独創的で目を引く404エラーページに注目してみよう。
「お探しのページは見つかりませんでした。」これはネット上で1番見たくない表記で、誰もが避けたいページだ。エラーページは「失念」とまるで同義語のように扱われ、ネット上の「行き止まり」として嫌われてきた。
お分かりの方もいるだろうが、という呼び名は、スイスの原子核研究機構(CERN)で世界初のウェブサーバーが設置された部屋番号に由来している。
誰もが1度は遭遇しているだろう、旧404エラーページを「イヤな懐かしさ」を覚えつつ見てみよう。

このページが使用されていたのはかなり前だ。その後インターネットには、ウェブデザイナーにより色付けがされ単調な雰囲気が一変してきた。その結果、今の世の中では、クリエイティブで楽しい404エラーページが作り出されている。時には公式サイトのマスコット的な役割を果たし、公式サイトにトラフィックを流す役割もしている。
真面目なメッセージをユーモアのある革新的な手法で伝えるのは大変面白い企画で、この趣向でウェブデザイナーたちはエラーページをデザインすることで、UXの向上に努めている。
今回我々が選んだ素晴らしいデザインの404エラーページ10選を見ていこう。
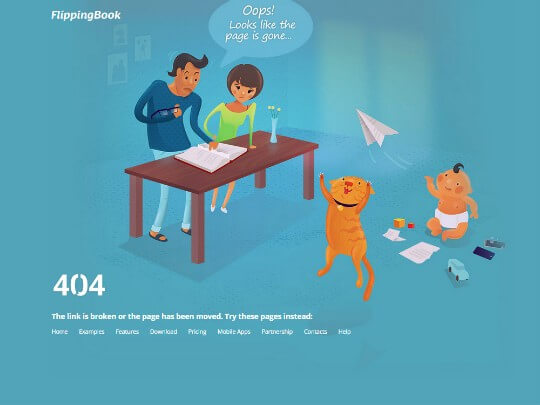
1. Flipping Book (ページめくり)

こちらのコンセプトはページ名であるFlippingBook (ページめくり)である。この404エラーページは、散らかり放題な家で本の1ページがなくなってしまった夫婦の様子が描かれており、てんてこ舞いな家庭風景が伺える。青と白のシンプルな色使いが、控えめで重くなりすぎないカラーバリエーションとコントラストを織りなしている。
コンセプトと掛け合わせたシンブルな言葉遊びがされており、ナビゲーションのテキストは要点だけを伝えるのにとどめたシンプルなものだ。ナビゲーションは目立たないようにページの下部に設定されており、公式サイトへのリンクが多数記載されている。
このページはエラーページとしての役割を果たしながらオリジナリティに溢れ、ため息が出そうな程退屈な一般的なエラーページからの打開策となっている。
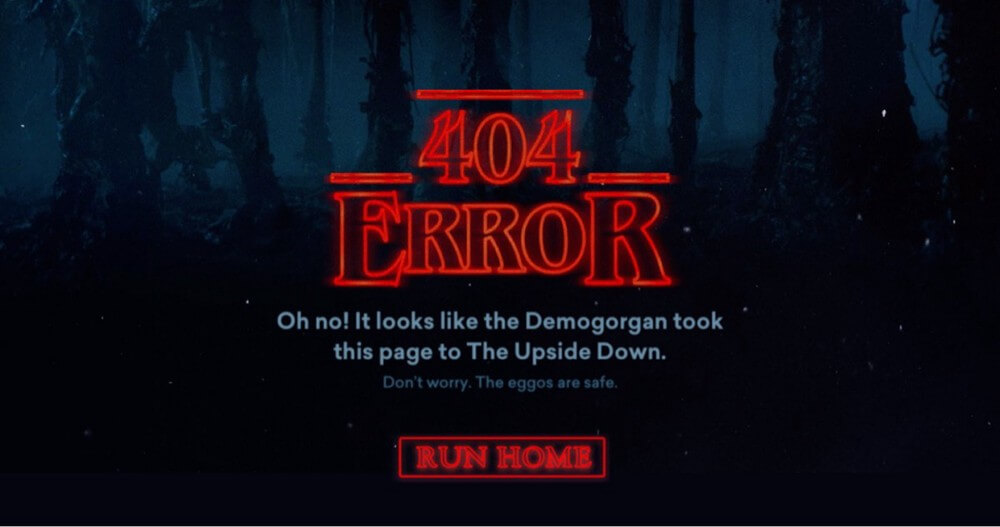
2. Behance.net

