ウェブデザイナーとして、少ない時間でより良いウェブサイトを構築する方法を、常に探していることと思います。
これは、夢ですか?
しかし、簡単なビジュアルデザインと、カスタムサイトを同時に作る柔軟性を両方備えたツールは、なかなか見つからないでしょう。簡単なツールは常に柔軟な訳ではなく、柔軟性のあるツールは常に簡単な訳ではありません。しかし、それに倣う必要はありません。
この投稿では、視覚的なドラッグアンドドロップ編集で完璧なウェブサイトを構築する、Elementor WordPressプラグインを使った方法を紹介します。必要に応じ、より複雑な機能を使用し、掘り下げる機能も保持します。
次のプロジェクトで、Elementorを活用した5つの方法をしてみましょう。
1.ドラッグアンドドロップで簡単にウェブサイトを構築しましょう

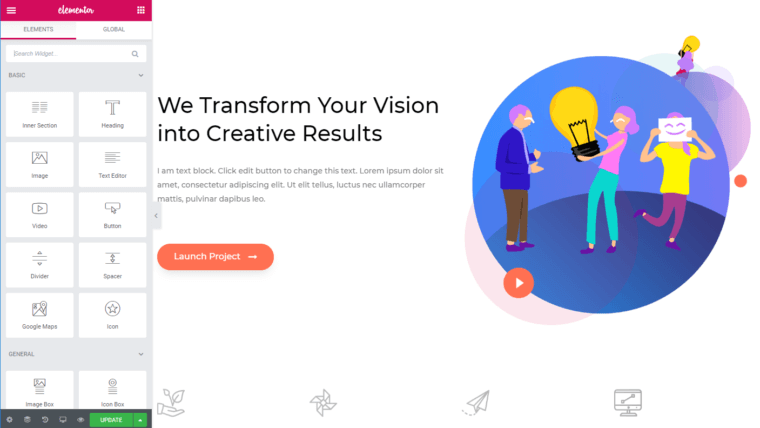
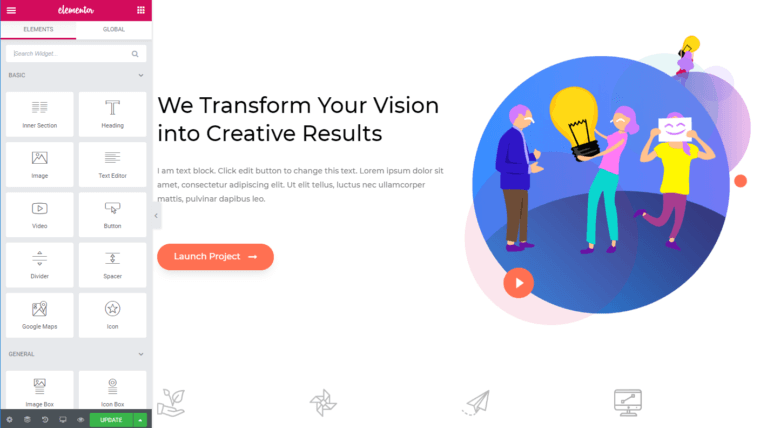
Elementorでは、全てを視覚的なドラッグアンドドロップ編集で始めます。ウェブサイトを構築するにあたって、訪問者が何を見るのかを、確かに確認するでしょう。これは、あなたが見たいものと、実際に見えるものにミスマッチが起きないことを意味します。
レイアウトを構築するにあたって、多数のウィジェットから選ぶことになります。これらのウィジェットには、画像やボタンのような、単純で基本的な要素が含まれています。また、価格表やスライダーなどの、より複雑な要素も含まれます。
それらの配置は、ドラッグアンドドロップと同じくらい簡単です。ページで適切にクリックとタイピングをすれば、テキストの編集が可能です。
Elementorでは、セクションと列の要素を使用して、間隔と背景を制御したり、カスタムマージンとパディングを使用して、それらの位置を適切に調整することができます。
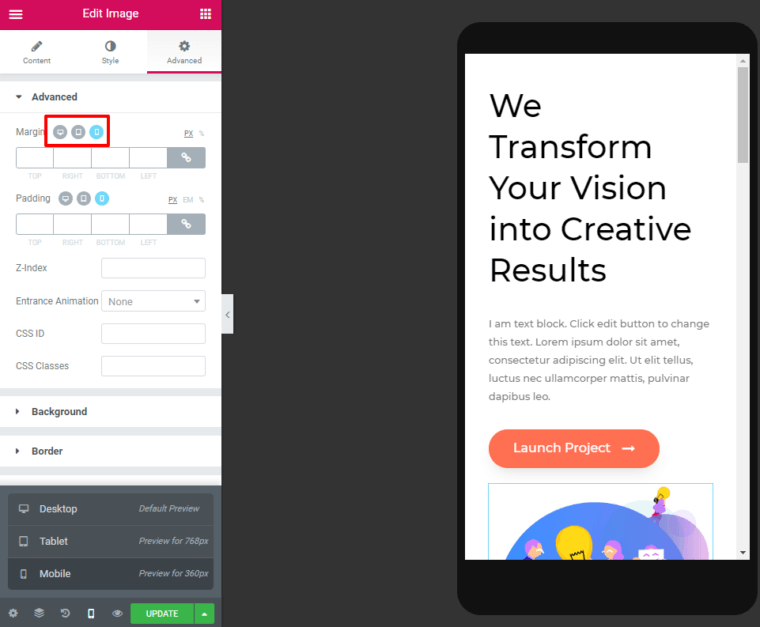
あなたを構築している全てのものが、失敗から得たものだと思います。しかし、また失敗をすることもできますし、異なるデバイスのデザインが機能する方法を、手動で変えることも可能です。それぞれのデバイスで、以下のことをすることができます。
