる場合も多いので、商品の詳細を細かく把握できるよう高画質でクオリティの高いものを用意する必要があります。
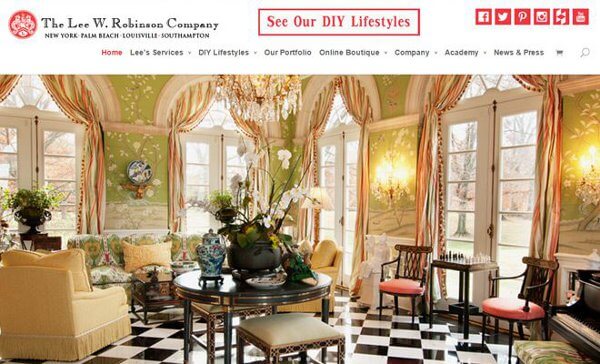
商品ではなくサービスを売る場合でも、サービスを活用した例を示す写真を使うことでユーザにアピールできます。
例えば以下のLee W. Robinsonのサイトはインテリア・デザインとリノベーションのポートフォリオで、彼の写真は単一の商品ではなく、具体的な仕事例を対象にしています。

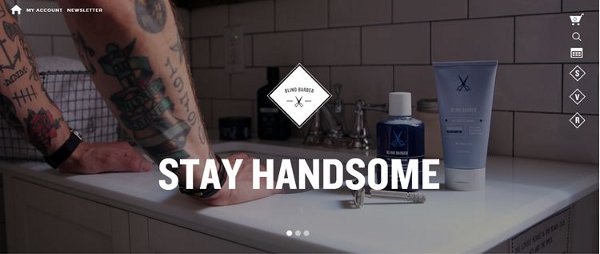
フルスクリーンの背景
どんな写真でもフルスクリーンの背景に使うことができますが、その役割はサイトに個性を与えることです。
ここでクオリティの高い写真を使えばデザイン全体に付加価値を与えることもできますし、サイト全体に統一感を与える要になる場合もあります。

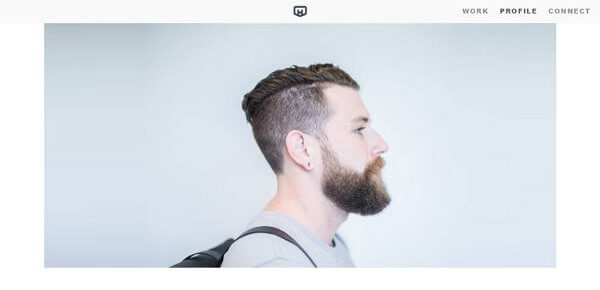
パーソナルなタッチを出す
ちょっとしたポートレイトやサムネイル写真を使うことで、デザインにパーソナルなタッチを与えることもできます。


まとめ
ストック写真を使用するうえでいちばん大切なファクターは、クオリティです。
ハイ・クオリティな写真が、評判のよいブランド性を演出するのに大いに役立ってくれます。
上記を参考に、ぜひ写真の良い使い方を探ってみてください。
(※本記事は、Exploring Image Usage Design Trends in Web Designを翻訳・再構成したものです)