このページは特定のウェブサイトのエラーページではないが、ビジュアルデザイナーのマイケル・シラキが手がけたものの1つだ。
何よりもまず、このページのマーケティング効果にご注目いただきたい。最近の人気テレビ番組をインスピレーションとしてエラーページをデザインするのは正に神技である。
ストレンジャー・シングス(アメリカのSFホラーテレビドラマシリーズ)のファンなら誰でも、このページを見れば”upside down(裏側の世界)にやって来て、大きなコミュニティに加わった気分になれる。人は誰もが帰属意識を持ちたいものだ。
この番組を知らない人に対しても(実在の番組である)、「デモゴルゴン」や「eggos」のような番組内での言葉が使用されてはいるが、エラーメッセージもページのテーマである不気味な雰囲気も伝わるだろう。
Run Homeはホラーをテーマにしたウェブページに最適なCTAナビゲーションで、毎回言葉遊びが楽しめるので私のお気に入りだ。
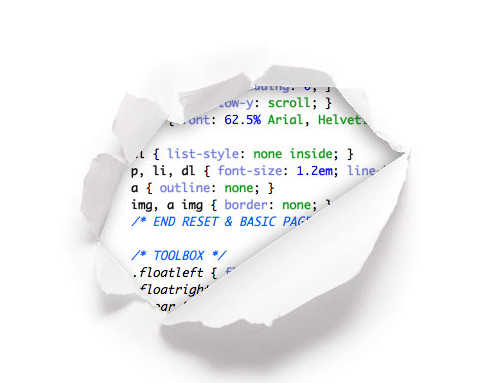
3.CSS-Tricks

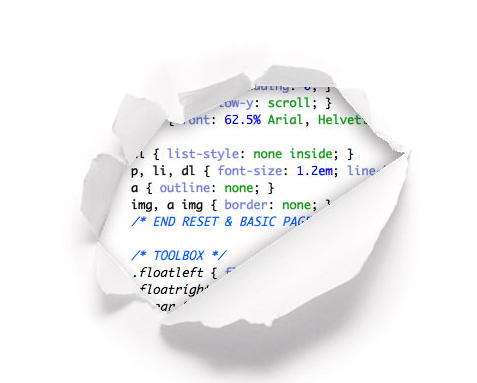
このエラーベージは私のお気に入りの1つだ。見ての通り、404やerrorやnot foundのような言葉は記載されていない。それどころか、一般的なテキストはどこにもない。しかし、このページの意味は一目瞭然だろう。まさにドメイン固有のエラーページでこのページのタイトルの通り、ウェブページのスタイリングを行うCSSを連想させる。
このページのコンセプトでは、サイトリンクが途切れれば、デベロッパーがwebサイトの「舞台裏」であるCSSコーディングを調べなくてはいけないということを伝えている。破れたページでサイトの裏方を見せており、大変ウィットに富んでいる。
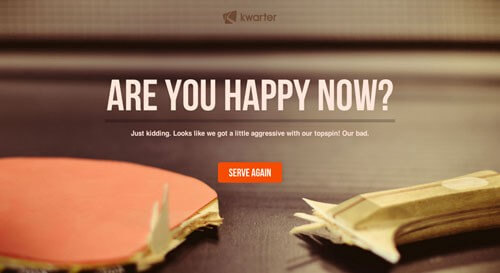
4.Kwarter