・タイポグラフィの変更
・列順の調整
・カスタムマージンとパディングのセット
・セクションと列設定の変更
また、Elementorの組み込みのデバイスプレビューを使用して、Elementorのインターフェースを離れることなく、サイトがさまざまなデバイスでどのように表示されるかを正確に確認することができます。

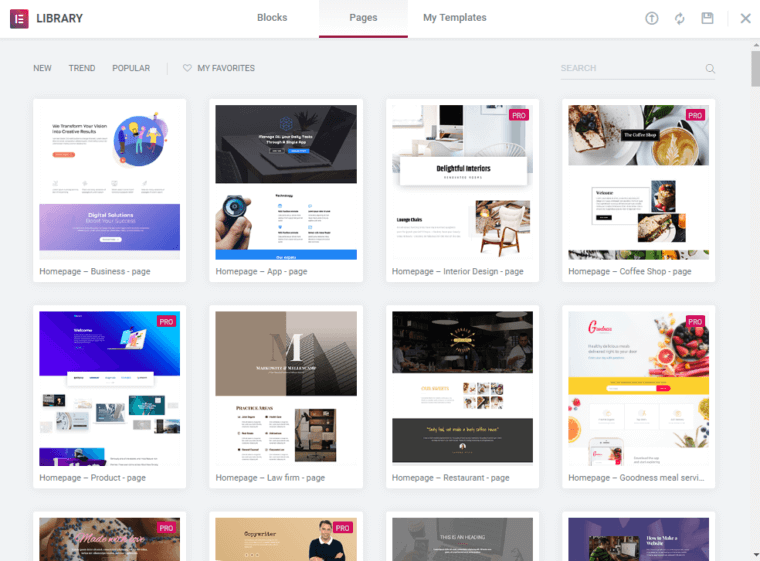
2.プロデザイナーによる200以上のものからテンプレートとブロックを選びましょう
Elementorでスクラッチから完璧なウェブサイトを作るには、したくないのであれば、空白のキャンバスから始める必要はありません。
Elementorは、プロフェッショナルなデザイナーによる200以上のテンプレートから作られています。これらのテンプレートには、以下の2フォームがあります。
・ページテンプレート
これは、ページデザインをするには完璧なテンプレートです。これを使うには、自身のコンテンツに追加する必要があります。
・ブロック
これらは、個別のページセクションです。 それらをフルページデザインに組み立てることができる、レゴブロックのようなものだと考えてください。
Elementorインターフェースを数回クリックするだけで、これらのテンプレートのうちのひとつを組み入れることができます。

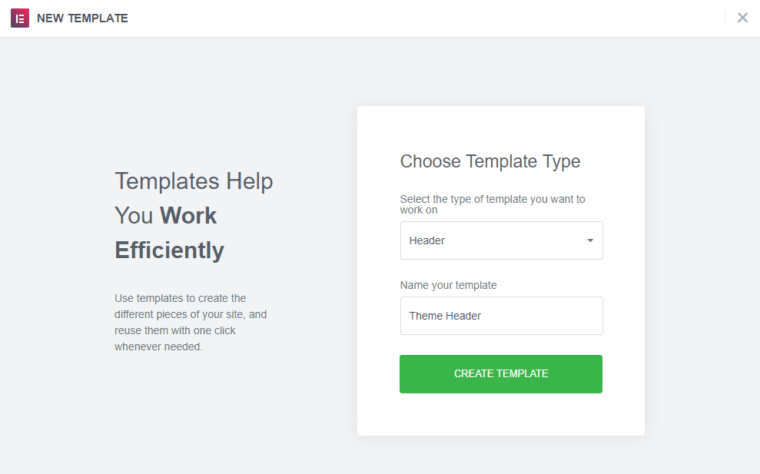
後で再利用するために、自身のテンプレートを作り、保存することもできます。または、他のサードパーティーサイトから、テンプレートを入手することも可能です。
話は変わりますが、EnvatoはEnvato Ekements Template Kitsと呼ばれるプラグインを発表しました。これにはElementorのための、数百もの無料ページや、ブロックテンプレートが含まれています。
3.完全なテーマ構築機能を取得しましょう(WooCommerceを含みます)
簡単なパンフレットサイトを作成する場合を除き、完璧なウェブサイトを作成することには、コア的なページ以上のものが関与しています。
もし、ブログやWooCommerce等のような動的コンテンツをピンポイントでコントロールしたいのであれば、Elementor Proのテーマビルダー機能が良いでしょう。
Elementorプロでは、WordPressのコア的な機能から、コンテンツを動的に取り込むWordPressテーマの一部を組み立てることができます。
例えば、以下の構築が可能です。
・WordPressのコア的なメニューシステムから、自動的に挿入されるサイトヘッダー
・WordPress投稿に自動的に適用される、ブログページテンプレート
・最新のブログ投稿を自動的にリストにする、ブログアーカイブページ

基本的に、名前のとおりに機能し、テーマ全体を構築することが可能です。また、コア機能だけに限定されません。
Elementor Proの動的コンテンツ機能を使用すると、高度なカスタムフィールド、ツールセット、ポッドなどのWordPressツールで追加されたカスタムフィールドからコンテンツを取り込むことができます。
また、Elementor Proには、WooCommerce製品、およびショップページを構築できる、専用のWooCommerceビルダー機能も含まれています。
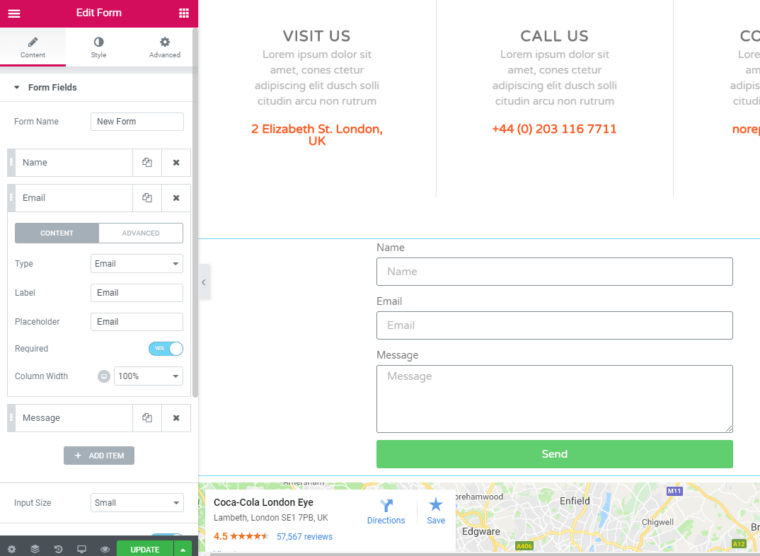
4.Elementorから直接メールフォームを構築しましょう(また、20以上の統合に接続しましょう)
多くのウェブサイトは、一方通行で会話をするわけではありません。つまり、読者に自分の情報を表示するだけでなく、読者から情報を収集することも可能です。
例えば、eメールリストをもっているとしたら、訪問者からのeメールを集める方法が必要です。
そこで、Elementor Proのフォームウィジェットが登場します。
フォームウィジェットには、日付の選択、電話番号などのフィールドを含む、あらゆるタイプのフォームの作成に使用可能な、10以上のフィールドがあります。

また、20以上の専用の統合機能により、フォームを次のような、一般的なサービスに簡単に接続できます。
・MailChimp
・HubSpot
・ActiveCampaign