Kwarterはリアルタイムのモバイルゲーミフィケーションプラットフォームだ。卓球ファンの私の卓球ビイキになるかもしれないが、モバイルゲームアプリとしては、このページは上等な出来栄えだ。
折れたラケットの画像が登場し、太字で「今嬉しい?」と尋ねられ、エラーページに入った瞬間罪悪感を感じてしまう。しかし、すぐにその罪悪感を転換してくれるのは、「悪いのは我々です」という言葉で、Kwarter側が非を認めるようになっている。
卓球でトップスピンはとても攻撃的な一撃で、理論上ではラケットを2つに折ってしまうほどの威力を発揮することもありうるので、このページのテキストとイラストはぴったりである。CTAナビゲーションはテーマ全体に即している。SERVE AGAINボタンからどこにリンクしているかははっきり示されてはいないが、自身で確かめてみたくなる。
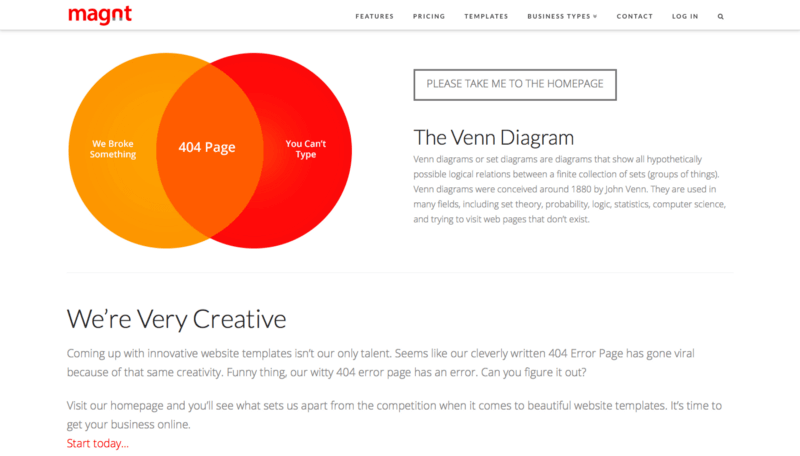
5. Magnt

これほどじっくりと眺めてしまったエラーページは珍しい。Magntの初代エラーページはベン図だけが掲載されていたが、急速に話題を呼んだため、同じコンセプトのままで再びデザインをすることにしたようだ。ベン図のおかげで、404のメッセージが伝わっており、さらにベン図は数学嫌いのためのものだということを説明している。このページにはテキストが過度に使用されているように思えるが、それはページの掲載情報が豊富だからだ。
このホームページのCTAナビゲーションはとてもベーシックに抑えられており、サイトのあらゆるページへのリンクが多数用意されている。
そしてページ下部のバラグラフは、エラーページ内のエラー(間違い)を探し出すという挑戦問題付きだ。
たいへんユニークでクリエイティブなエラーベージであり、話題を呼んだのも当然だろう。
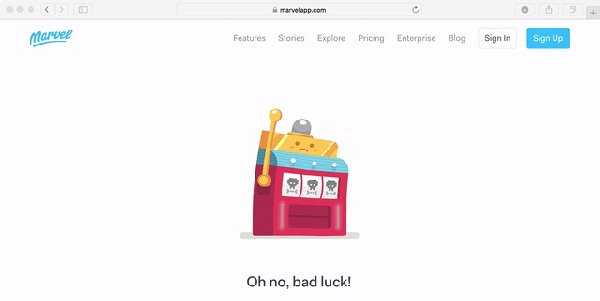
6. Marvel

アベンジャーを連想するかもしれないが、Marvelはプロトタイピングのウェブおよびモバイルサイトだ。
ここ10年で、単なるテキストだけでなくGIFが使用されるようになり、また単なるイメージだけでなく動画も使用されるようになってきた。しかし、コミュニケーションという点では、最も効果的な方法はアニメーションだろう。
可愛らしくて魅力的なアニメーションとシンプルなテキストにより、Marvelのエラーページは見事な仕上がりになっている。
7. Blue Fountain Media

このサイトに来ると2つのオプションが与えられる。サイトを出るかゲームのレジェンドPacmanをプレーするかだ。ゲームの形状はちゃんと404になっている。
私なら、ページを離れる前に少なくとも1ゲームはプレーする(そして間違いなくやみつきになるだろう)。シンプルな色使いやナビゲーションの充実したオプションも嬉しいアドオンだ。
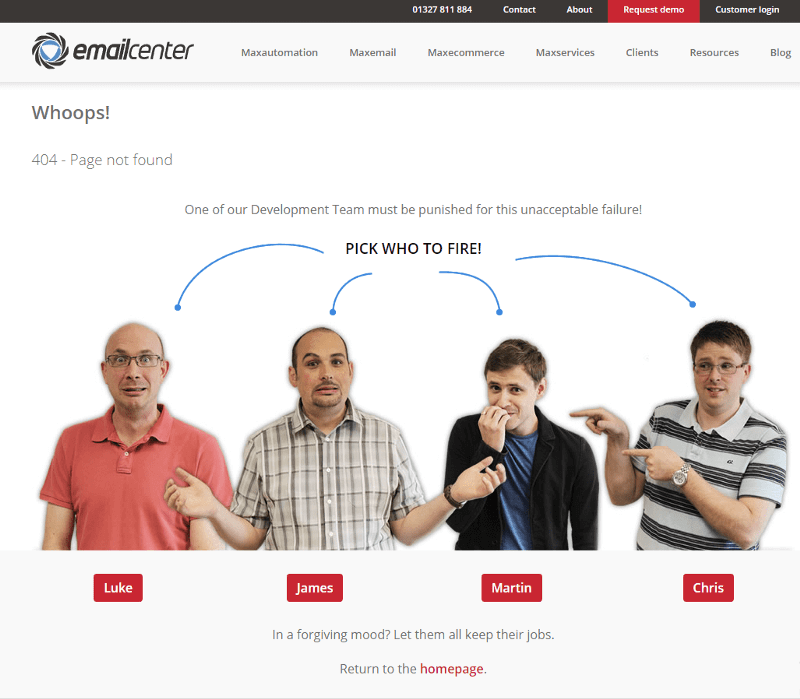
8. EmailCenterUk.com

Email center ukの404エラーページは大変斬新だ。ページに入るとすぐにサイトの他のページに進むか、もしくはなんと、バーチャルな世界で開発チームのメンバーをクビにできる。どうやら流行りのジョークのようで、ユーザーエンゲージメント効果が発揮されている。エラーになったことを許してくれるユーザーはホームページに進むよう、メッセージが記載されているが、それではつまらないだろう。
このページではCTAは重視されていないが、こんな仕掛けがあるなら重要な問題ではない。
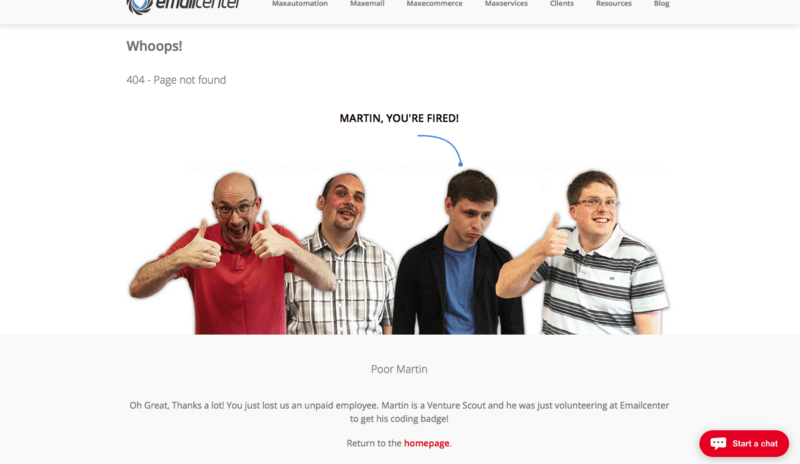
誰かをクビにするとどうなるか知りたい方は、こちらをご覧になってほしい。