・ConvertKit
・GetResponse
・Drip
それだけでは足りない場合は、フォームをZapier webhooksに接続して、ElementorフォームをZapierがサポートする、1,000以上のサービスに接続することもできます。
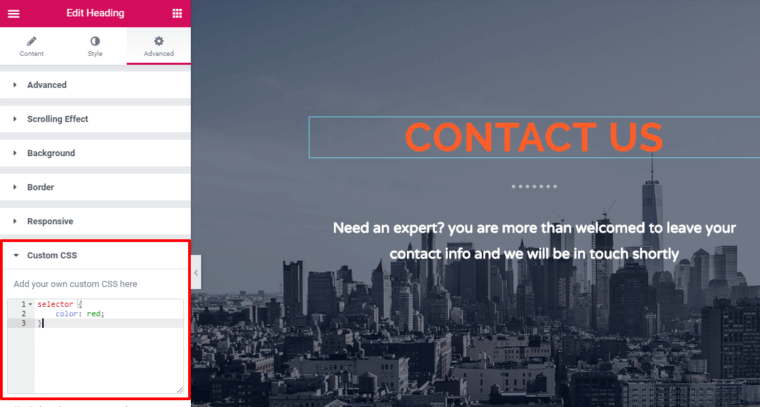
5.必要であれば、自身のカスタムコードを追加しましょう
最終的には、ウェブサイトの見た目を良くするだけでなく、機能も充実する必要があります。
これにとって重要なことのひとつが、きれいなコードです。きれいなコードは、以下のようにウェブサイトをより良くします。
・早いロード
・すべてのブラウザで適切に動作
・Googleでの良いランキング獲得
・アイディアを得る、重要です
そのため、Elementorはクリーンなコードを厳密に出力することに重点を置いています。
他の多くのページビルダーとは異なり、Elementorはショートコードに依存せず、JavaScriptを松葉杖として使用して、ページ全体のデザインを人為的に提供することもありません。
最後に、Elementorを使用すると、必要なときに独自のCSSを簡単に使用できます。 コアプラグインを使用すると、任意のElementorウィジェットにカスタムクラスまたはIDを適用できます。また、Elementor Proでは、カスタムCSSを各ウィジェットに直接追加できるため、さらに簡単になります。

Elementorで、次のウェブプロジェクトをスピードアップしましょう
シンプルなビジネスウェブサイト、カスタムeCommerceストア、またはその中間のいずれを構築する場合でも、Elementorは、シンプルなドラッグアンドドロップインターフェイスと動的テーマビルダー機能により、次のウェブデザインプロジェクトをスピードアップすることができます。
Elementorのコアなプラグインは、WordPress.orgで無料で手に入れることができます。また、テーマの構築、フォームウィジェット、その他の多くの優れた機能にアクセスしたい場合は、Elementor Proへのアップグレードを検討してください。