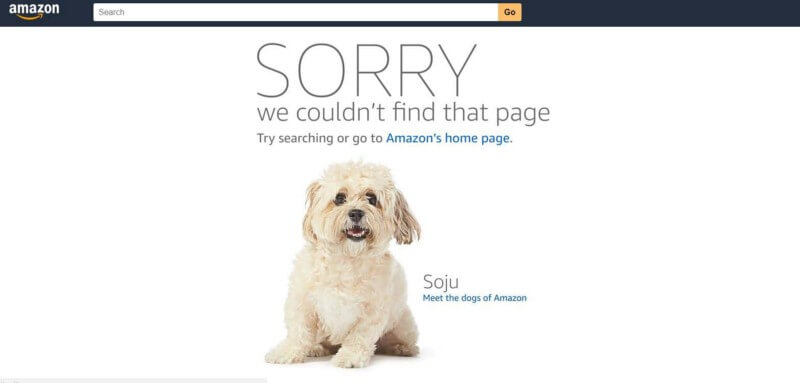
9. Amazon

今回の記事は可愛い犬の写真なしには完結しないだろう。
シーズー犬のソウジュがページにたどり着けなかったことを謝ってくれる。ページでは「ごめんね」が大きな文字で強調されている。
このページからホームページに戻ることも、サイト内で商品を探すこともできる。
また、忘れてはならないのは、エラーページには全てのAmazon犬(シアトル本社では6000匹の犬が飼われている)がランダムに表示されるという、ユーザーエンゲージメントに大変効果的な方法だ。
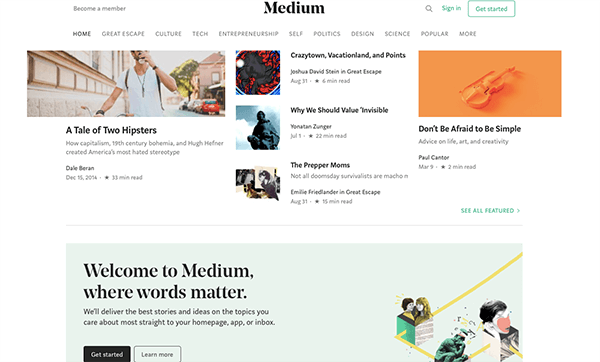
10. Medium

この記事でもう1つ欠かせないものは、毎朝の読み物が集結した皆さんの大好きなウェブサイトだ。Mediumのエラーページではboldのフォントを使用し404を強調すると同時に、記事を検索できるようになっている。
またなぜかこのページでは、迷子にまつわる記事を読むことができるが、なるほどなチョイスである。
楽しいエラーページで更なるユーザーエンゲージを
従来のエラーページは眠気を誘うほど退屈で、新しく斬新なエラーページのデザインはウェブ業界のトレンドについていくためにぜひ知っておきたい。
いかにしてビジターをエンゲージするウェブサイトをつくるか。この記事で紹介した404エラーページはまさにこの問いに答えてくれる。
皆さんが偶然出会ったエラーページで気に入ったものはあるだろうか。あるとしたらデザインが気に入ったのかもしれないし、笑いを誘う面白いものだったのかもしれない。
皆さんのお気に入りのエラーページをぜひ知りたいと思うので、下記のコメント欄にどんどんコメントしていただきたい。
最後に、このブログを気に入っていただけたなら、ぜひ多くの方とシェアしてほしい。